vue移动端框架搭建
一、安装各种包(-S表示项目需要,-D表示开发需要)
1.安装node.js , 安装git 使用git bash命令工具
2.安装cnpm cnpm的速度比npm快
npm install -g cnpm --registry=https://registry.npm.taobao.org
3.安装脚手架:
cnpm install @vue/cli -g
4.创建项目:
vue create vue-study(项目名字)
cd vue-study 进入项目,在启动服务器
5.启动项目:进入项目目录,执行 npm run serve,启动一个本地开发服务器
(建议在package.json文件夹中的"scripts"配置"start":"npm run serve")
这样就能在不同的框架中使用同一个名称启动不同的项目。
关闭服务 ctrl+c
6.安装各种插件:
Element (组件)
cnpm i element-ui -S
vant (组件)
有赞出品
Vant,是一个专注于移动的Vue UI组件库
cnpm install vant -S
cnpm install babel-plugin-import -D
配置babel.config.js 需要重启服务
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
Vue
在html中直接引入
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue. js"></script>
脚手架中已有,import Vue from 'vue' 引入即可
Vuex (状态管理)
cnpm install vuex -S
Sass (css组件,可以使css嵌套书写)
cnpm install sass-loader -D
cnpm install sass -D
axios (代理跨域)
npm install axios -S
创建vue.config.js
配置:// 每次修改都要重启服务器
module.exports = {
devServer:{
// 本地服务端口号(自定义端口号)
port:"8090",
// 当访问的路径有/jd就代理制 http://10.36.135.29:9999服务器
proxy:{
'/jd':{
target:"http://10.36.135.29:9999",//代理请求数据
ws:true,
changeOrigin:true
}
}
}
}
7.下载别人的代码时不要下载node_modules包,在项目中执行npm install 就可以下载相关的依赖包
二、创建路由
1.单页面应用程序 VS 多页面应用程序
单页面应用程序,实际是通过路由对组件进行管理的,url发生变化,组件切换,就形成了视觉上的切换
实际上就只有一个页面
2.安装集成路由(-S表示项目需要,-D表示开发需要)
cnpm install vue-router -S
3.在src目录下创建 router.js文件
编写以下代码:
// 引入vue
import Vue from 'vue'
// 引入路由vue-router
import VueRouter from 'vue-router'
// 创建路由
Vue.use(VueRouter)
// 引入组件
import Home from './views/Home.vue'
const router = new VueRouter({
routes:[
// 当在url中出入/home时,显示Home.vue页面
{path:'/home',component:Home}
]
})
// 抛出去
export default router
4.在main.js中进行挂载
// 引入router,js文件
import router from './router,js'
new Vue({
// 挂载
router,
render:h=>h(App)
}).$mount('#app')
5.在App.vue中,通过router-link完成跳转链接
