00. 目录
01. 什么是GitBook
在我认识 GitBook 之前,我已经在使用 Git 了,毋容置疑,Git 是目前世界上最好用的分布式版本控制系统。
我认为 Git 不仅是程序员管理代码的工具,它的分布式协作方式同样适用于很多场合,其中一个就是写作(这会是一个引起社会变革的伟大的工具!)。所以在我发现 GitBook 之前,实际上我已经无数次想象过它的使用场景了。
咋一看 GitBook 的名字,你可能会认为它是关于 Git 的一本书。而当你有所了解之后,你也许会认为它是一个使用 Git 构建电子书的工具。其实不然,GitBook 与 Git 的关系,就像雷锋塔和雷锋那样,没有一点关系!

实际上,GitBook 是一个基于 Node.js 的命令行工具,支持 Markdown 和 AsciiDoc 两种语法格式,可以输出 HTML、PDF、eBook 等格式的电子书。所以我更喜欢把 GitBook 定义为文档格式转换工具。
所以,GitBook 不是 Markdown 编辑工具,也不是 Git 版本管理工具。市面上我们可以找到很多 Markdown 编辑器,比如 Typora、MacDown、Bear、MarkdownPad、MarkdownX、JetBrains’s IDE(需要安装插件)、Atom、简书、CSDN 以及 GitBook 自家的 GitBook Editor 等等。

但 GitBook 与 Markdown 和 Git 息息相关,因为只有将它们结合起来使用,才能将它们的威力发挥到极致!因此,通常我们会选择合适的 Markdown 编辑工具以获得飞一般的写作体验;使用 GitBook 管理文档,预览、制作电子书;同时通过 Git 管理书籍内容的变更,并将其托管到云端(比如 GitHub、GitLab、码云,或者是自己搭建的 Git 服务器),实现多人协作。
实际上,GitBook Editor 对于新手来说是个不错的选择,它集成了 GitBook、Git、Markdown 等功能,还支持将书籍同步到 gitbook.com 网站,使我们可以很方便地编辑和管理书籍。但是不幸的是,GitBook Editor 的注册和登录需要翻墙,即便注册成功了也可能登录不上,似乎是因为网站最近在升级。
因此我们目前使用的搭配是 GitBook + Typora + Git。
02. 为什么用GitBook
一般来说,我们最开始学习和使用的办公软件就是 Word、Excel 和 PowerPoint。这里不是说它们已经过时了,不是说 GitBook 能够替代它们。
相反,Microsoft 的办公软件很优秀并且经受了时间的考验,但是正因为它功能丰富,导致稍显臃肿(二八定律:80%的时间里我们只会只用20%的功能),同时因为它存在以二进制格式保存、软件不兼容、格式不兼容、难以进行版本控制、难以实时分享预览、难以多人协作等短板。而这恰恰是 GitBook + Markdown + Git 的长处。
简单来说,GitBook + Markdown + Git 带来的好处有:
- 语法简单
- 兼容性强
- 导出方便
- 团队协作
所以,如果你和我一样,不满足于传统的写作方式,正在寻找一种令人愉悦的写作方式,那么该尝试使用 GitBook 啦!

