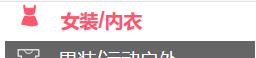
原状况

由于原来的图片过于靠上,使得图标和文字看起来不对应
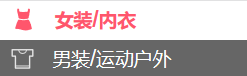
改变后
解决办法一:
在svg放入
style="position:relative; top:4px;"(使svg下移四个像素)
原代码
<svg t="1595690874966" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="10548" width="20" height="20">
<path d="M193.74 897.88c-13.32 0.82-23.91-9.9-21.52-21.74 3.73-18.41 7.36-36.37 11.02-54.32 1.53-7.48 2.7-15.07 4.93-22.39 11.22-36.84 21.39-74.01 34.53-110.3 12.45-34.39 27.36-68.11 42.64-101.59 6.96-15.26 14.72-30.22 22.72-45.38 9.9-18.78 30.82-29.01 51.73-25.3 34.59 6.12 86.37 15.25 125.35 22.11a303.02 303.02 0 0 0 107.15-0.38l112.05-20.54c19.45-3.56 39.13 4.93 49.85 21.54 11.99 18.57 26.7 42.18 33.3 56.01 18.42 38.57 34.93 77.69 44.79 118.92 8.93 37.32 18.96 74.43 27.66 111.79 9.59 45.3 28.82 64.73-23.68 89.42-42.47 19.97-89.52 30.02-137.02 37.53-68.28 10.79-135.75 7.15-202.13-9.87-47.86-12.27-95.06-26.63-142.69-39.67-37.37-10.24-103.81-8.13-140.68-5.84z m139.95-740.05V101.3c0-20.47-18.4-37.07-41.1-37.07-22.42 0-40.74 16.21-41.09 36.44-0.46 26.46-2.46 52.71 4.06 78.95 10.76 43.23 18.92 86.98 28.12 130.52 5.2 24.6 10.25 49.23 15.29 73.86 3.4 16.61 8.67 41.92 12.51 60.36 2.96 14.21 14.81 25.56 30.36 29.09l47.61 10.81c41 9.31 82.92 14.01 124.97 14.01h7.96c45.59 0 91.01-5.52 135.28-16.45l32.1-7.93c15.39-3.8 26.95-15.29 29.65-29.48 6.3-33.11 17.84-93.69 24.58-128.54 4.62-23.91 10.97-47.63 13.93-71.7 4.5-36.59 16.31-72.29 15.44-109.51-0.26-11.03-0.29-22.06-0.26-33.19 0.06-20.52-18.35-37.19-41.1-37.19h-0.49c-22.7 0-41.1 16.6-41.1 37.07v54.39c0 18.02-14.38 33.43-34.06 36.53-96.31 15.16-192.15 17.86-288.9 2.04-19.55-3.19-33.76-18.56-33.76-36.48z" p-id="10549" fill="#e6e6e6">
</path>
</svg>
<span ><a href="#">女装</a>/<a href="#">内衣</a></span>

改变后的代码
<svg style="position:relative; top:4px;" t="1595690874966" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="10548" width="20" height="20">
<path d="M193.74 897.88c-13.32 0.82-23.91-9.9-21.52-21.74 3.73-18.41 7.36-36.37 11.02-54.32 1.53-7.48 2.7-15.07 4.93-22.39 11.22-36.84 21.39-74.01 34.53-110.3 12.45-34.39 27.36-68.11 42.64-101.59 6.96-15.26 14.72-30.22 22.72-45.38 9.9-18.78 30.82-29.01 51.73-25.3 34.59 6.12 86.37 15.25 125.35 22.11a303.02 303.02 0 0 0 107.15-0.38l112.05-20.54c19.45-3.56 39.13 4.93 49.85 21.54 11.99 18.57 26.7 42.18 33.3 56.01 18.42 38.57 34.93 77.69 44.79 118.92 8.93 37.32 18.96 74.43 27.66 111.79 9.59 45.3 28.82 64.73-23.68 89.42-42.47 19.97-89.52 30.02-137.02 37.53-68.28 10.79-135.75 7.15-202.13-9.87-47.86-12.27-95.06-26.63-142.69-39.67-37.37-10.24-103.81-8.13-140.68-5.84z m139.95-740.05V101.3c0-20.47-18.4-37.07-41.1-37.07-22.42 0-40.74 16.21-41.09 36.44-0.46 26.46-2.46 52.71 4.06 78.95 10.76 43.23 18.92 86.98 28.12 130.52 5.2 24.6 10.25 49.23 15.29 73.86 3.4 16.61 8.67 41.92 12.51 60.36 2.96 14.21 14.81 25.56 30.36 29.09l47.61 10.81c41 9.31 82.92 14.01 124.97 14.01h7.96c45.59 0 91.01-5.52 135.28-16.45l32.1-7.93c15.39-3.8 26.95-15.29 29.65-29.48 6.3-33.11 17.84-93.69 24.58-128.54 4.62-23.91 10.97-47.63 13.93-71.7 4.5-36.59 16.31-72.29 15.44-109.51-0.26-11.03-0.29-22.06-0.26-33.19 0.06-20.52-18.35-37.19-41.1-37.19h-0.49c-22.7 0-41.1 16.6-41.1 37.07v54.39c0 18.02-14.38 33.43-34.06 36.53-96.31 15.16-192.15 17.86-288.9 2.04-19.55-3.19-33.76-18.56-33.76-36.48z" p-id="10549" fill="#e6e6e6">
</path>
</svg>
<span ><a href="#">女装</a>/<a href="#">内衣</a></span>