首先main.js设置
import axios from 'axios'; axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; Vue.prototype.$axios = axios;
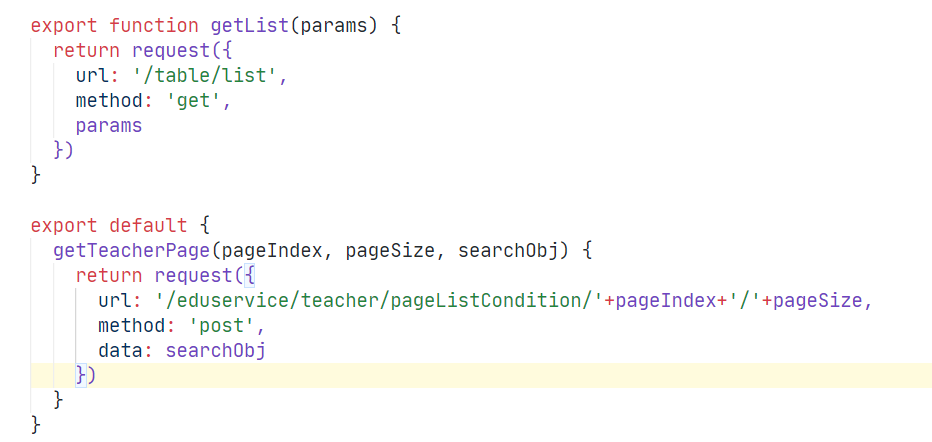
然后就是post查询方法设置,get是params,这个params会被拼接到请求后面。
而post则是data。

首先main.js设置
import axios from 'axios'; axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; Vue.prototype.$axios = axios;
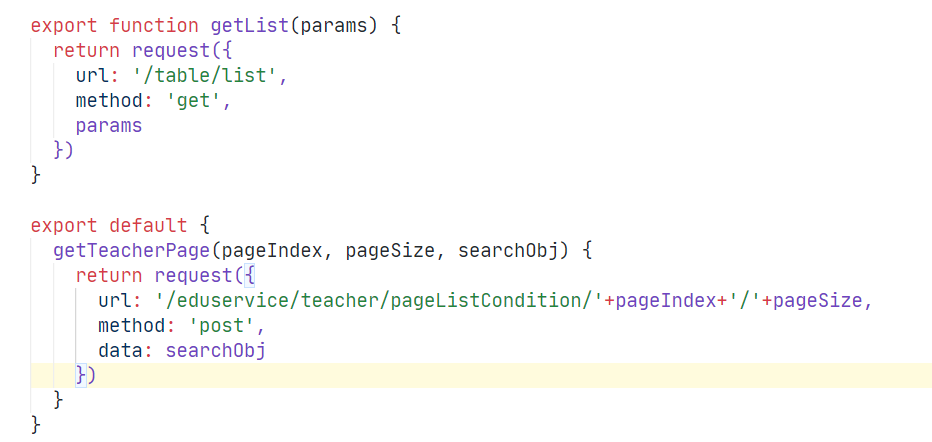
然后就是post查询方法设置,get是params,这个params会被拼接到请求后面。
而post则是data。