简历的发布以及矢量图标的线引用
将简历放到网页上的发布方式有多种, 本人就研究了一种可行的方法 .思路是:
首先将简历转成html格式,然后放到自己阿里云服务器的Tomcat上
将简历转换成html格式
下载相关的.md格式或者直接是HTML格式简历模板, 其他类型的自己探究,
总之需要将内容填好之后将其改成html网页
下面讲述.md的格式如何转换成html格式两种方法
- 万能的c站(CSDN)

2.MarkDown的专业编辑器—Typora
官网 : https://www.typora.io/
使用同csdn的md编辑器大同小异,如果需要稍微细致的了解建议看这个大兄弟的博客Typora入门:全网最全教程
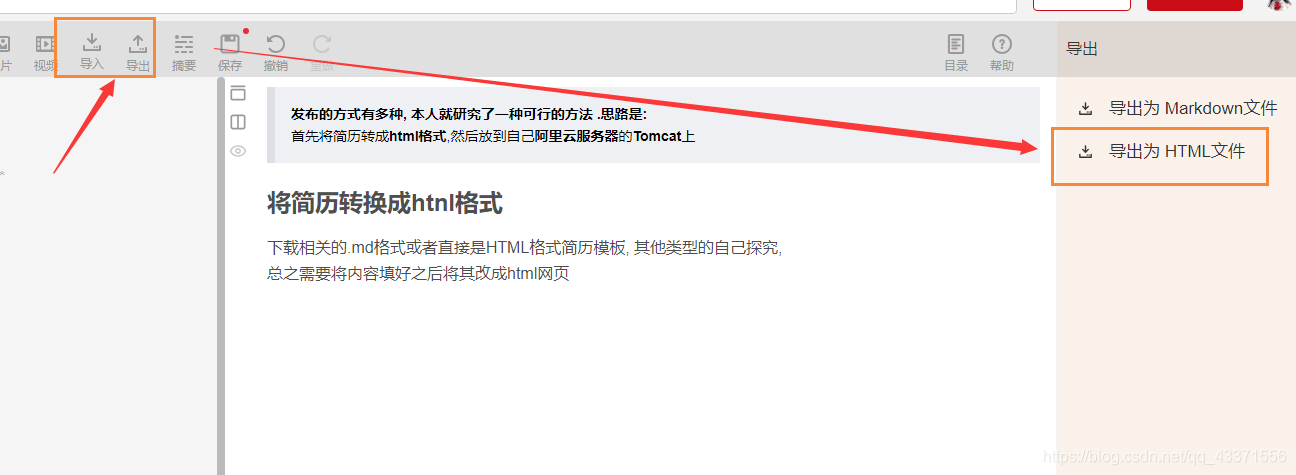
但事实上对于不想研究Typora的人来说只需要在左上角点击文件->导出->HTML 即可
关于阿里云
云服务器作为我们学习Java, Linux, 乃至学习大数据来说都很有必要, 因为其不同本地VM, 一经启动, 网络在手, 随时可用. 更可以将我们做好的项目发布在云服务器上, 通过指定url即可访问.
而且学生版很实惠, 一年一百多点(不是广告哦~~~), 这里是传送门

在服务器上安装Tomcat
相关教程见本人这篇博文 Linux下安装JDK1.8、Tomcat、以及MySQL, 亲测可用!!!
简历发布
- 使用FileZilla 将文件上传到 tomcat的根目录下即可( webapps/ROOT目录下 )
文件名最好为 index.html, 这样就可以直接覆盖掉默认的tomcat的首页了 - 启动tomcat ( 在bin目录下, 运行启动脚本
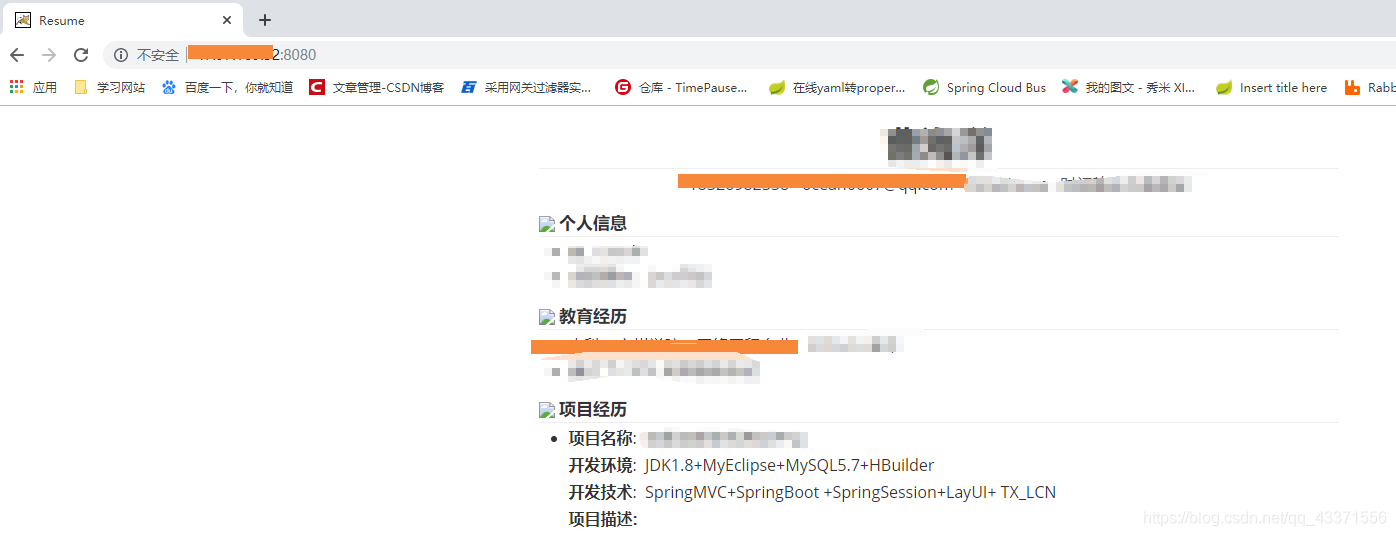
./startup.sh) - 访问并测试 ip:8080, 效果如下

