小程序中如何用echarts
官方文档不全,在这里给小伙伴补充下。
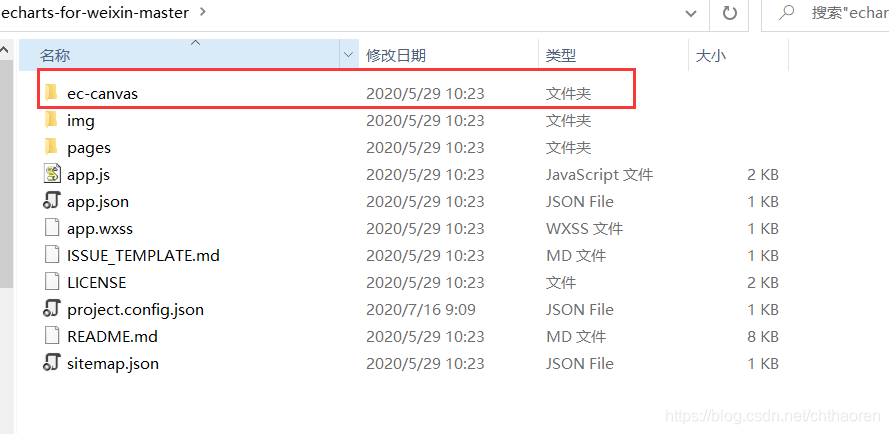
首先,下载 GitHub 上的 ecomfe/echarts-for-weixin 项目。

里面会有一个完整的小程序项目,我们可以把下载项目里的 ec-canvas 复制到自己小程序项目中。
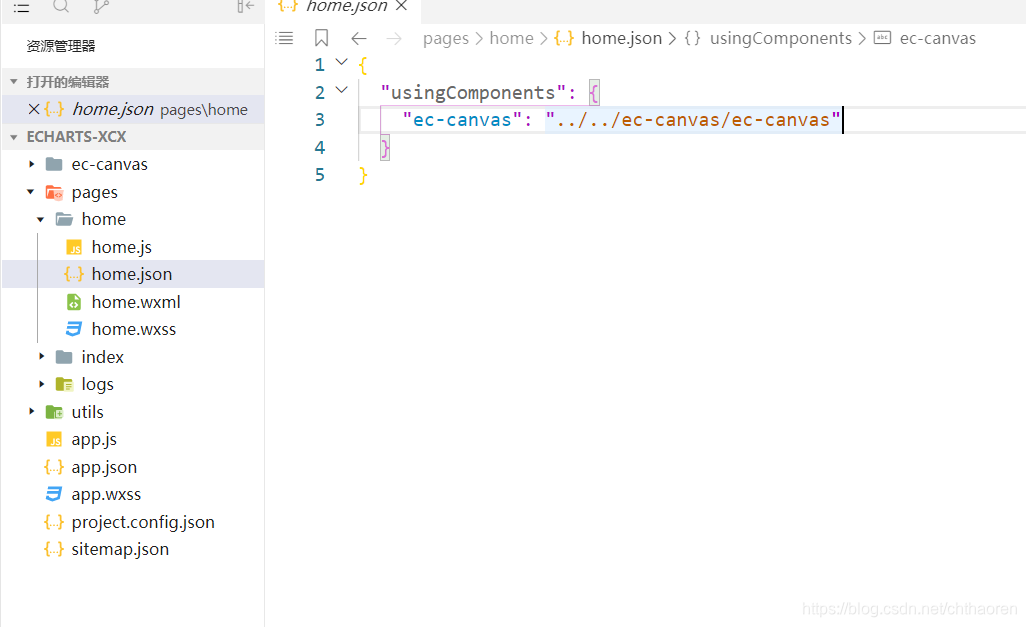
打开自己项目,新建一个页面在自己页面,在新建页面的 json 里写以下内容。 ( ps以我自己新建的home页面为例。)

