前言
讲真前段时间的金三银四,在我草草复习了一个多月后,我也有偷偷面试了几家公司。有大厂也有小厂,怎么说呢,大厂当然被虐待很惨,基础知识部分还行,在面试之前也是有将基础知识部分都复习一遍,加上在学校里面也都有学习和记录,不算是很差,但是就是项目部分,回答得很是寒酸。所以这段时间也是在学习新的和补习旧的项目知识点,当时我的简历就是一个PDF,昨天看到了在我云盘里面吃灰了好久的一个课程里面有讲到如何制作在线的简历,我就想着别人也都有写,于是这里就记录一下,感觉还算是实用吧,之前的简历是一个在线网页做的,确实有点难顶,很多地方都很僵硬,可能是我没有找到好的模板,这里就不过多介绍了(大家有好的模板也可以留言给俺分享分享呀)。这里的制作是使用基础的HTML+CSS自己编写,给我们发挥的空间也很大,后续打算自己进行一些修改,这里就给大家详细进行一个介绍。
正文
基础修改
首先访问下面的网址简历模板下载地址就会自动下载一个压缩包,进行解压即可。如下所示,对于第二个选项可以删除也可以不用理会。

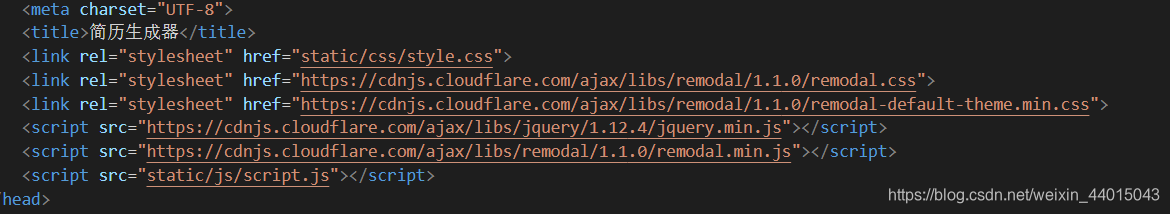
然后点击index.html进行在线的编辑:

以上就是你要进行修改的内容,首先修改为自己的信息和内容,后续时候若是想要进行修改,拉取下来然后再度推送上去即可(Github)。
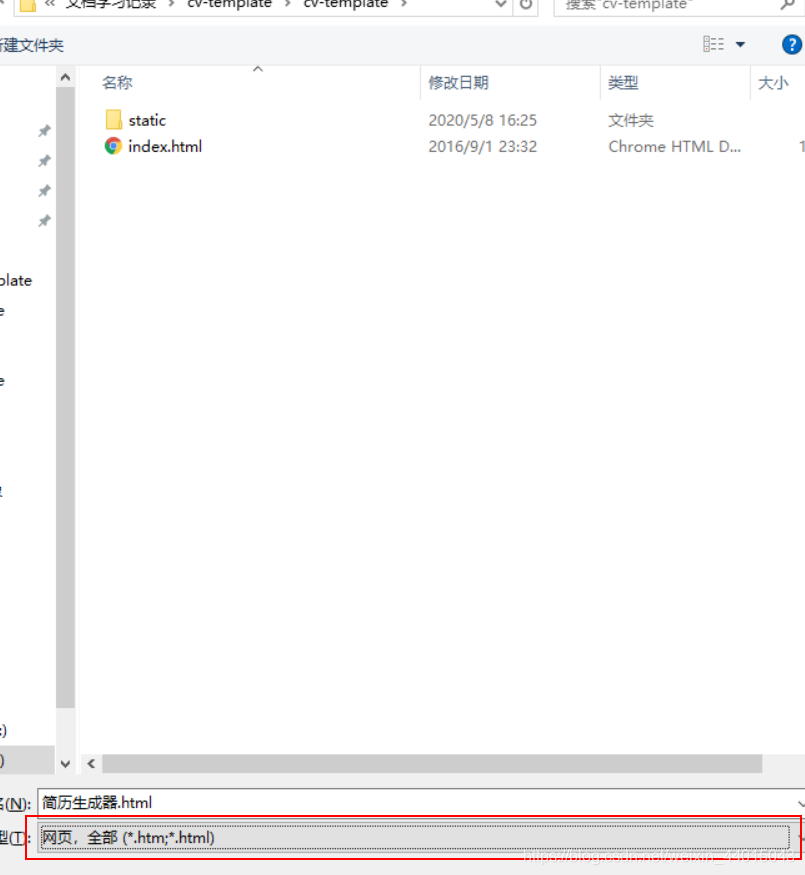
我们修改完成以后使用快捷键Ctrl+s表示保存,我们保存下来。如下图所示,这边路径可以选择和解压缩位置相同的地方,需要注意的是要保存下方放方框内的全部内容。