当然,GitBook 不是万能的,当我们需要复杂排版时,依然需要依托于 Word 等工具。但不用担心,因为我们可以把 Markdown 格式的文档导出为 Word 格式,再进一步加工。
03. 怎么安装GitBook
当你听了我的怂恿,并决定尝试使用 GitBook 的时候,首先面临的问题是 —— 如何搭建 GitBook 环境?
因为 GitBook 是基于 Node.js,所以我们首先需要安装 Node.js(下载地址:https://nodejs.org/en/download/),找到对应平台的版本安装即可。
现在安装 Node.js 都会默认安装 npm(node 包管理工具),所以我们不用单独安装 npm,打开命令行,执行以下命令安装 GitBook:
sudo npm install gitbook-cli -g
安装完之后,就会多了一个 gitbook 命令(如果没有,请确认上面的命令是否加了 -g)。
上面我推荐的是 GitBook + Typora + Git,所以你还需要安装 Typora(一个很棒的支持 macOS、Windows、Linux 的 Markdown 编辑工具)和 Git 版本管理工具。下载链接如下:
- Typora 下载地址:https://typora.io/
- Git 下载地址:https://git-scm.com/downloads
- Git教程:【Tools】Windows下Git 2.18安装步骤
- Typora下载:typora-setup-x64-20200701.rar
04. 怎么使用GitBook
想象一下,现在你准备构建一本书籍,你在硬盘上新建了一个叫 book的文件夹,按照以前的做法,你会新建一个 Word 文档,写上标题,然后开始编辑内容。但是现在有了 GitBook,你首先要做的是在 book文件夹下执行以下命令:
gitbook init
打开一个文件夹 book使用 gitbook init 初始化文件夹,会自动生成两个必要的文件 README.md 和 SUMMARY.md
| 文件 | 说明 |
|---|---|
| README.md | 书的介绍文字,如前言、简介,在章节中也可做为章节的简介。 |
| SUMMARY.md | 定制书籍的章节结构和顺序。 |
编辑 SUMMARY.md 文件,内容修改为
# Introduction
# 目录
* [前言](README.md)
* [第一章](Chapter1/README.md)
* [第1节:北京](Chapter1/北京.md)
* [第2节:上海](Chapter1/上海.md)
* [第3节:广州](Chapter1/广州.md)
* [第4节:深圳](Chapter1/深圳.md)
* [第二章](Chapter2/README.md)
* [第三章](Chapter3/README.md)
* [第四章](Chapter4/README.md)
在 book文件夹中再次执行gitbook init命令。GitBook 会查找 SUMMARY.md 文件中描述的目录和文件,如果没有则会将其创建。
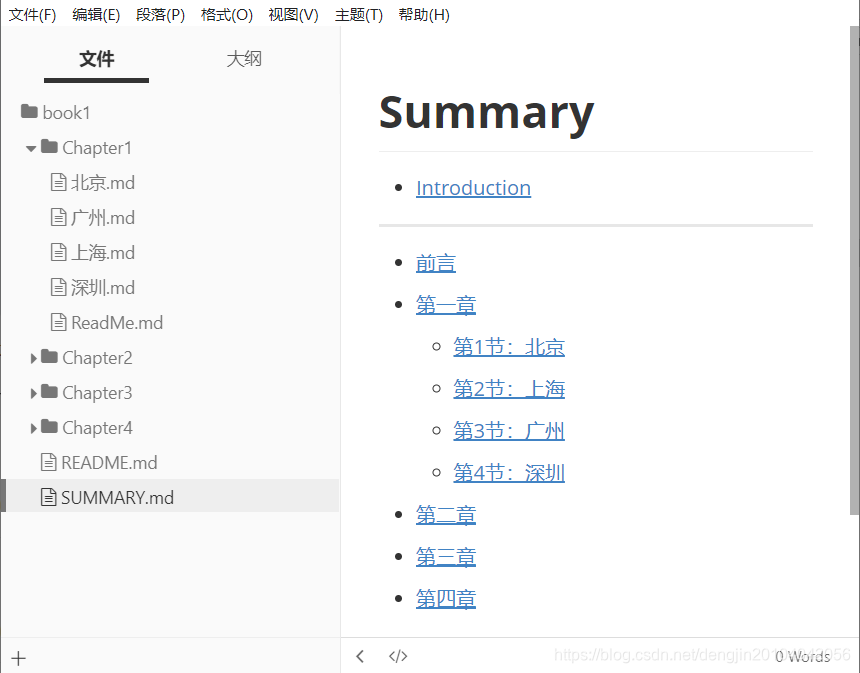
Typora 是所见即所得(实时渲染)的 Markdown 编辑器,这时候它是这样的:

接着我们执行 gitbook serve 来预览这本书籍,执行命令后会对 Markdown 格式的文档进行转换,默认转换为 html 格式。
deng@itcast:/mnt/hgfs/LinuxHome/book1$ gitbook serve
Live reload server started on port: 35729
Press CTRL+C to quit ...
info: 7 plugins are installed
info: loading plugin "livereload"... OK
info: loading plugin "highlight"... OK
info: loading plugin "search"... OK
info: loading plugin "lunr"... OK
info: loading plugin "sharing"... OK
info: loading plugin "fontsettings"... OK
info: loading plugin "theme-default"... OK
info: found 9 pages
info: found 4 asset files
info: >> generation finished with success in 1.4s !
Starting server ...
Serving book on http://localhost:4000
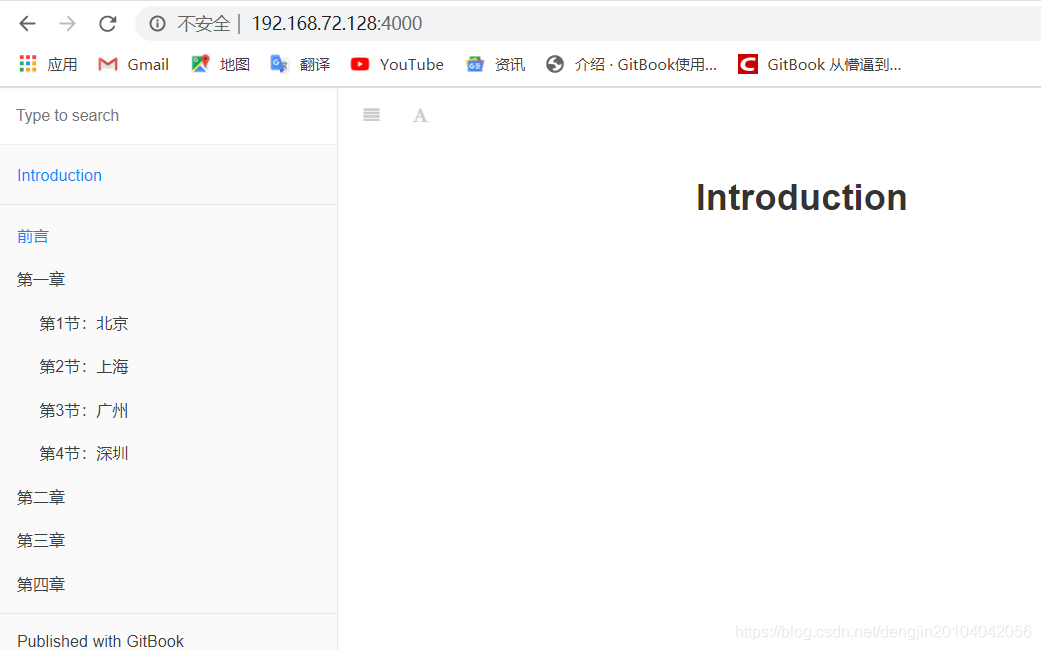
使用浏览器输入IP:4000

当我们写得差不多,你可以执行 gitbook build 命令构建书籍,默认将生成的静态网站输出到 _book 目录。实际上,这一步也包含在 gitbook serve 里面,因为它们是 HTML,所以 GitBook 通过 Node.js 给你提供服务了。
当然,build 命令可以指定路径:
gitbook build [书籍路径] [输出路径]
serve 命令也可以指定端口:
gitbook serve --port 10086
生成 PDF 格式的电子书:
gitbook pdf ./ ./mybook.pdf
生成 epub 格式的电子书:
gitbook epub ./ ./mybook.epub
生成 mobi 格式的电子书:
gitbook mobi ./ ./mybook.mobi
除此之外,可以用 Git 做版本管理。在 book 目录下执行 git init 初始化仓库,执行 git remote add 添加远程仓库(你得先在远端建好)。接着就可以愉快地 commit,push,pull … 啦!
不是程序员的小伙伴可能不太喜欢用命令行,那其实版本管理这部分可以下载安装 Git 或 GitHub 这些客户端程序,在图形界面上操作也是可以完成工作的。
05. 附录
5.1 GitBook简明教程
网址:https://blog.csdn.net/dengjin20104042056/article/details/107059577
5.2 GitBook官方参考手册
下载:https://download.csdn.net/download/dengjin20104042056/12567114