一、python解决方案:
1.在手机安装chrom浏览器
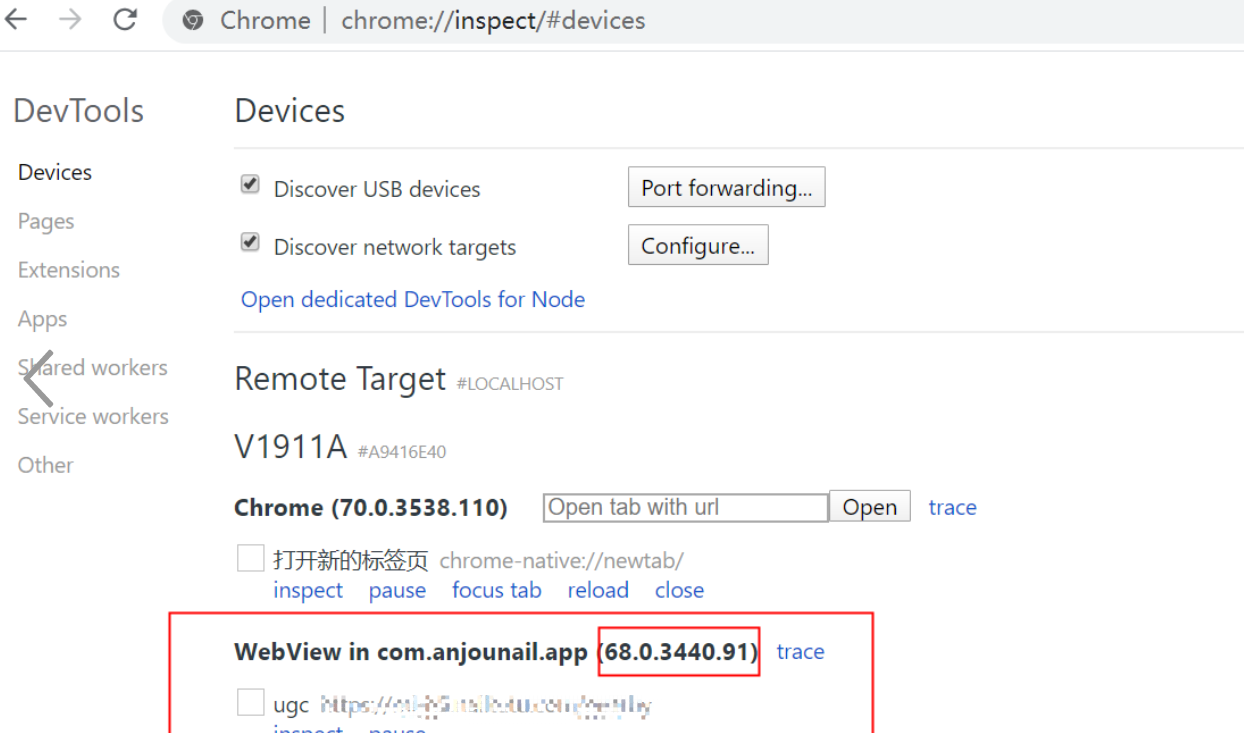
2.把手机连接上电脑,打开app进入H5页面,在电脑谷歌浏览器中输入chrome://inspect/#devices,可查看到谷歌浏览器在设备上的版本为68版本

