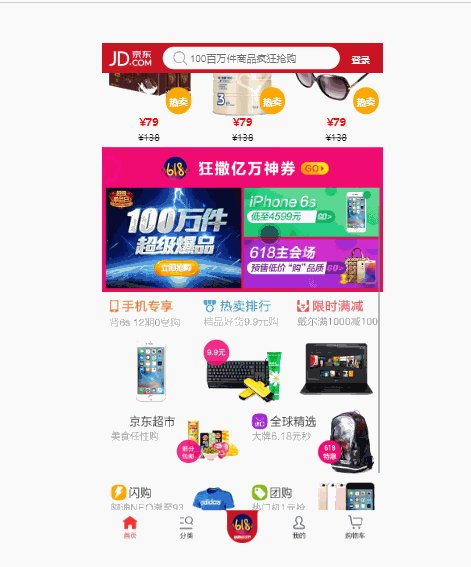
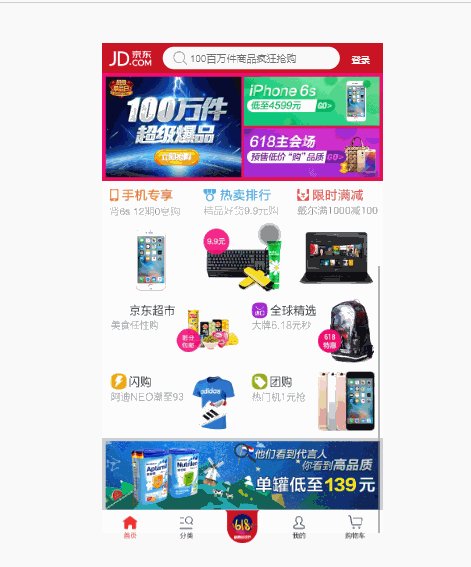
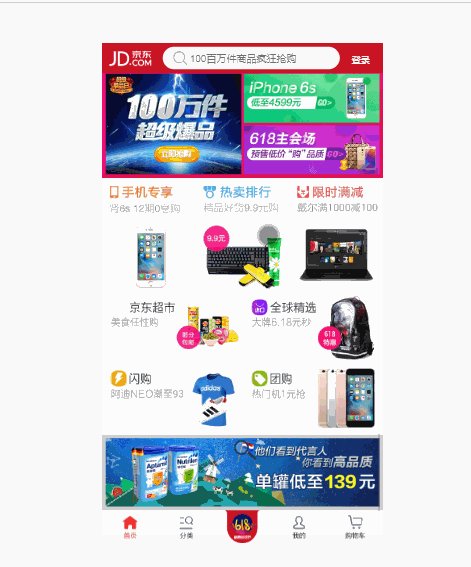
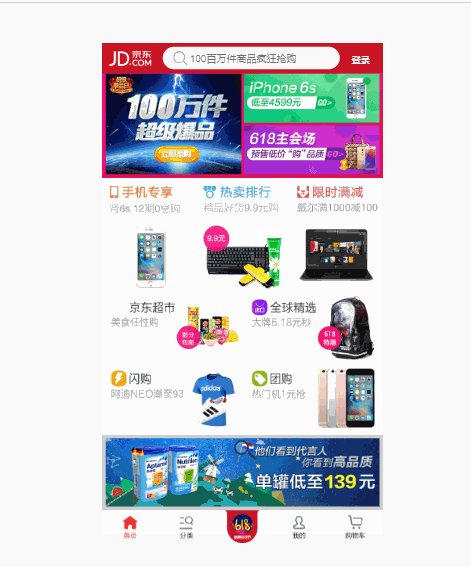
京东移动端
- 效果图

思路:设计稿为750px,要适配所有移动端,先通过js计算rem。

// 手淘(手机淘宝)团队提供的一个js库
// 首先是一个立即执行函数,执行时传入的参数是window和document
(function flexible(window, document) {
var docEl = document.documentElement // 返回文档的html标签
var dpr = window.devicePixelRatio || 1
// 获取设备的dpr,即当前设置下物理像素与虚拟像素的比值
// 调整body标签的fontSize,fontSize = (12 * dpr) + 'px'
// 设置默认字体大小,默认的字体大小继承自body
// function setBodyFontSize() {
// if (document.body) {
// document.body.style.fontSize = (12 * dpr) + 'px'
// } else {
// document.addEventListener('DOMContentLoaded', setBodyFontSize)
// }
// }
// setBodyFontSize();
// set 1rem = viewWidth / 10
// 设置root元素的fontSize = 其clientWidth / 10 + ‘px’
function setRemUnit() {
var rem = docEl.clientWidth / 7.5
// 得到屏幕宽度 / 7.5
docEl.style.fontSize = rem + 'px'
// 将结果赋值给html标签的字体大小
}
setRemUnit()
// 当页面展示或重新设置大小的时候,触发重新
window.addEventListener('resize', setRemUnit)
window.addEventListener('pageshow', function (e) {
if (e.persisted) {
setRemUnit()
}
})
// 检测0.5px的支持,支持则root元素的class中有hairlines
if (dpr >= 2) {
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border = '.5px solid transparent'
fakeBody.appendChild(testElement)
docEl.appendChild(fakeBody)
if (testElement.offsetHeight === 1) {
docEl.classList.add('hairlines')
}
docEl.removeChild(fakeBody)
}
}(window, document))
头部

PS:
1.分三部分logo部分,search部分,登录部分,logo部分、登录部分固定长宽,搜索框自由分配空间,利用弹性侧轴居中
2.整个头部是固定的,采用绝对定位,为使其内容不被其他内容覆盖,需提高其层级。
<!-- header start -->
<div class="header">
<div class="logo"></div>
<div class="searchBar">
<input type="text" placeholder="100百万件商品疯狂抢购">
<i class="icon"></i>
</div>
<div class="login">
<a href="#">登录</a>
</div>
</div>
.header {
position: fixed;
top: 0;
z-index: 1;
width: 100%;
height: 0.8rem;
background-color: red;
display: flex;
align-items: center;
.logo {
width: 1.12rem;
height: 0.42rem;
.bgImg(0, -2.18rem);
}
.searchBar {
position: relative;
height: 0.6rem;
flex: 1;
background-color: #fff;
border-radius: 0.3rem;
overflow: hidden;
input {
display: block;
width: 100%;
height: 100%;
text-indent: 0.72rem;
}
.icon {
position: absolute;
left: 0.28rem;
top: 0.1rem;
width: 0.4rem;
height: 0.4rem;
.bgImg(-1.2rem, -2.18rem);
}
}
.login {
a {
color: #fff;
}
}
.logo,
.login {
margin: 0 0.3rem;
}
}
banner模块
PS: 因为头部绝对定位脱标,所以不占空间,banner部分会被其遮住,若要使其不被遮住,需设置顶部边距。
<!-- banner start -->
<div class="banner">
<img src="./uploads/slide_1.jpg" alt="">
</div>
/* banner start*/
.banner {
img {
width: 100%;
}
}
nav模块

PS:利用弹性盒模型,设置子项的宽高,弹性设置宽度不够自动换行。
<!-- nav start -->
<div class="nav ">
