(1) 引用的js文件。可以去https://jshare.com.cn/demos/hhhhDf 下载
<script src="highchart/highcharts.js"></script>
<script src="highchart/exporting.js"></script>
(2) html 代码。
<div id="mainThree" style="width:32%;height:300px;float:left;">
</div>
(3) js代码。
var curatedThree = new Array();
curatedThree.push(['Mus musculus', 3389]);
curatedThree.push(['Homo sapiens', 3073]);
curatedThree.push(['Rattus norvegicus', 72]);
curatedThree.push(['Sus scrofa', 42]);
curatedThree.push(['Gallus gallus', 28]);
curatedThree.push(['Danio rerio', 27]);
curatedThree.push(['Macaca nemestrina', 19]);
curatedThree.push(['Miichthys miiuy', 11]);
curatedThree.push(['Bos taurus', 9]);
curatedThree.push(['Gadus morhua', 8]);
curatedThree.push(['Cyprinus carpio', 8]);
curatedThree.push(['Drosophila melanogaster', 4]);
curatedThree.push(['Marsupenaeus japonicus', 1]);
curatedThree.push(['Echinococcus multilocularis', 1]);
curatedThree.push(['Canis familiaris', 1]);
var chart = Highcharts.chart('mainThree', {
chart: {
renderTo: 'species_curated',
type: 'pie',
borderColor: '#1d5981',
borderRadius: 10,
borderWidth: 1
},
navigation: {
buttonOptions: {
align: 'left'
}
},
title: {
text: 'Breakdown of entries by species:'
},
exporting: {
buttons: {
contextButton: {
menuItems: [{
text: 'Download PDF',
onclick: function() {
this.exportChart({type: 'application/pdf', filename: 'curated_by_species'});
}
}, {
text: 'Download PNG',
onclick: function() {
this.exportChart({filename: 'curated_by_species'});
},
separator: false
}]
}
}
},
tooltip: {
pointFormat: '<b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
distance: -30,
dataLabels: {
enabled: true,
color: '#000000',
//connectorColor: '#000000',
style: {
width: "100px"
},
format: '{point.name}: {point.y} '
}
}},
credits:
{
enabled:false
},
series: [
{
data: curatedThree,
tooltip: {
valueSuffix: ''
}
}
]
});
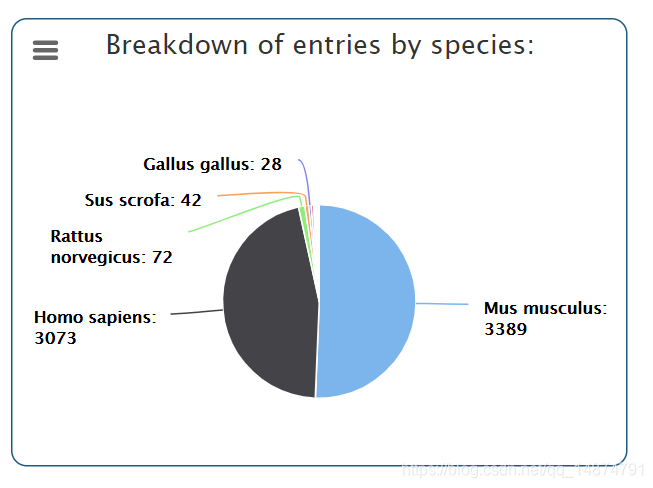
(4) 最后的效果图如下所示。