{
“usingComponents”: {
“ec-canvas”: “…/…/ec-canvas/ec-canvas”
}
}
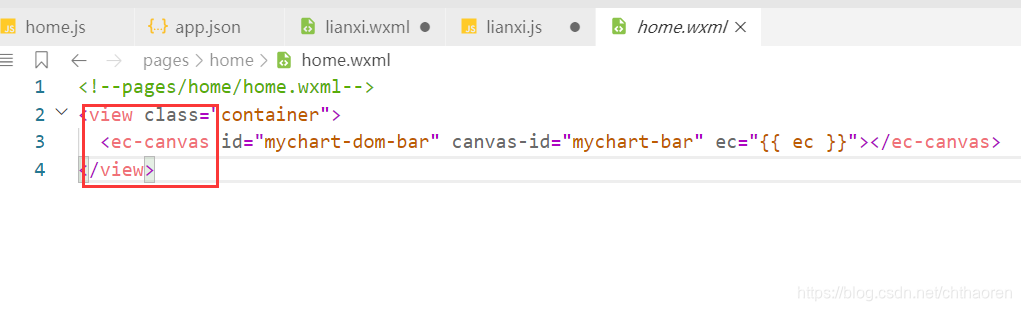
wxml代码:
js代码:
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = {
…
};
chart.setOption(option);
return chart;
}
Page({
data: {
ec: {
onInit: initChart
}
}
});
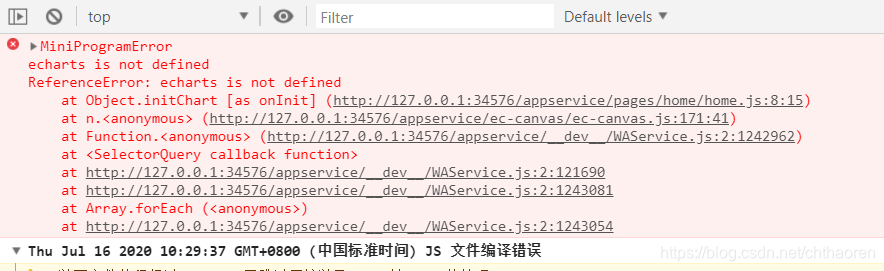
注意:这样写进去会报错。
原因是没有引用echarts。

接下来就可以在option中写东西了。
还是给大家举个例子。

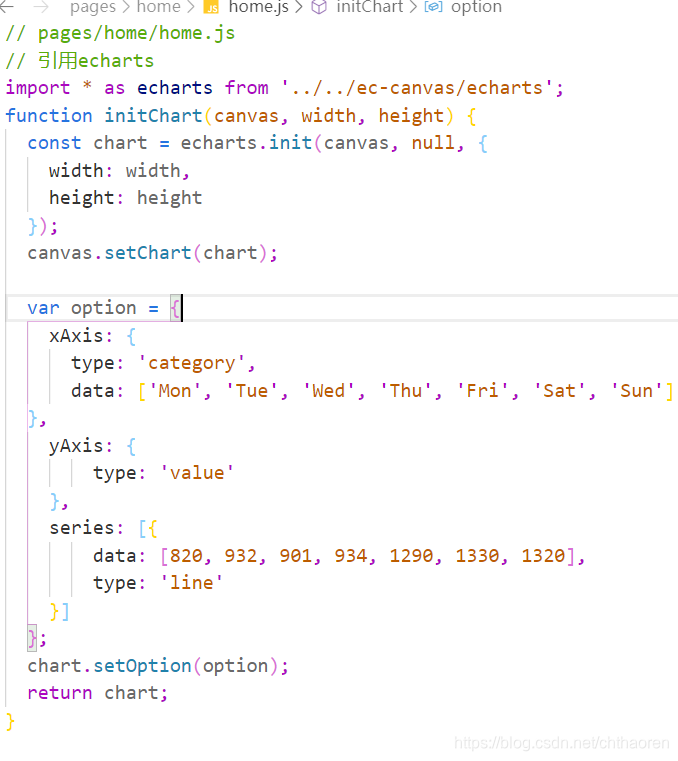
// 引用echarts
import * as echarts from ‘…/…/ec-canvas/echarts’;
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = {
xAxis: {
type: ‘category’,
data: [‘Mon’, ‘Tue’, ‘Wed’, ‘Thu’, ‘Fri’, ‘Sat’, ‘Sun’]
},
yAxis: {
type: ‘value’
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: ‘line’
}]
};
chart.setOption(option);
return chart;
}
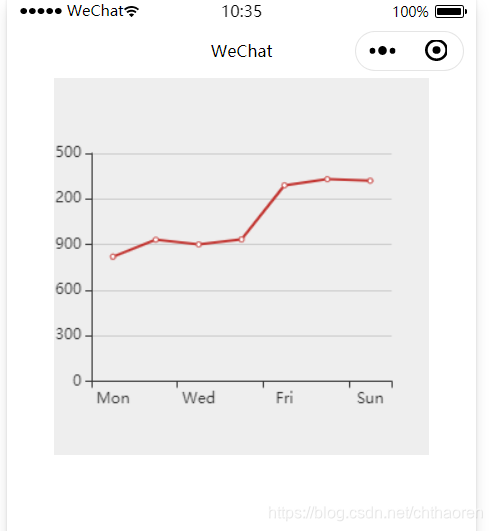
大功告成了,下面是运行图。

ps: 样式