实验小组成员:
(1)郭昭杰(他负责修改新闻、查询新闻的业务逻辑,相应的jsp界面设计,撰写这篇博客) 学号:201731062608
(2)庞斌(我负责后台界面模板的修改,配置部署ueditor等文件,实现增加新闻、删除新闻的业务逻辑) 学号:201731062609
(3)唐任峻杰(他负责数据库方面问题处理,界面优化设计,查找项目相关资料) 学号:201731062610
项目码云地址:https://gitee.com/ashes-g/MVC2
一、MySQL数据库相关配置
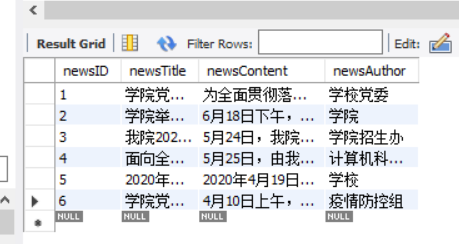
事先在数据库中录入了6条新闻信息

二、配置富文本编辑器UEditor
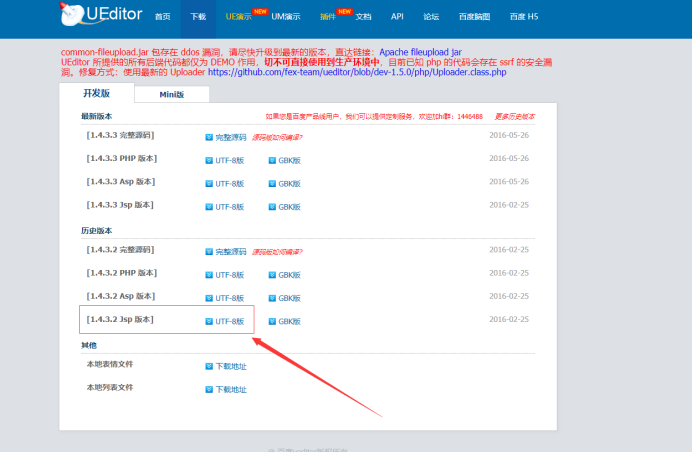
首先需要进行下载,下载地址:http://ueditor.baidu.com/website/download.html

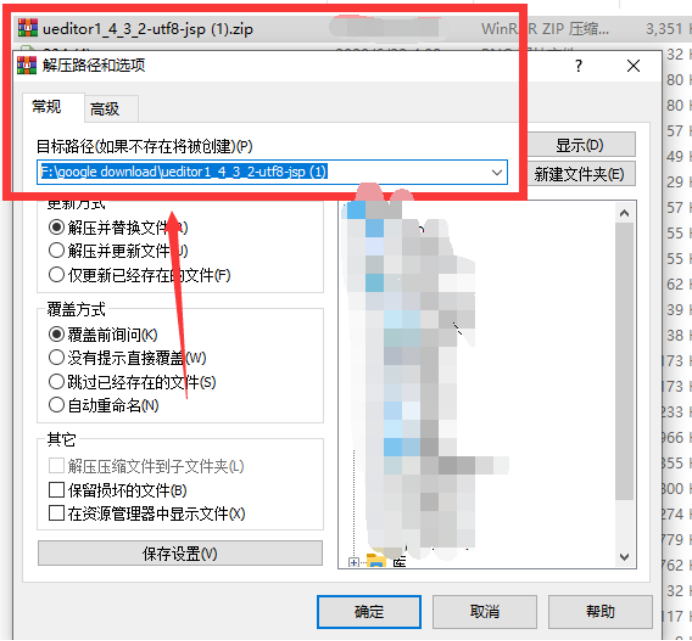
下载完成后将压缩包解压并重命名

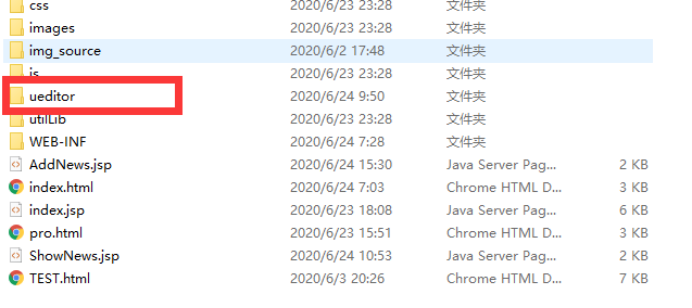
将解压出的文件复制到项目的web文件夹下

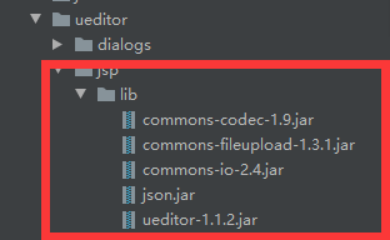
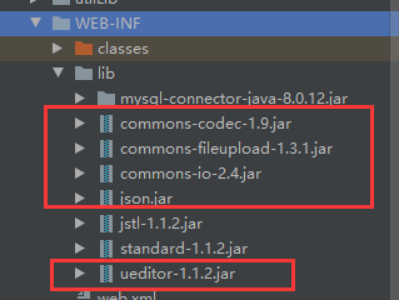
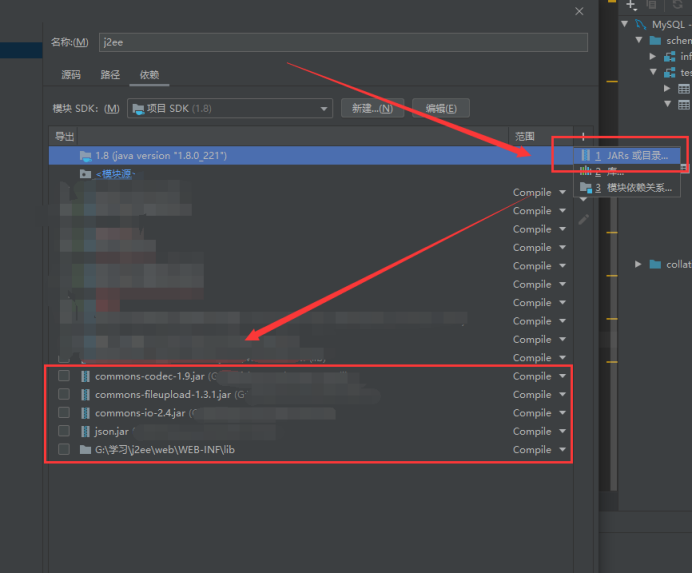
将ueditor文件夹下jsp/lib中的jar包复制到WEB-INF下的lib文件夹下,并添加项目依赖



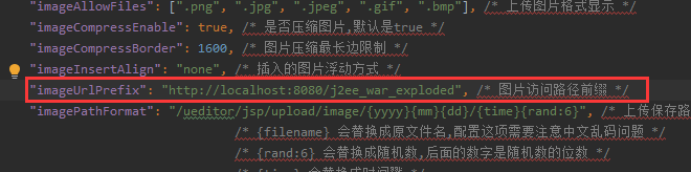
在ueditor文件夹下的jsp/lib路径下的config.json文件夹内配置图片访问路径

路径前缀选用tomcat的输出路径
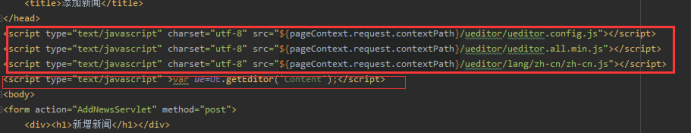
在嵌入编辑器的jsp页面内要先引入ueditor的js文件

下方的红框内的UE.getEditor是将对应区域(“Content”)的文本域转换成编辑器。
三、实现新闻的增删改查功能
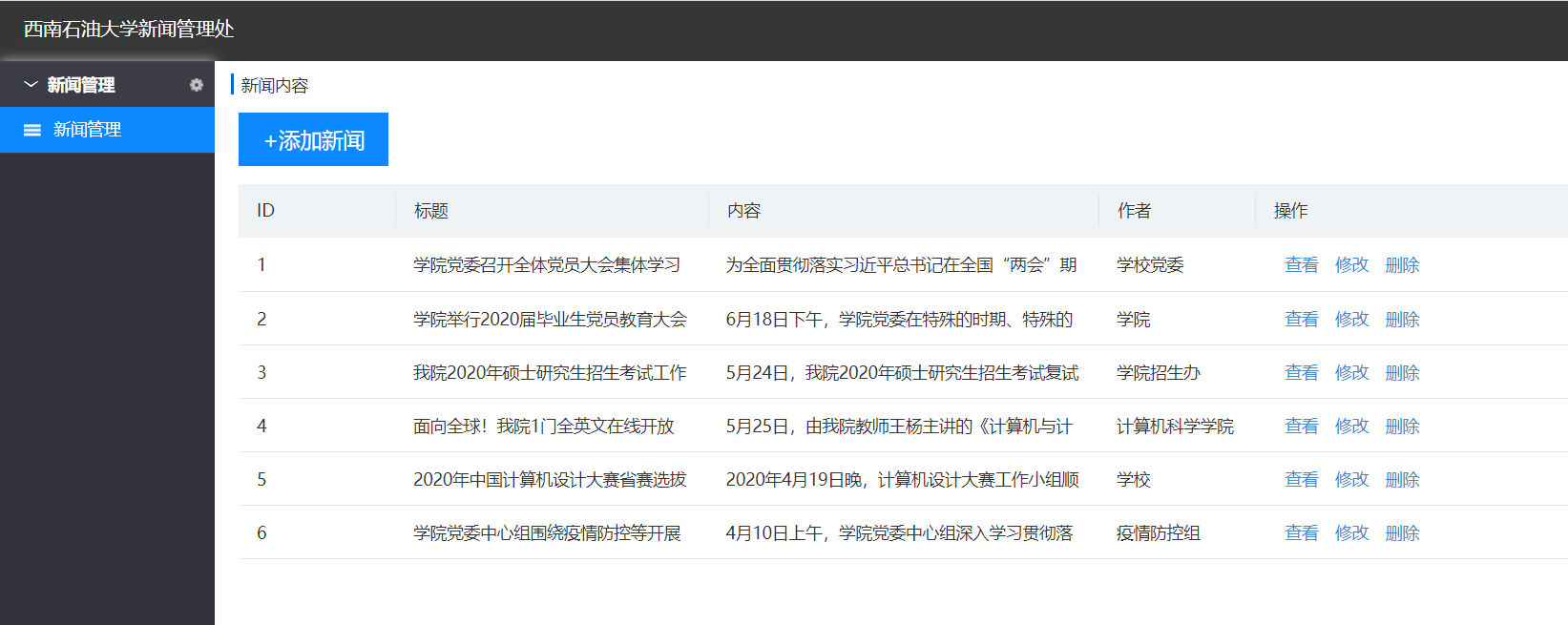
在新闻展示页面,可以进行新闻的增删改查操作

新闻展示页面代码(ShowNews.jsp):
Created by IntelliJ IDEA.
User: Administrator
Date: 2020/6/14
Time: 19:00
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>新闻管理</title>
<link rel="stylesheet" type="text/css" href="css/Iframe.css" />
<link rel="stylesheet" href="utilLib/bootstrap.min.css" type="text/css" media="screen" />
</head>
<body>
<span class="cp_title">新闻内容</span>
<div class="add_cp">
<a href="AddNews.jsp">+添加新闻</a>
</div>
<div class="table_con">
<table>
<tr class="tb_title">
<td width="10%">ID</td>
<td width="20%">标题</td>
<td width="25%">内容</td>
<td width="10%">作者</td>
<td width="35%">操作</td>
</tr>
<c:forEach var="news" items="${lstNews}" varStatus="status">
