
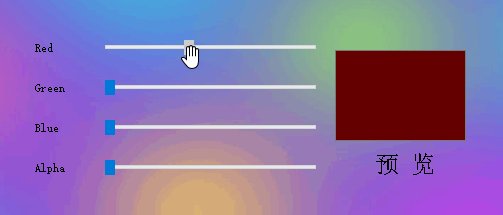
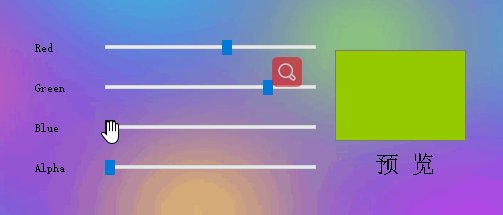
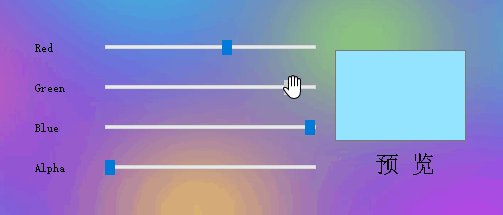
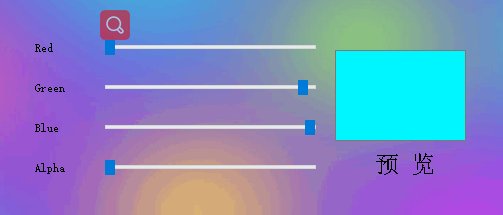
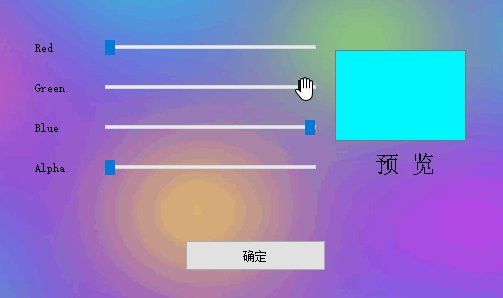
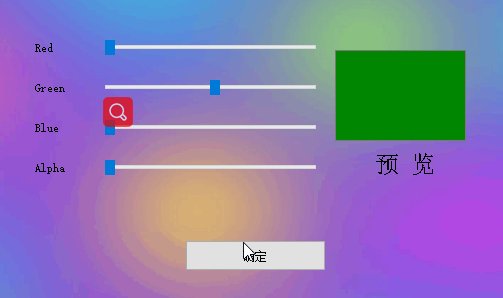
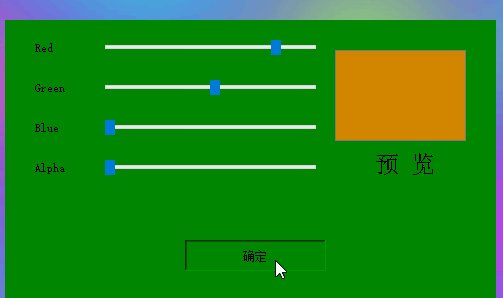
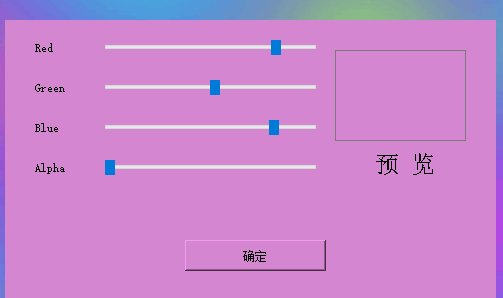
效果

代码
创建四个slider,就是这个东西:


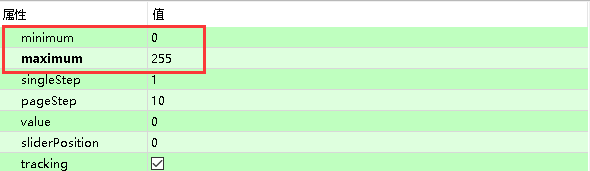
将每个slider的最大值设置为255,因为RGB每个参数的最大值只要255.

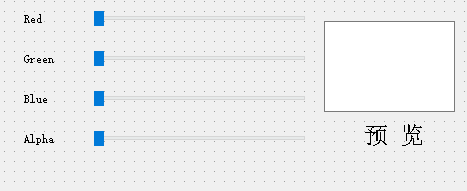
然后创建四个标签(Label)和一个TextEdit,用于显示文字和颜色底板:

下面来看代码部分:
右键slider(滑动条)转到槽,选择valueChanged(int)添加如下代码
Q_UNUSED(value);
QColor color;
//获取四个滚动条的值
int R = ui->verticalSlider->value();
int G = ui->verticalSlider_2->value();
int B = ui->verticalSlider_3->value();
int A = ui->verticalSlider_4->value();
// 输出调试信息 qDebug() << "R="<<R<<" G="<<G<<" B="<<B<<" A="<<A;
color.setRgb(R,G,B,A);
QString strClr = color.name(); // "#XXXXX" strClr会得到color 十六进制表示的数据
QString strStyleSheet = QString("background-color: %1").arg( strClr ); //%1 类似于printf()中的占位符 使用arg拼接字符串
ui->textEdit->setStyleSheet( strStyleSheet ); //改变textEdit样式表
这样就可以在预览看到颜色了,但是这只是其中的一个滑动条的槽函数代码,接下来我们关联另外三个。
//在构造函数中加入如下代码
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//加入的代码
QObject::connect(ui->verticalSlider_2,SIGNAL(valueChanged(int)),this,SLOT(on_verticalSlider_valueChanged(int)));
QObject::connect(ui->verticalSlider_3,SIGNAL(valueChanged(int)),this,SLOT(on_verticalSlider_valueChanged(int)));
QObject::connect(ui->verticalSlider_4,SIGNAL(valueChanged(int)),this,SLOT(on_verticalSlider_valueChanged(int)));
//将不同滑动条发出的valueChanged(int)信号都与第一个槽函数关联,这样四个中任意一个值改变都会发送信号来调用槽函数。
}
这个调色板有什么用呢,可以将她用于设置背景颜色。

在按钮的槽函数里面添加上述代码,只需将textEdit改为widget(窗口类名称)
ui->widget->setStyleSheet( strStyleSheet ); 即可。