注意事项: 图标的在线引用
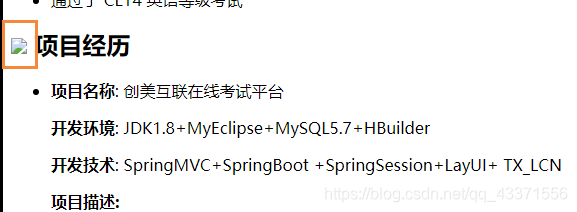
在我们发布HTML格式的简历时, 经常需要引用相关图标, 但是也会出现图标找不到的情况.如下图
这是因为图保存在本地, 但在上传时, 图标没有随本地资源一同上传

解决方式:使用阿里巴巴矢量图标库
详情可以见下面的这篇博文: https://www.jianshu.com/p/48700aaf710f
对上面的内容进行理解后, 本人整理好的测试代码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<!--如果图标显示过大需要通过这个代码控制图标的大小-->
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
<!--引入我们自定义的项目的连接地址-->
<script type="text/javascript" src="http://at.alicdn.com/t/font_1680849_mdo7jy00h7k.js"></script>
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
</head>
<body>
<!--引入连接项目地址的具体图标-->
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-icon"></use></svg>
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-jiaoyujingli"></use></svg>
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-xiangmujingli"></use></svg>
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-ziyuan"></use></svg><br/>
--------------------------------------------------------------------------------<br/>
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-dianhua"></use></svg>
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-youxiang"></use></svg>
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-git"></use></svg>
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-boke"></use></svg>
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-logo_csdn"></use></svg><br/>
---------------------------------------------------------------------------------<br/>
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-huojiangjiangbei"></use></svg>
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-ziwopingjia"></use></svg>
</body>
</html>
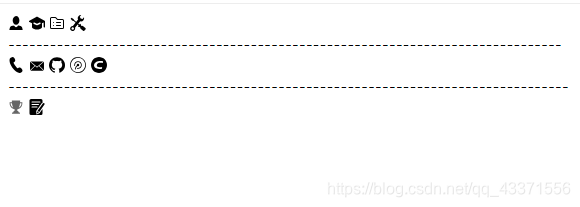
上面这段html代码效果如下图

总结其相关步骤如下:
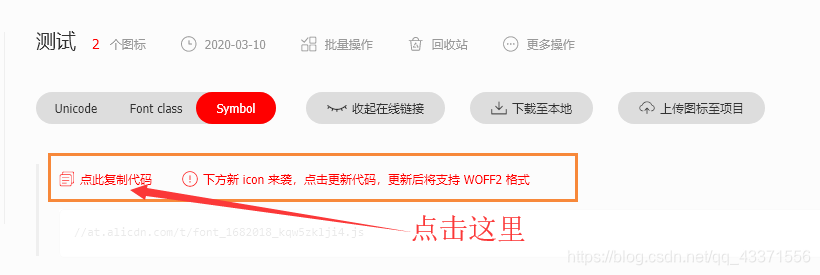
- 进入阿里巴巴矢量图标库, 添加相关图标, 到购物车, 然后放入到自定义的项目中
- 在被引用的HTML代码中添加下图复制的代码, 放在head标签中
<script type="text/javascript" src="http:代码后, 如下图
整体引用代码如下:<script type="text/javascript" src="http://at.alicdn.com/t/font_1680849_eiy90k8ymzc.js"></script>

-
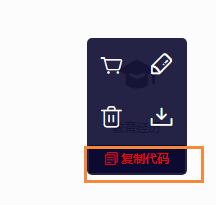
复制需要使用的具体图标的代码
#icon-icon, 放在<use xlink:href="代码后, 如下图
整体引用代码举例如下:<svg class="icon" aria-hidden="true"><use xlink:href="#icon-icon"></use></svg>复制具体图标的示例图如下

-
如果引入后发现图标过大, 可以通过这段CSS代码对图标进行缩小
<style type="text/css"> .icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; } </style> -
注意事项, 每次添加新图标至项目时, 需要刷新第2步的代码并重新引用, 但图标的代码不会被修改

如有其它方式, 欢迎共同探讨, 分享知识和经验.
大家一起学习,一起进步!