<tr>
<td width="10%">${news.newsId}</td>
<td width="20%" style="overflow: hidden;text-overflow: ellipsis">${news.newsTitle}</td>
<td width="25%" style="overflow: hidden;text-overflow: ellipsis">${news.newsContent} </td>
<td width="10%">${news.newsAuthor}</td>
<td width="35%">
<a href="QueryNewsServlet?newsid=${news.newsId}" style="margin-left: 10px">查看</a>
<a href="UpdateNews.jsp" style="margin-left: 10px">修改</a>
<a href="DeleteNewsServlet?newsid=${news.newsId}" style="margin-left: 10px">删除</a>
</td>
</tr>
</c:forEach>
</table>
</div>
</body>
</html>
在我们的项目中,新闻的增删改查功能主要由NewsService业务类具体实现
NewsService代码:
import java.sql.*;
import java.util.ArrayList;
import java.util.List;
public class NewsService {
//添加新闻
public boolean AddNews(News news) throws ClassNotFoundException, SQLException {
Statement statement;
Connection conn ;
Class.forName("com.mysql.cj.jdbc.Driver");
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306?serverTimezone=GMT&characterEncoding=utf-8","root","Guozhaojie610");
String sql="insert into new_schema.news (newsID,newsTitle,newsContent,newsAuthor) " +
"values ('"+news.getNewsId()+"','"+news.getNewsTitle()+"','"+news.getNewsContent()+"','"+news.getNewsAuthor()+"')";
statement=conn.createStatement();
int result =statement.executeUpdate(sql);
if (result>0)return true;
else return false;
}
//删除新闻
public boolean DeleteNews(int newsId) throws ClassNotFoundException, SQLException {
Statement statement = null;
Connection conn ;
Class.forName("com.mysql.cj.jdbc.Driver");
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306?serverTimezone=GMT&characterEncoding=utf-8","root","Guozhaojie610");
String sql= "delete from new_schema.news where newsID="+newsId;