<ul>
<li>
<a href="#"><img src="./img/nav_1.png" alt=""> 京东超市</a>
</li>
<li>
<a href="#"><img src="./img/nav_2.png" alt=""> 京东超市</a>
</li>
<li>
<a href="#"><img src="./img/nav_3.png" alt=""> 京东超市</a>
</li>
<li>
<a href="#"><img src="./img/nav_4.png" alt=""> 京东超市</a>
</li>
<li>
<a href="#"><img src="./img/nav_5.png" alt=""> 京东超市</a>
</li>
<li>
<a href="#"><img src="./img/nav_6.png" alt=""> 京东超市</a>
</li>
<li>
<a href="#"><img src="./img/nav_7.png" alt=""> 京东超市</a>
</li>
<li>
<a href="#"><img src="./img/nav_8.png" alt=""> 京东超市</a>
</li>
</ul>
</div>
<!-- nav end -->
/* nav start*/
.nav {
height: 3.04rem;
background-color: #fff;
ul {
display: flex;
flex-wrap: wrap;
height: 100%;
li {
width: 25%;
height: 50%;
img {
display: block;
width: 0.8rem;
margin: 0.2rem auto 0.16rem;
}
a {
.aStyle();
color: #666;
}
}
}
}
footer模块

PS: 利用弹性,将他们的所占空间比例设置为1:1:1:1:1,不过本案例是图片
- index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0,user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="shortcut icon" href=" favicon.ico" />
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/index.css">
<script src="./js/flexible.js"></script>
</head>
<body>
<!-- header start -->
<div class="header">
<div class="logo"></div>
<div class="searchBar">
<input type="text" placeholder="100百万件商品疯狂抢购">
<i class="icon"></i>
</div>
<div class="login">
<a href="#">登录</a>
</div>
</div>
<!-- banner start -->
<div class="banner">
<img src="./uploads/slide_1.jpg" alt="">
</div>
<!-- nav start -->
<div class="nav ">
<ul>
<li>
<a href="#"><img src="./img/nav_1.png" alt=""> 京东超市</a>
</li>
<li>
<a href="#"><img src="./img/nav_2.png" alt=""> 京东超市</a>
</li>
<li>
<a href="#"><img src="./img/nav_3.png" alt=""> 京东超市</a>
</li>
<li>
<a href="#"><img src="./img/nav_4.png" alt=""> 京东超市</a>
</li>
<li>
<a href="#"><img src="./img/nav_5.png" alt=""> 京东超市</a>
</li>
<li>
<a href="#"><img src="./img/nav_6.png" alt=""> 京东超市</a>
</li>
<li>
<a href="#"><img src="./img/nav_7.png" alt=""> 京东超市</a>
</li>
<li>
<a href="#"><img src="./img/nav_8.png" alt=""> 京东超市</a>
</li>
</ul>
</div>
<!-- nav end -->
<!-- seckill start -->
<div class="seckill">
<div class="sec-hd">
<i class="clock"></i>
<span class="title">掌上秒杀</span>
<ul class="time">
<li>02</li>
<li>:</li>
<li>56</li>
<li>:</li>
<li>32</li>
</ul>
<a href="#" class="more">
更多秒杀
<i class="arrow"></i>
</a>
</div>
<div class="sec-bd">
<ul>
<li>
<a href="#">
<img src="./uploads/seckill_1.jpg" alt=" ">
<p class="price">
¥79
</p>
<del>
¥138
</del>
<i class="flag">
热卖
</i>
</a>
</li>
<li>
<a href="#">
<img src="./uploads/seckill_2.jpg" alt=" ">
<p class="price">
¥79
</p>
<del>
¥138
</del>
<i class="flag">
