1.1 概述
1.1.1 什么是 BOM
BOM(Browser Object Model 即:浏览器对象模型),描述与浏览器进行交互的方法和接口。

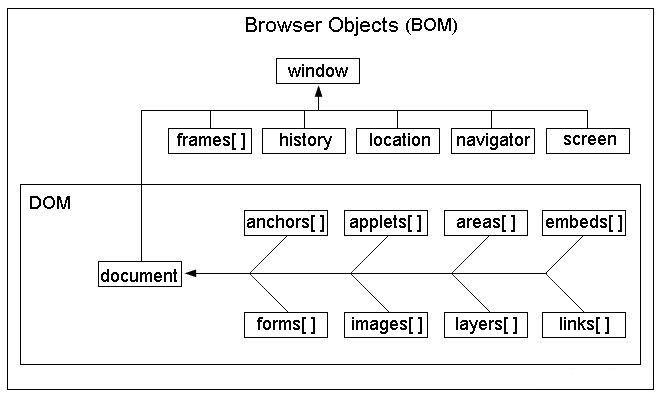
1.1.2 BOM 的组成
Window:窗口对象,代表整个浏览器窗口,是顶级的对象
Navigator:浏览器对象,代表浏览器当前的信息
Screen:显示器屏幕对象,代表用户的屏幕信息
History:历史记录对象,代表浏览器的历史信息
Location:地址栏对象,代表浏览器当前的地址信息
1.2 Windows 对象
所有浏览器都支持 window 对象,它表示浏览器窗口。所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。全局变量是 window 对象的属性;全局函数是 window 对象的方法;甚至 HTML DOM 的 document 也是 window 对象的属性之一。
1.2.1 常用方法
Window对象不需要创建可以直接使用,Window的方法可以直接使用。
| 方法 | 描述 |
|---|---|
| alert( ) | 弹出警告框 |
| prompt( ) | 弹出可输入对话框 |
| confirm( ) | 弹出确认框 |
| colse( ) | 关闭当前窗口 |
| open(URL) | 打开新窗口 |
| setTimeout(“JS 代码”,time) | 一次性倒计时 |
| clearTimeout(id) | 取消 id 所代表的一次性倒计时 |
| setInterval(“JS 代码”,time) | 循环倒计时 |
| clearInterval(id) | 取消 id 所代表的循环性倒计时 |
1.2.2 属性
| 属性 | 描述 |
|---|---|
| Navigator | 浏览器对象 |
| Screen | 显示器屏幕对象 |
| History | 历史记录对象 |
| Location | 地址栏对象 |
| document | 获取 DOM 对象 |
1.2.3 示例
<!DOCTYPE html>
<html>
<body>
<script>
alert("弹出框");
prompt("输入");
confirm("可以确认");
</script>
</body>
</html>



1.3 History 对象
为了保护用户隐私,对 JavaScript 访问该对象的方法做出了限制,只能拿到当前的浏览记录,不能拿到所有的历史记录
1.3.1 常用方法
| 方法 | 描述 |
|---|---|
| back() | 加载历史记录中的前一个网页 |
| forward() | 加载历史记录中的后一个网页 |
| go(param) | 加载历史记录中的一个网页, 正数前进,负数后退 |
1.3.2 属性
| 属性 | 描述 |
|---|---|
| length | history 中的记录个数 |
1.3.3 示例
<!DOCTYPE html>
<html>
<body>
<script>
alert("history 中的记录个数: " + window.history.length)
</script>
</body>
</html>

1.4 Location 对象
代表浏览器当前的地址信息,通过Location我们可以获取或者设置当前的地址信息。
1.4.1 常用方法
| 方法 | 描述 |
|---|---|
| reload() | 刷新网页 |
| assign(URL) | 跳转到指定的 URL,当前页面会转为新页面内容,可以点击后退返回上一个页面 |
| replace(URL) | 通过加载 URL 替换当前窗口页面,前后两个页面共用一个窗口,不能后退返回上一页 |
1.4.2 属性
| 属性 | 描述 |
|---|---|
| hostname | 返回 web 主机的域名 |
| pathname | 返回当前页面的路径和文件名 |
| port | 返回 web 主机的端口(80 或 443) |
| protocol | 返回所使用的 web 协议(http 或 https) |
| href | 获取/设置地址 |
1.4.3 示例
<!DOCTYPE html>
<html>
<body>
<script>
alert(location.href)
</script>
</body>
</html>

1.5 Navigator 对象
代表浏览器当前的信息,通过Navigator我们可以获取用户当前使用的是什么浏览器。
1.5.1 属性
| 属性 | 描述 |
|---|---|
| appCodeName | 浏览器代号 |
| appName | 浏览器名称 |
| appVersion | 浏览器版本 |
| cookieEnabled | 启用Cookies |
| platform | 硬件平台 |
| userAgent | 用户代理 |
| systemLanguage | 用户代理语言 |
1.5.2 示例
<!DOCTYPE html>
<html>
<body>
<script>
alert("用户代理: " + navigator.userAgent)
</script>
</body>
</html>

扫描二维码关注公众号,回复:
11390033 查看本文章


注意
来自 navigator 对象的信息具有误导性,不应该被用于检测浏览器版本,这是因为:
♞ navigator 数据可被浏览器使用者更改
♞ 一些浏览器对测试站点会识别错误
♞ 浏览器无法报告晚于浏览器发布的新操作系统
1.6 Screen 对象
用户的屏幕信息
1.6.1 属性
| 属性 | 描述 |
|---|---|
| availWidth | 可用的屏幕宽度 |
| availHeight | 可用的屏幕高度 |
1.6.2 示例
<!DOCTYPE html>
<html>
<body>
<script>
alert("屏幕宽度: " + screen.availWidth + "\n屏幕高度: " + screen.availHeight)
</script>
</body>
</html>