statement=conn.createStatement();
int result = statement.executeUpdate(sql);
if(result>0)return true;
else return false;
}
//更新新闻
public boolean UpdateNews(News news) throws ClassNotFoundException, SQLException {
Statement statement = null;
Connection conn ;
ResultSet rs;
Class.forName("com.mysql.cj.jdbc.Driver");
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306?serverTimezone=GMT&characterEncoding=utf-8","root","Guozhaojie610");
String sql="update new_schema.news set newsTitle ='"+news.getNewsTitle()+"', newsContent ='"+news.getNewsContent()+"', newsAuthor ='"+news.getNewsAuthor()+"' where newsID="+news.getNewsId();
statement = conn.createStatement();
int result = statement.executeUpdate(sql);
if(result>0)return true;
else return false;
}
//查询新闻
public News QueryIndividualNews(int newsID)throws ClassNotFoundException, SQLException {
Statement statement = null;
Connection conn;
ResultSet rs;
Class.forName("com.mysql.cj.jdbc.Driver");
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306?serverTimezone=GMT&characterEncoding=utf-8", "root", "Guozhaojie610");
String sql = "Select * from new_schema.news where newsID=" + newsID;
statement = conn.createStatement();
rs = statement.executeQuery(sql);
News n = new News();
if (rs.next()) {
n.setNewsId(rs.getInt("newsID"));
n.setNewsTitle(rs.getString("newsTitle"));
n.setNewsAuthor(rs.getString("newsAuthor"));
n.setNewsContent(rs.getString("newsContent"));
}
return n;
}
//查询数据库内所有新闻
public List<News> QueryNews() throws ClassNotFoundException, SQLException {
Statement statement = null;
Connection conn ;
ResultSet rs;
Class.forName("com.mysql.cj.jdbc.Driver");
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306?serverTimezone=GMT&characterEncoding=utf-8","root","Guozhaojie610");