如:to:url跳转的名称 exact:名称高度匹配才跳转 tag:解析在html中是span标签 active-class:高亮显示
<router-link to='/home' exact tag="span" active-class="on"></router-link>
6.通过<router-view>来展示url所匹配成功的组件
三、 项目中各个文件夹的作用
node_modules 用于存放各种安装的包,导入项目时不需要导入,在项目中 npm install就可以下载。
public 用于存放较大的图片
src/assets 用于存放小小的icon,小背景图(建议少用background)
src/components 用于存放页面中的内容人信息,如新闻
src/store 用于存放状态管理工具(自己创建,根据自己的需求)
src/utils 用于存放共享的数据,组件(自己创建)
src/views 用于存放vue文件(自己创建)
四、小知识点
1.编程路由跳转 this.$router.push()指定性跳转 / replace()指定性跳转 / back()跳转到上一页
2.路由传参
在router.js里配置路由
{ path:'/detail/:id',component:Detail }
在编程式路由跳转
this.$router.push('/detail/'+id(要传的值))
在接受页面动态接收参数
this.$router.params.id(接受的值)
3.两种客户端的路由模式
mode='hash'(默认)
缺点:URL中有#不好看
优点:部署到服务器上时,单页面刷新不会出现404
mode='history'
优点:URL中没有#
缺点:部署到服务器上时,单页面刷新会出现404,解决方法是要求后端或运维在服务器(Nginx)上做重定向处理
4.路由懒加载
const Home = ()=>import('@/views/Home.vue')
作用:应用程序组件异步加载,节省应用程序初始化的性能
结合Vue的异步组件和webpack的代码分割功能,实现组件的懒加载
五、状态管理
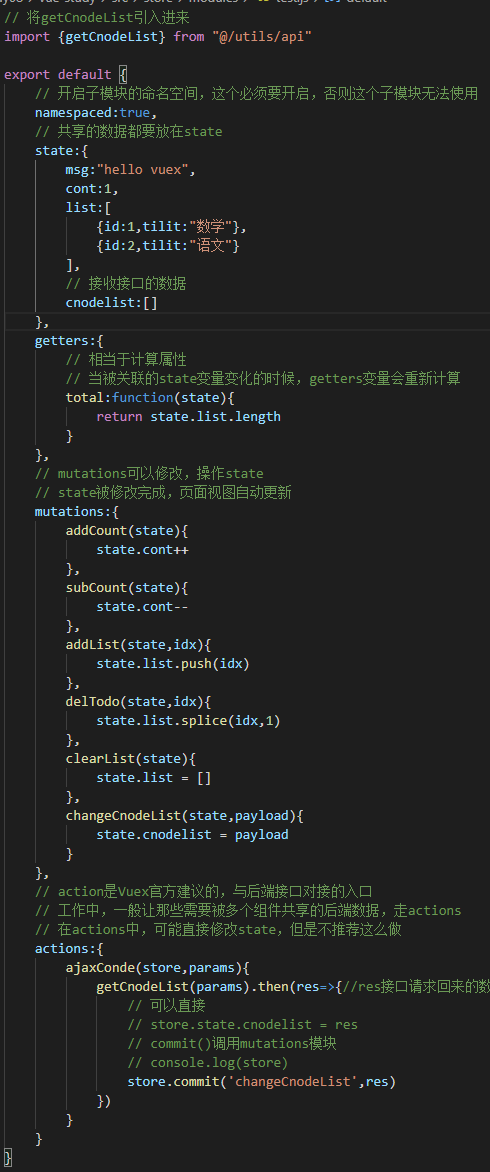
分别有四个函数
state:{} 共享数据的共享
getters:{} 相当是计算属性
mutations:{} 用来操作state
action:{}
1.action是vuex官方建议,与后端接口对接的入口
2.工作中,一般让那些被多个组件共享的后端数据,走action
3.在action中,可以直接修改state,但不推荐这样做,因为这样写Devtools不能监视(Devtools是用于查看vue的数据,状态信息)
// action是Vuex官方建议的,与后端接口对接的入口
// 工作中,一般让那些需要被多个组件共享的后端数据,走actions
// 在actions中,可能直接修改state,但是不推荐这么做
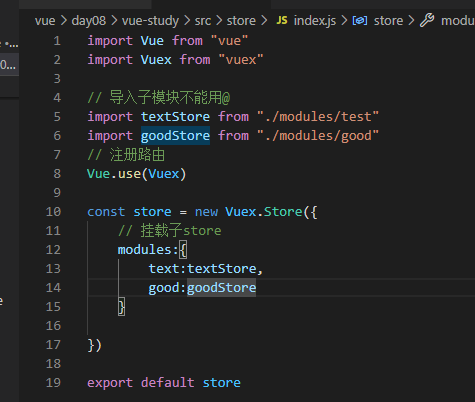
在src目录下建store文件夹,在里面创建index.js文件,在创建modules文件夹

index.js文件

test.js

详细看:
https://github.com/jay267758 中的 wapapp
六、全局路由守卫(在router.js中配置)
router.beforeEach((to,from,next)=>{
console.log(to) // 当前要进入的目标路由
console.log(from) // 当前要离开的目标路由
console.log(next) // next实现跳转功能
// 判断token(是否登录),实现页面是否显示
if(to.path === '/cart' || to.path === '/user'){ //要跳转到这两个页面
let token = localStorage.getItem("token")
if(token){ // 是否有token,有就跳转,没有跳到/login
next()
}else{
next("/login")
}
}else{
next()
}
})