jquery常用方法使用(二)
在上一部分介绍了有关于jq的一些使用的方法,那么在接下来的部分将继续介绍这一部分的内容。
1.parent()获取到调用该节点的直接父级,offsetParent()获取到调用该方法的有定位的父级,parents()返回父级当中的所有标签在第一个方法中如果像里面传入标签名,如果直接父级有则返回该标签数组,如果没有则返回一个空数组parents()传入参数与parent() 传入参数是相同的console.log($('span').parent())console.log($('span').parents('div'))console.log($('span').offsetParent()) closest()查找父级中的节点,且必须向其内部传入查到的参数的类型,例如向其内部传入一个div console.log($('span').closest('div'))。其使用的层级结构如下:

2.each方法,与blur事件,在each方法中,其与原生中的forEach效果一样,但是在其函数的内部传入的参数不同在each()方法中,其内部的function 第一个参数表示的意思index,第二个参数才是ele通常情况下,是不会去使用第一个参数,第二个参数在使用的时候,通常使用this来替代 $('li').each(function(index){console.log($(this))})
3.siblings()当前元素节点的所有兄弟节点 prevAll()当前元素上面的所有兄弟节点 nextAll()当前元素下面的所有兄弟节点
4.prevUntil() nextUntil()去头截尾取中间,传入的参数是jq对象或者是dom节点。下面是其使用实例的输出代码
![]()
5.clone()克隆对象,当内部传入的参数为true时,会克隆这个jq对象

6.wrap()对调用该节点的外部进行包裹,wrapInner()对调用该方法的节点内部进行包裹.在其方法的内部传入的参数是function函数内部的第一个参数表示index

7.wrapAll()包裹选中的所有元素,但是会破坏其结构,其方法内部传入标签名即可,在调用其时还需要注意一个原则,当选中的被选中包裹时,最先找到的将会作为第一个被包裹的元素,后面的元素就会在其后面被包裹 unwrap(),将选中的元素外部的包裹元素进行剔除,但是结构化标签不会被剔除,结构化标签由html body head 等
8.end()表示回退到上一级,在这里需要注意的是eq()必须是写在$('li')之后,其表示的是所有的为li的元素标签。
![]()
9.empty()方法,清除掉所有的标签,下面的两种方式所产生的结果是一样的,通常情况下,记住第二种的方式即可
![]()
10.当在form中直接写入输入框并未输入框写入name值,并写入type = 'submit'时,其提交的方式是get,当使用方式时,会重新的去刷新一次页面并且在网址输入栏后返回字符串形式的?username=qe&password=123,为了避免这个刷新的过程,可以使用serialize()来进行 serializeArray()此时打印的是一个数组,用于去存放button中的name

11.animate(),在其方法的内部有三个参数,第一个参数是传入的对象,对象中的内部是所有变化到的样式,第二个参数是变化过程中所需要的时间,第三个参数是变化过程中的变化趋势是什么在jquery.easing.js这个第三方库中,还有很多变换的速度,可以通过去引入它,并在这里进行使用

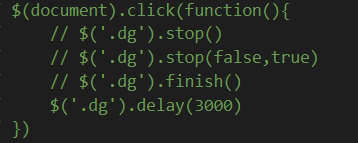
12.stop()阻止当前运动继续后续运动,stop(true)阻止后续所有运动 stop(true,true)停止当前所有运动, 停在当前目标点stop(false,true)跳过当前运动并到达目标点,执行后续操作finish()停止当前运动 并且达到最后运动的目标 delay()延迟参数拖延时间

13.slideToggle(speed,callback)如果元素是可见的就隐藏,如果元素是不可见的就显现 slideDomn()通过滑动效果,向下划动显示 slideUp()通过滑动效果,向上划动隐藏 $('.dg').slideDown()trigger()触发自己定义的事件,在其内部还可以传入第二个参数,只不过第二个参数传入的参数形式必须是以数组的形式传入 tigger()触发事件是会事件冒泡,触发li会冒泡到ul当中
