相关文章:
在类似于电商平台的APP中,有时候涉及到复杂的逻辑,我们有必要来在我们的APP中内嵌一些H5页面,但是内嵌并不是代表我们什么也不管了,有时候我们需要在H5中来调起Android原生控件,这就需要使用Android与JS交互进行数据通信。
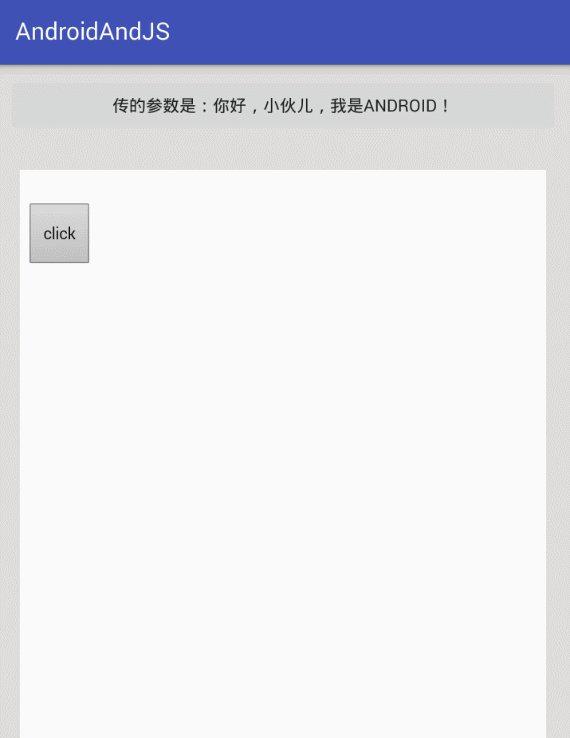
先看一下效果图:
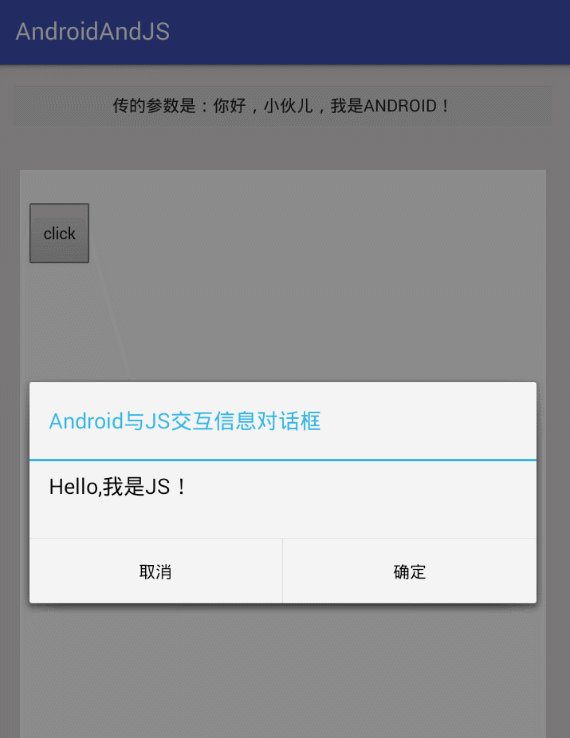
底部为白色的是WebView,页面上只写了一个Button用来和Android端通信,点击页面上的Button,Android端会接受到数据并创建一个Alert对话框将接收到的数据展示出来。
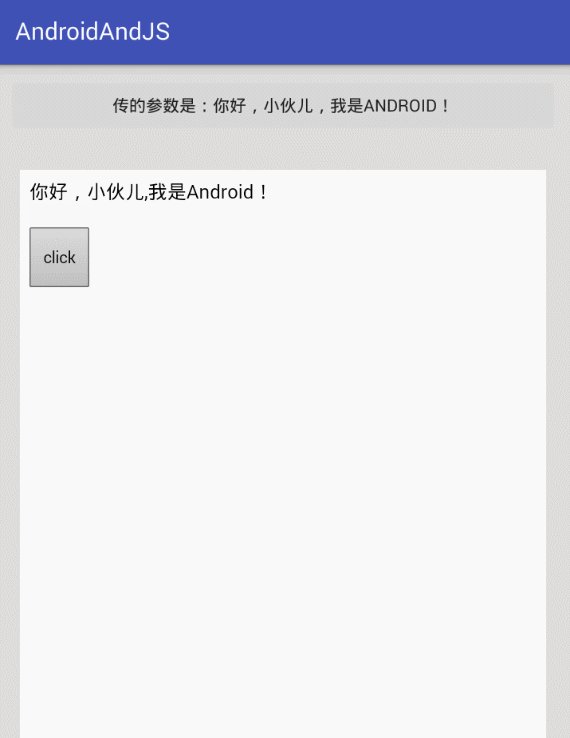
相反,点击Activity上的Button,相对应的数据也会展示在Html页面上,这就完成了Android和JS交互的过程,下面看那一下代码吧
首先别忘了先加上网络权限:
<uses-permission android:name="android.permission.INTERNET"/>一、XML布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:id="@+id/activity_main"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:background="#f7f5f5"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:padding="10dp"
android:layout_height="wrap_content">
<Button
android:id="@+id/button"
android:text="传的参数是:你好,小伙儿,我是Android!"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:padding="20dp"
android:orientation="vertical"
android:layout_height="match_parent">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
</LinearLayout>
二、Activity文件:
import android.app.AlertDialog;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.KeyEvent;
import android.view.View;
import android.webkit.JavascriptInterface;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
private WebView mWebView;
private String url = "http://10.10.10.10/index.html";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = (WebView) findViewById(R.id.webView);
//设置WebView支持JavaScript
mWebView.getSettings().setJavaScriptEnabled(true);
//在js中调用本地java方法
mWebView.addJavascriptInterface(new JsInterface(), "AndroidWebView");
//加载网页url
mWebView.loadUrl(url);
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//在java中调用js代码