热卖
</i>
</a>
</li>
<li>
<a href="#">
<img src="./uploads/seckill_3.jpg" alt=" ">
<p class="price">
¥79
</p>
<del>
¥138
</del>
<i class="flag">
热卖
</i>
</a>
</li>
</ul>
</div>
</div>
<!-- seckill end -->
<div class="coupon">
<ul>
<li>
<a href="#">
<img src="./uploads/banner_1.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="./uploads/banner_2.jpg" alt="">
</a>
<a href="#">
<img src="./uploads/banner_3.jpg" alt="">
</a>
</li>
</ul>
</div>
<!-- showArea start -->
<div class="showArea">
<ul class="clearfix">
<li>
<a href="#">
<img src="./uploads/major_1.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="./uploads/major_2.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="./uploads/major_3.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="./uploads/major_4.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="./uploads/major_5.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="./uploads/major_6.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="./uploads/major_7.jpg" alt="">
</a>
</li>
</ul>
</div>
<!-- jd-ad start -->
<div class="jd-ad">
<a href="#">
<img src="./uploads/advert_4.jpg" alt="">
</a>
</div>
<!-- footer start -->
<div class="footer">
<a href="#">
<img src="./img/index-icon.png" alt="">
</a>
<a href="#">
<img src="./img/sort-icon.png" alt="">
</a>
<a href="#">
<img src="./img/618-icon.png" alt="">
</a>
<a href="#">
<img src="./img/center-icon.png" alt="">
</a>
<a href="#">
<img src="./img/cart-icon.png" alt="">
</a>
</div>
</body>
</html>
- less
// @media screen and (width: 320px) {
// html {
// font-size: 320px/7.5;
// }
// }
// @media screen and (width: 375px) {
// html {
// font-size: 375px/7.5;
// }
// }
// @media screen and (width: 414px) {
// html {
// font-size: 414px/7.5;
// }
// }
// 封装精灵图
.bgImg(@x, @y) {
background: url(../img/jd-sprites.png)@x @y;
background-size: 4rem;
}
// 封装a
.aStyle() {
display: block;
width: 100%;
height: 100%;
text-align: center;
overflow: hidden;
}
.header {
position: fixed;
top: 0;
z-index: 1;
width: 100%;
height: 0.8rem;
background-color: red;
display: flex;
align-items: center;
.logo {
width: 1.12rem;
height: 0.42rem;
.bgImg(0, -2.18rem);
}
.searchBar {
position: relative;
height: 0.6rem;
flex: 1;
background-color: #fff;
border-radius: 0.3rem;
overflow: hidden;
input {
display: block;
width: 100%;
height: 100%;
text-indent: 0.72rem;
}
.icon {
position: absolute;
left: 0.28rem;
top: 0.1rem;
width: 0.4rem;
height: 0.4rem;
.bgImg(-1.2rem, -2.18rem);
}
}
.login {
a {
color: #fff;
}
}
.logo,
.login {
margin: 0 0.3rem;
}
}
/* banner start*/
.banner {
img {
width: 100%;
}
}
/* nav start*/
.nav {
height: 3.04rem;
