目录:
地铁线路图概念引入
数据可视化之美
数据可视化
抽象法
常见的数据图表
图表绘制要点
Dimension
Measure
一提到数据可视化,大家第一时间肯定想到要好看!!!数据可视化就是为了好看吗?想必大家心里也有答案,那么可视化带来不仅仅是第一观感上的提升

引入概念,地铁线路图的演变
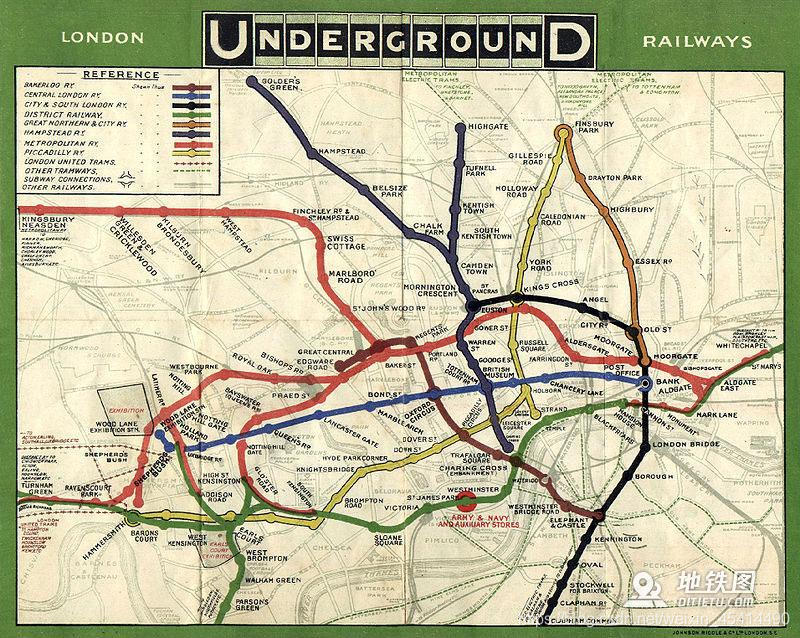
最初的线路图

1908年版伦敦图 来源:维基百科
现代的地铁线路图是1931年由英国工程师Harry Beck 发明的。这是一项伟大的设计,因为Harry Beck 抽象了真正的距离比例和路线,让我们可以从麻团般的线路中,清晰找出换乘站。
也是因为这个原因,其实很多地铁站的实际距离和图片上显示的距离不一样。比如,从Bond Street 到Oxford Circus,如果坐地铁,进出站再等车,还不如直接步行过去。从Blackfriars 到Southwark, 如果坐地铁需要倒车两次,一共6站,但是如果走路的话,其实只要过了桥就到了。
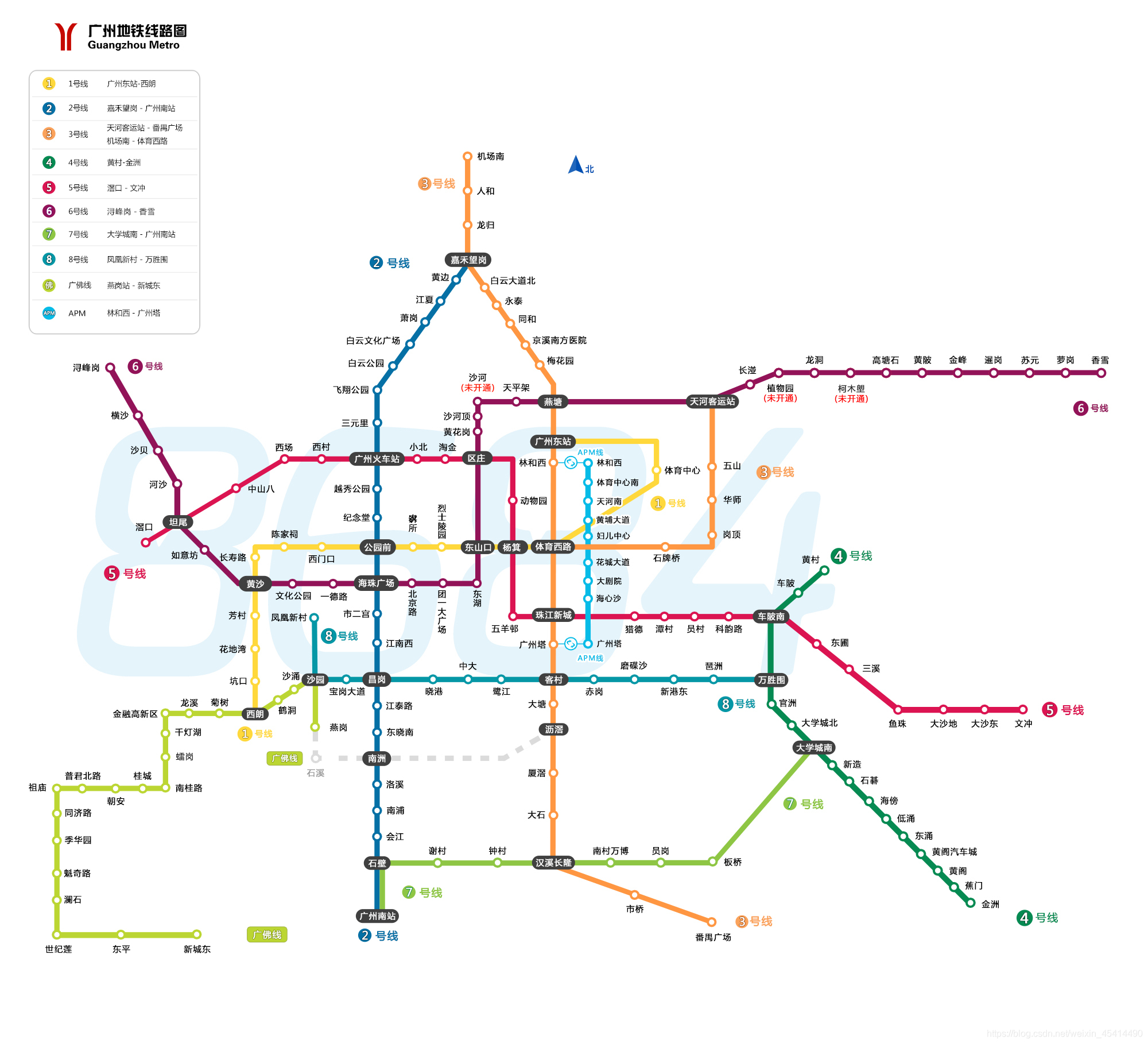
以广州地铁线路图为例:

我们会思考:
为什么地铁线路这样表示,几乎只用直线和斜线?
答:地下线路虽然是曲折但是,没有必要
为什么地铁线路的绘制几乎和距离无关?
答:地铁线路图其实更应该突出站点与站点之间的联系
人们乘坐地铁,更关心什么?
答:起点和目的地,换乘几个站点
那么解决了美丽的地铁线路图的原因,下面就讨论我们刚刚的问题
数据可视化之美
数据可视化:
1.数据可视化的目的是让数据更高效
2.让读者更高效阅读,而不是单纯的自己使用
3.突出数据背后的规律
4.突出重要的因素
5.最后才是美观
这里要提,如果满足了前面的几点再来设计美观,这才是无可厚非的。
下面我们来看一张交通拥堵程度的图片:

这张图片无法读出精准数字,连一个数字都没有,但是这又有什么关系呢?
这张图我们可以很直观的看出市区道路拥堵情况,所以说没有数据的图表未必不是一张好图表
解释:上图是将数据大小(多少)抽象成为颜色,抽象是一个很重要的可视化思维
常见的初级图表
首先绘制图表

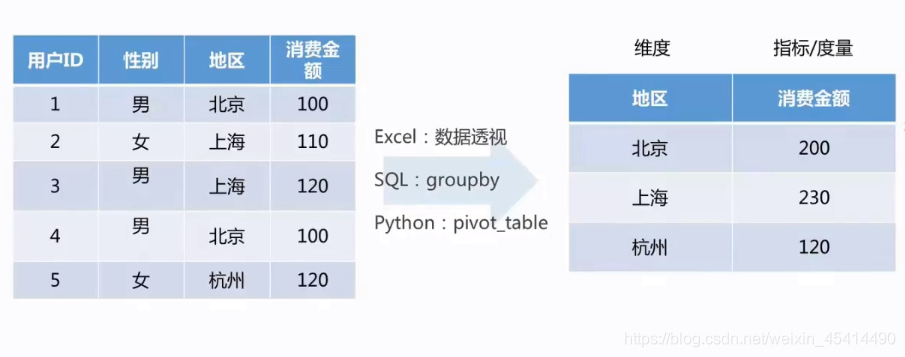
Dimension(范围,维度)
描述分析的角度和熟悉,分类数据:时间、地理位置、产品类型等
Measure(度量)
具体的参考金数据,数值数据:元、销量、金额

例如对数据加工

好了就讲到这里,喜欢的可以点赞加收藏,关注博主更多技术文章发表一起学习吧!