String sql = "Select * from new_schema.news";
statement=conn.createStatement();
rs = statement.executeQuery(sql);
List<News> NewsList = new ArrayList<News>();
while (rs.next()){
News n = new News();
n.setNewsId(rs.getInt("newsID"));
n.setNewsTitle(rs.getString("newsTitle"));
n.setNewsAuthor(rs.getString("newsAuthor"));
n.setNewsContent(rs.getString("newsContent"));
NewsList.add(n);
}
return NewsList;
}
}
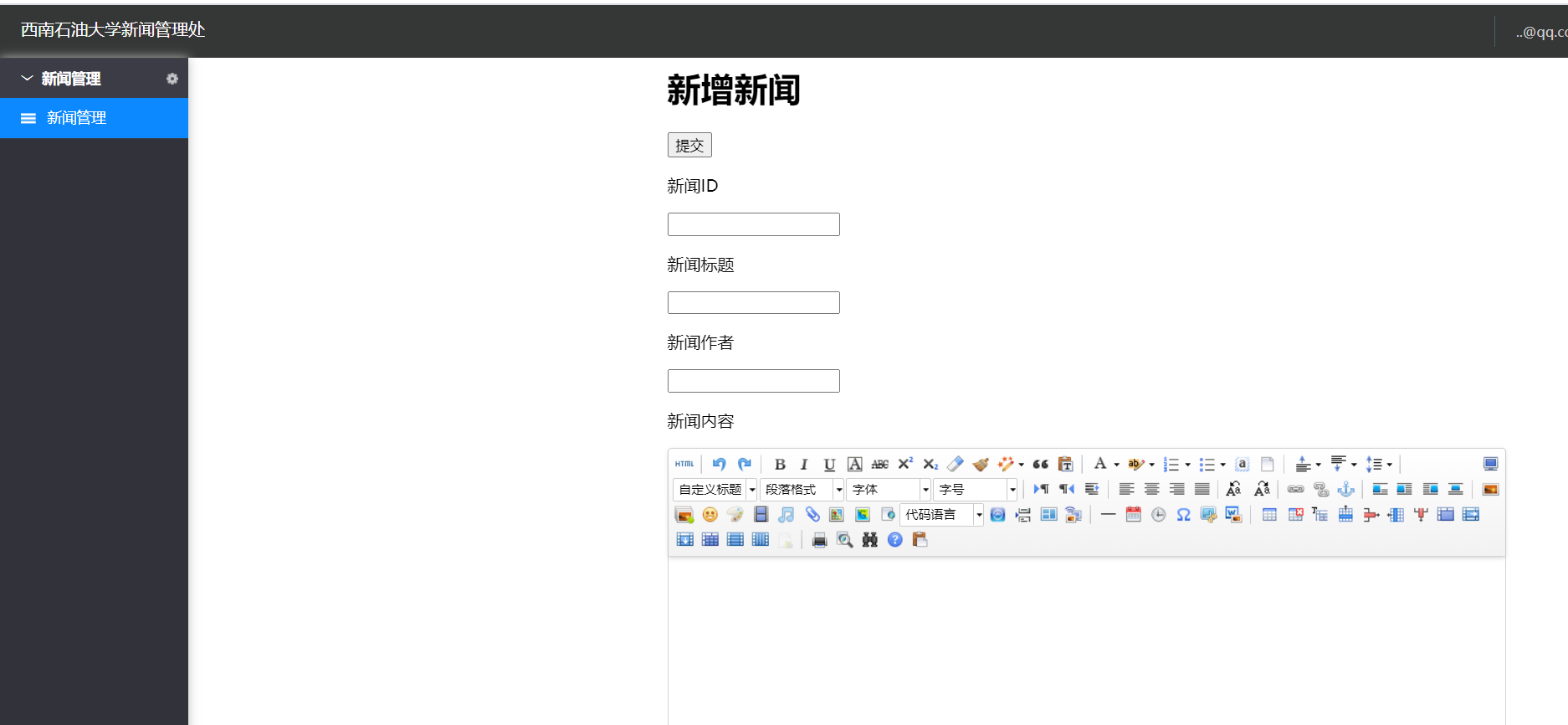
(1)点击添加新闻,将跳转到添加新闻页面,借助富文本框完成新闻信息的输入

添加新闻页面代码(AddNews.jsp):
<%--
Created by IntelliJ IDEA.
User: Administrator
Date: 2020/6/24
Time: 9:25
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>添加新闻</title>
</head>
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath}/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath}/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath}/ueditor/lang/zh-cn/zh-cn.js"></script>
<script type="text/javascript" >var ue=UE.getEditor('Content');</script>
<body>
<form action="AddNewsServlet" method="post">
<div><h1 style="margin-left: 450px">新增新闻</h1></div>
<div><input type="submit" value="提交" style="margin-left: 450px"></div>
<div>
<p style="margin-left: 450px">新闻ID</p>
<input type="text" name="newsid" id="newsid" style="margin-left: 450px" >
</div>
<div>
<p style="margin-left: 450px">新闻标题</p>
<input type="text" name="title" id="title" style="margin-left: 450px">
</div>
<div>
<p style="margin-left: 450px">新闻作者</p>
<input type="text" name="author" id="author" style="margin-left: 450px">
</div>
<div class="Content">
<p style="margin-left: 450px">新闻内容</p>
<textarea id="Content" name="Content" style="width: 800px; height: 400px; margin: 0 auto;margin-left: 450px"></textarea>