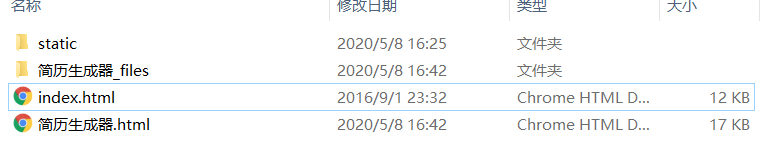
保存之后如下图所示:

这个时候我们为简历生成器重新命名。为什么要重新命名,因为我们现在的简历生成器内部的代码的样式应用是 简历生成器_files中的内容,是我们本地的路径,当我们上传到远端时候就会出现根本找不到源文件和样式,所以我们要利用到index.html中的引用就是static文件下的css样式,因为后期我们会将html文件和static一同上传到远端。
完成修改名称以后,我们打开两个html文件。
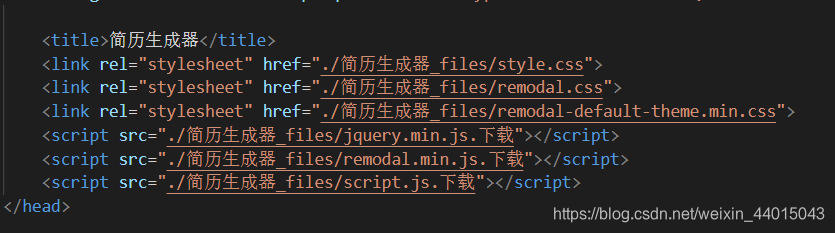
可以看到引用都是绝对路径,我们将这部分修改为我们index中对应的相同部分:

使用下图替代上图对应的部分:

图片修改
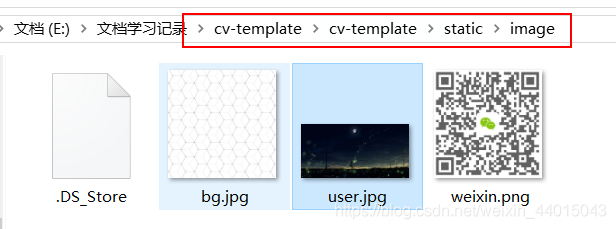
我们可以看到的是对于简历中我们有一个对应的照片:

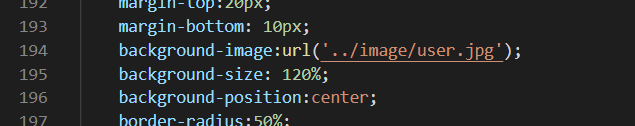
这里可以进入到static/css/stytle.css目录中定位到194行。我这里填写自己使用七牛云做的图床上传的图片,有感兴趣学如何搭建图床的小伙伴可以参看这篇文章(前提:需要有自己的个人域名跳转链接)。

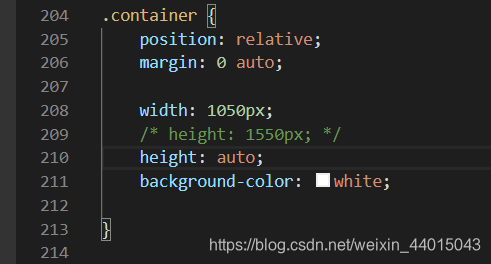
既然说到了css页面,这里还有一个地方要进行对应的修改,因为我们可能有的小伙伴的实习经验或是项目比较多,这里长度可能就会出现不够的情况,只需要在style.css中进行如下的修改:
将固定的长度修改为自动适应即可。