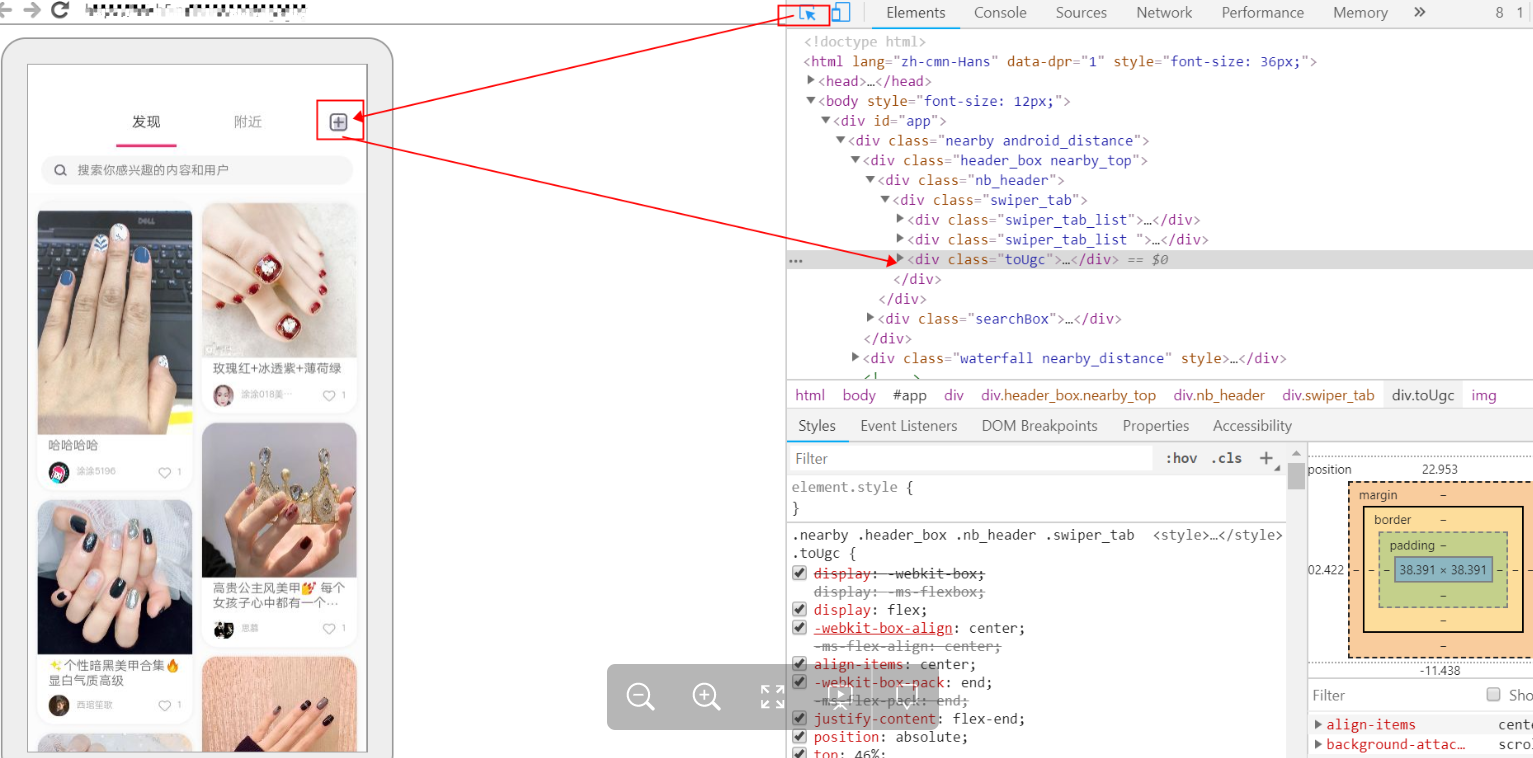
点击inspect,用小箭头定位到空间就能找到前端源码

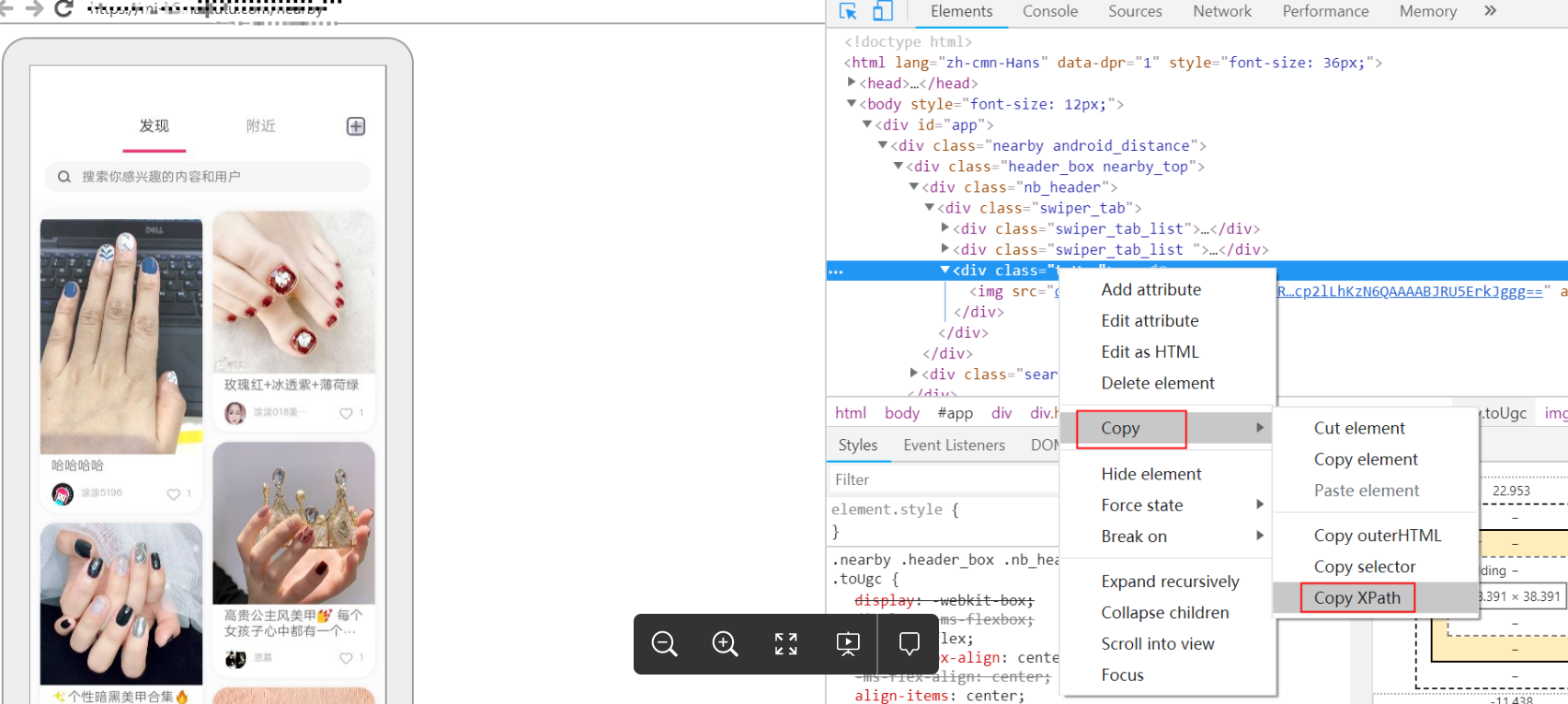
定位到要找的元素,鼠标右击,点击Copy--Copy Xpath,可找到元素的Xpath