</div>
</form>
</body>
</html>
点击提交后,页面将填写的信息转发给AddNewsServlet,AddNewsServlet通过调用NewsService中的AddNews方法将信息录入数据库中,完成新闻的添加
AddNewsServlet代码:
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.SQLException;
@WebServlet(urlPatterns = "/AddNewsServlet")
public class AddNewsServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html; charset=UTF-8");
request.setCharacterEncoding("UTF-8");
response.setHeader("Context-Type","text/html;charset=utf-8");
News news =new News();
news.setNewsId(Integer.valueOf(request.getParameter("newsid")));
news.setNewsAuthor(request.getParameter("author"));
news.setNewsContent(request.getParameter("Content"));
news.setNewsTitle(request.getParameter("title"));
NewsService newsService=new NewsService();
try {
newsService.AddNews(news);
request.getRequestDispatcher("ShowNewsServlet").forward(request,response);
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
}
(2)在新闻展示页面点击某一新闻的删除选项,将启用DeleteNewsServlet,DeleteNewsServlet通过调用NewsService中的DeleteNews方法删除数据库中相应新闻ID的信息
DeleteNewsServlet代码:
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.SQLException;
@WebServlet(urlPatterns = "/DeleteNewsServlet")
public class DeleteNewsServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int newsID=Integer.valueOf(request.getParameter("newsid"));
NewsService newsService=new NewsService();
try {
newsService.DeleteNews(newsID);
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
}
request.getRequestDispatcher("ShowNewsServlet").forward(request,response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
}
(3)在新闻展示页面点击某一新闻的修改选项,将跳转到新闻编辑页面(与新闻添加页面相似),借助富文本框完成新闻信息的修改
编辑新闻页面代码(UpdateNews.jsp):
<%--
Created by IntelliJ IDEA.