background-color: #fff;
ul {
display: flex;
flex-wrap: wrap;
height: 100%;
li {
width: 25%;
height: 50%;
img {
display: block;
width: 0.8rem;
margin: 0.2rem auto 0.16rem;
}
a {
.aStyle();
color: #666;
}
}
}
}
/* seckill start */
.seckill {
height: 3.9rem;
margin-top: 0.2rem;
background-color: #fff;
.sec-hd {
width: 100%;
height: 0.7rem;
position: relative;
.clock {
position: absolute;
width: 0.36rem;
height: 0.44rem;
top: 0.06rem;
left: 0.44rem;
.bgImg(-1.68rem, -2.18rem)
}
.title {
position: absolute;
font-size: 0.28rem;
color: #ca1327;
left: 0.9rem;
top: 0.22rem;
}
.time {
position: absolute;
top: 0.2rem;
left: 2.22rem;
li {
float: left;
&:nth-child(add) {
width: 0.32rem;
height: 0.32rem;
background-color: #000;
color: #fff;
text-align: center;
line-height: 0.32rem;
border-radius: 0.08rem;
}
}
}
.more {
position: absolute;
right: 0.8rem;
font-size: 0.28rem;
color: #6f6f6f;
top: 0.22rem;
.arrow {
position: absolute;
top: -0.04rem;
right: -0.44rem;
width: 0.18rem;
height: 0.3rem;
.bgImg(-3.7rem, -0.98rem)
}
}
}
.sec-bd {
li {
float: left;
height: 3.2rem;
width: 33.33333%;
a {
position: relative;
.aStyle();
}
img {
width: 2.4rem;
}
.price {
font-size: 0.28rem;
color: red;
font-weight: bold;
margin-bottom: 0.12rem;
}
.flag {
position: absolute;
bottom: 0.88rem;
right: 0.12rem;
width: 0.68rem;
height: 0.72rem;
background-color: #ffa500;
border-radius: 0.34rem;
color: #fff;
font-weight: bold;
line-height: 0.72rem;
}
}
}
}
/* coupon start */
.coupon {
width: 100%;
height: 3.86rem;
background: url("../uploads/banner_bg.jpg");
/* 参考父元素的宽度 */
background-size: 100%;
position: relative;
ul {
width: 100%;
height: 2.68rem;
position: absolute;
bottom: 0.1rem;
padding: 0 0.1rem;
li {
float: left;
height: 100%;
width: 50%;
img {
width: 100%;
}
}
}
}
.showArea {
ul {
li {
float: left;
width: 33.3333%;
&:nth-child(n+4) {
width: 50%;
}
img {
width: 100%;
}
}
}
}
.jd-ad {
padding: 0.1rem;
margin-bottom: 0.88rem;
img {
width: 100%;
}
}
.footer {
width: 100%;
height: 0.88rem;
background-color: #fff;
position: fixed;
bottom: 0;
a {
float: left;
height: 100%;
width: 20%;
text-align: center;
img {
height: 100%;
}
}
}
- base.css
body,
div,
span,
p,
ul,
li,
a,
img,
input,
h1,
h2,
h3,
h4,
i {
margin: 0;
padding: 0;
box-sizing: border-box;
/* 将所有的标签转换成内减模型的盒子 */
}
img {
vertical-align: middle;
border: none;
}
input {
border: none;
outline: none;
}
a {
text-decoration: none;
color: #000;
}
i {
font-style: normal;
}
li {
list-style: none;
}
body {
font-size: 12px;
line-height: 1;
background-color: #ccc;
}
.clearfix::after {
content: ".";
clear: both;
display: block;
height: 0;
visibility: hidden;
}
.clearfix {
*zoom: 1;
}