sendInfoToJs("你好,小伙儿,我是Android!");
}
});
}
/**
* Android ---传值---> JS
* 调用js中的函数:world(msg)
*
* @param name world方法中的响应参数
*/
public void sendInfoToJs(String name) {
mWebView.loadUrl("javascript:world('" + name + "')");
}
/**
* Android和JS交互接口
*/
private class JsInterface {
/**
* JS ---传值---> Android
* 在js中调用window.AndroidWebView.showToast(name),便会触发showToast方法。
*
* @param text showToast方法中的响应参数
*/
@JavascriptInterface
public void showToast(String text) {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle("Android与JS交互信息对话框");
builder.setMessage(text);
builder.setPositiveButton("确定", null);
builder.setNegativeButton("取消", null);
builder.create().show();
}
}
/**
* 控制WebView的返回栈
*/
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK && mWebView.canGoBack())) {
mWebView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}mWebView.addJavascriptInterface(new JsInterface(), "AndroidWebView");
AndroidWebView是一个别名,用来区分Android走的是哪一个interface
mWebView.loadUrl("javascript:world('" + name + "')");
world是js中执行的方法
name是传过去的数据
三、服务器的HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#btn{
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div id="main"></div><br/>
<input id="btn" type="button" value="click" οnclick="hello('Hello,我是JS!');">
<script type="text/javascript">
function hello(text){
window.AndroidWebView.showToast(text);
return;
}
function world(text){
document.getElementById('main').innerHTML = text;
}
</script>
</body>
</html>window.AndroidWebView.showToast(text);
window:浏览器的内置对象
AndroidWebView:Android端接口的别名
showToast:Android端执行的方法
text:android端需要接收的数据
代码写的很详细了,想实现交互需要注意的就是方法的定义。
只要弄清楚双端到底应该走哪一个方法,你就基本成功了。