目录
前言
在开发中,我们经常会遇到图片底部多出几个px间距的问题 ,这是什么原因,我们又该如何解决呢?
现象


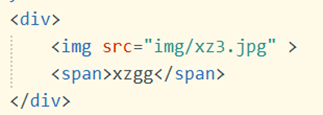
我们可以看到,图片和div之间会有空隙,并不是紧贴着div底部。
原因
因为图片是行内元素,默认的图片对齐方式为vertical-align:baseline 基线对齐。baseline对其方式导致图片并不是与div的真实底部对齐,而是与文基线对齐。文基线就是字母x的下边缘,即使没有文字,也会有空隙
解决方法
1、给img(图片)设置display: block;
给img(图片)设置display:block; 因为vertical-align对块元素不起作用, 所以让vertical-align失效。但是这样会导致图片独占一行,文字会跑到下面一行。
2、给img(图片)设置vertical-align: bottom;
给img(图片)而不是div使用其他的vertical-align值,比如bottom top middle…
以下分别为设置vertical-align为bottom top middle时的布局的样子:



3、修改line-height值(div的line-height)
图片下面的空隙高度,实际上是文字计算后的行高值和字母x下边缘的距离。因此,只要行高足够小,实际文字占据的高度的底部就会在x的上面,下面没有了高度区域支撑,自然,图片就会有容器底边贴合在一起了。比方说,我们设置行高5像素( 注意是给div设置行高为5px,不是span标签):


扫描二维码关注公众号,回复:
14141669 查看本文章


这个是给div设置行高为100px,那么span里的字体的行高也是100px(因为继承),但是图片仍然和基线对齐,这时候可以给img设置vertical-align为bottom,就可以下端对齐了。
4、div的font-size=0
让div的font-size=0,本质上还是改变line-height的值,但是div中的文字就显示不出来了