若是没有图床的小伙伴在对应的目录中上传图片:

然后填写以下代码也能实现对应的效果

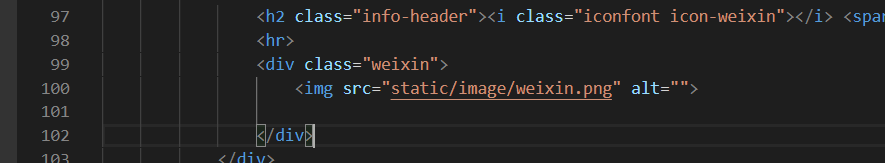
对于微信图片的上传同样在相同的目录下面上传微信图片,不过这里位置只需要在html页面中进行修改即可,若是你将原来的图片替换掉,然后取得相同的名字这里就不用进行修改。

上传到github
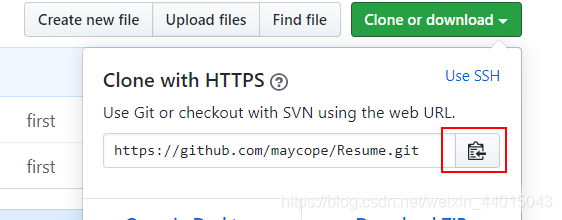
拥有自己的github并创建一个仓库,没有了解过的小伙伴可以学习这篇文章Github学习,然后获取到地址。

在本地一个空目录下使用,记得更换为自己的地址。
git clone https://github.com/maycope/Resume.git
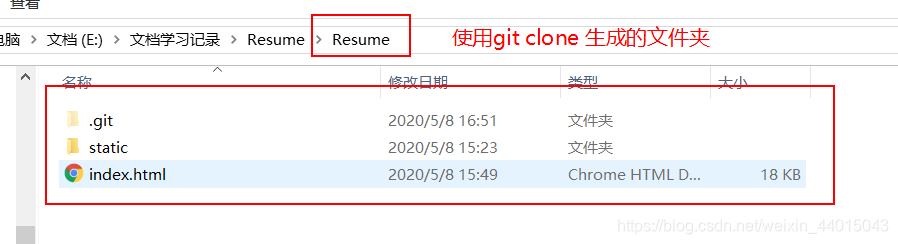
还记得上面我们不是完成了对自己的html页面的修改和对static下的css样式的修改吗。将两者拷贝到你上面语句执行完成后的文件夹里面,如下图所示。

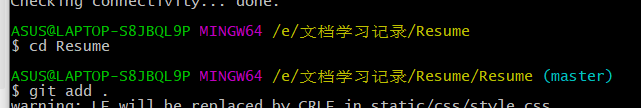
拷贝完成以后,我们在外层的文件夹使用了git clone 生成了一个新的Resume,就需要进入到其中:
然后执行,前提你电脑安装过git呀。
git add .
git commit - m ""
git push -u origin master
如下是我输入的情况,最后表示成功提交,就可以去远端查看。


远端查看
完成以后就是如下图所示,注意这里删除掉README文档,不然会显示README文档内容还不是你的简历内容。

进入到Setting配置,做如下的修改:

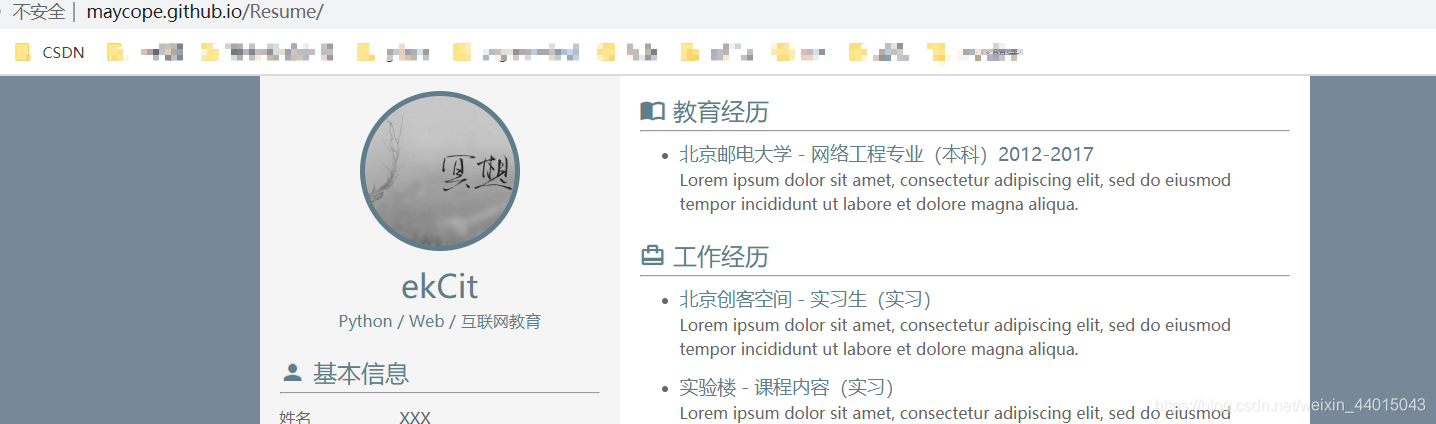
然后就可以使用XXX.github.io/YYY/来访问。
XXX 表示你的用户名,YYY 表示你创建仓库时候名字。如下图成功访问。

下载本地
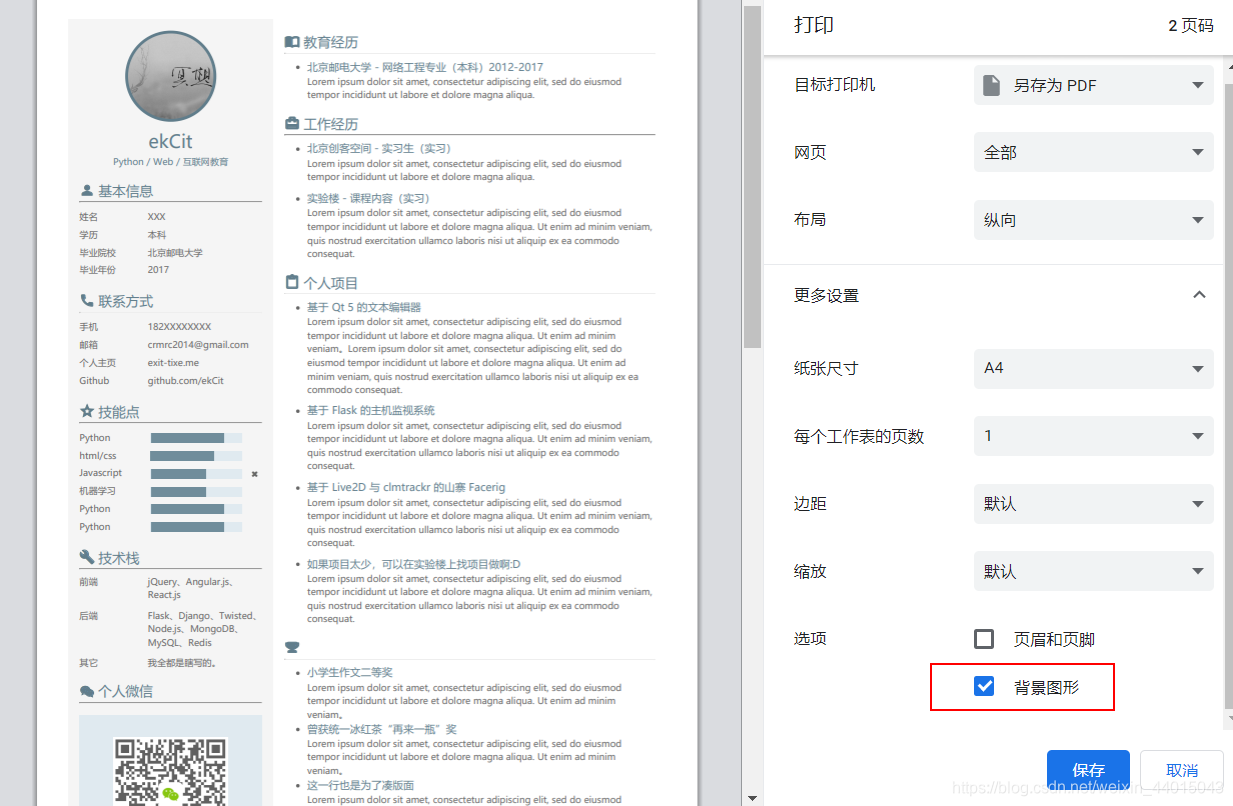
这个时候若是我们想要PDF版本,将其下载下来,在页面右键选择打印,就可以选择另存为PDF。
我看到之前别人写的博客里面有人评论说,头像下载下来以后可能就不存在,那是你需要打开右下角的背景图形,头像就会显示。如下图所示,在保存到本地时候,注意先预览,看看成功如何。