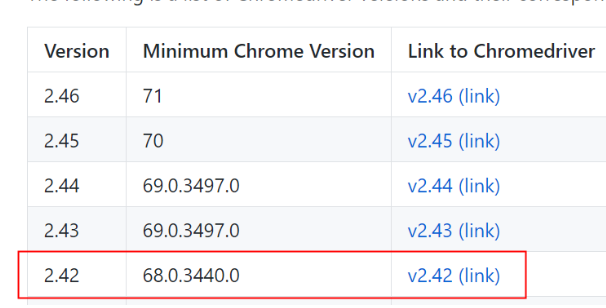
3.下载手机上的谷歌浏览器版本对应的谷歌驱动

4.脚本启动参数里增加谷歌驱动
caps["chromedriverExecutable"] = "D:/appium/anjou/chromedriver/2.42/chromedriver.exe"
5.在美甲涂涂app笔记发布页面,有一个frameLayout,先定位frameLayout,再切换到Webview Context,获取H5页面元素,在原生页面一定要切换回native

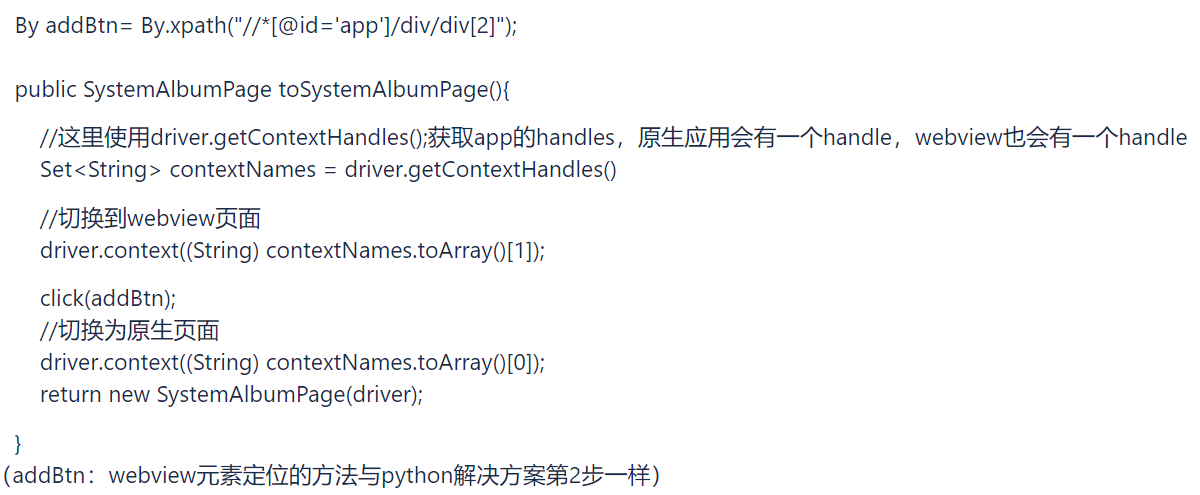
二、java解决方案:
1.在启动参数里面增加谷歌驱动:
desiredCapabilities.setCapability("chromedriverExecutable", "D:/appium/anjou/chromedriver/2.20/chromedriver.exe");
注意:谷歌驱动的版本要和安装的谷歌浏览器版本对应
(对应表:https://blog.csdn.net/zhu940923/article/details/81129122)
2.使用driver.getContextHandles();获取app的handles,原生应用会有一个handle,webview也会有一个handle