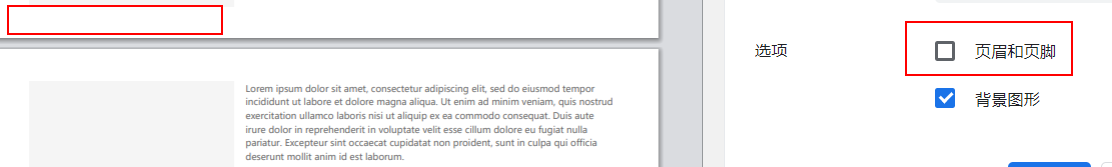
第二个需要注意的地方是可能会出现页脚等一些地址的问题,如下图所示:

同样在更多配置里面选择不勾选页眉和页脚就不会显示日期等,见下图所示:

以上就完成了对于在线简历的生成,总的来说不算是复杂。
生成二维码
搜索框搜索二维码生成,第一个草料就蛮好用的,我有什么二维码要使用也都用这个。

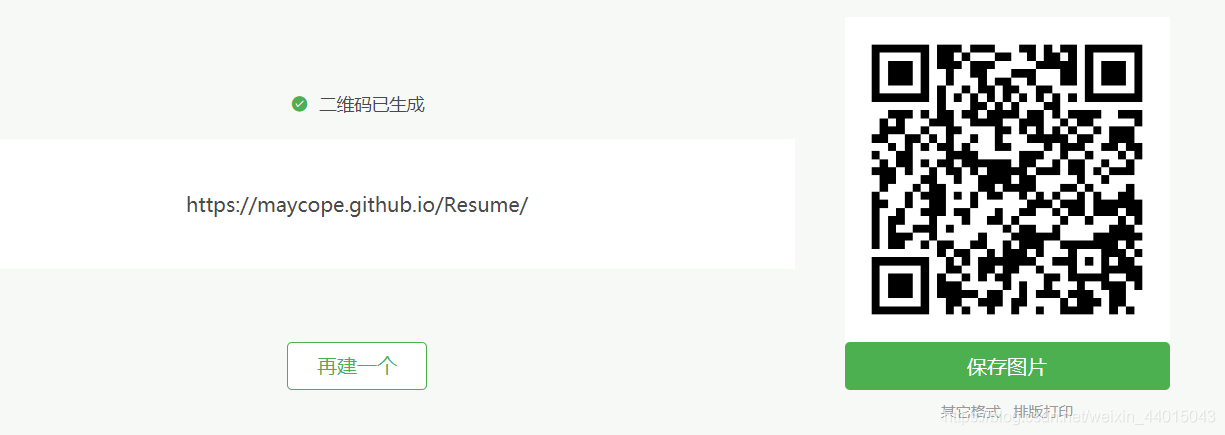
将你的简历对应的网址输入进去之后就可以保存下来我们的二维码图片。就可以在自己的简历中替换掉自己的微信(个人感觉微信作用不是很大,你可以在简历中写上自己的微信号就好了),这样的话,你的PDF简历(校招打印出来)即拥有实体也拥有网页版,面试官一扫二维码就可以获取到你的在线简历。何乐而不为呢。

后记
以上就是本篇博客的全部内容了,有什么不得体的地方或是在实践的过程中出现了什么问题欢迎评论区留言。