User: 焰烬
Date: 2020/6/24
Time: 14:24
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>编辑新闻</title>
</head>
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath}/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath}/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath}/ueditor/lang/zh-cn/zh-cn.js"></script>
<script type="text/javascript" >var ue=UE.getEditor('Content');</script>
<body>
<form action="UpdateNewsServlet" method="post">
<div><h1 style="margin-left: 450px">编辑新闻</h1></div>
<div><input type="submit" value="提交" style="margin-left: 450px"></div>
<div>
<p style="margin-left: 450px">新闻ID</p>
<input type="text" name="newsid" id="newsid" style="margin-left: 450px" >
</div>
<div>
<p style="margin-left: 450px">新闻标题</p>
<input type="text" name="title" id="title" style="margin-left: 450px">
</div>
<div>
<p style="margin-left: 450px">新闻作者</p>
<input type="text" name="author" id="author" style="margin-left: 450px">
</div>
<div class="Content">
<p style="margin-left: 450px">新闻内容</p>
<textarea id="Content" name="Content" style="width: 800px; height: 400px; margin: 0 auto;margin-left: 450px"></textarea>
</div>
</form>
</body>
</html>
点击提交后,页面将填写的信息转发给UpdateNewsServlet,UpdateNewsServlet通过调用NewsService中的UpdateNews方法修改数据库中相应新闻的信息,完成新闻的修改
UpdateNewsServlet代码:
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.SQLException;
@WebServlet(urlPatterns = "/UpdateNewsServlet")
public class UpdateNewsServlet extends HttpServlet{
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html; charset=UTF-8");
request.setCharacterEncoding("UTF-8");
response.setHeader("Context-Type", "text/html;charset=utf-8");
News news = new News();
news.setNewsId(Integer.valueOf(request.getParameter("newsid")));
news.setNewsAuthor(request.getParameter("author"));
news.setNewsContent(request.getParameter("Content"));
news.setNewsTitle(request.getParameter("title"));
NewsService newsService = new NewsService();
try {
newsService.UpdateNews(news);
request.getRequestDispatcher("ShowNewsServlet").forward(request, response);
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
}
(4)在新闻展示页面点击某一新闻的查看选项,将启用QueryNewsServlet,QueryNewsServlet通过调用NewsService中的QueryIndividualNews方法获取对应的新闻实例,并转发给NewsDetail页面,展示相应新闻的所有内容。
QueryNewsServlet代码:
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.SQLException;
@WebServlet(urlPatterns = "/QueryNewsServlet")
public class QueryNewsServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request,response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException{
int newsID=Integer.valueOf(request.getParameter("newsid"));
NewsService newsService=new NewsService();
try {
News news=newsService.QueryIndividualNews(newsID);
request.setAttribute("news",news);
request.getRequestDispatcher("NewsDetail.jsp").forward(request,response);
}catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
新闻展示页面代码(NewsDetail.jsp):
<%--
Created by IntelliJ IDEA.
User: 焰烬
Date: 2020/6/24
Time: 14:23
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>新闻详情</title>
</head>
<body>
<header>
<div class="logo">
<a href="http://localhost:8080/login_war_exploded/login.html">管理员登录</a>
<div class="logo_search">
<div class="search_txt">
<input type="text" placeholder="请输入关键字搜索">
<div class="search_img"></div>
</div>
</div>
</div>
<ul>
<li>网站首页</li><li>学院概况</li><li>本科生教育</li><li>研究生教育</li><li>科学研究</li>
<li>学生工作</li><li>招生工作</li><li>实验中心</li><li>党建之窗</li><li>抗击疫情</li>
</ul>
<img src="images/colonavirus.jpg">
</header>
<!--中部-->
<main>
<div class="main_left">
<ul>
<li>分类</li>
<li>团队</li>
<li>平台</li>
<li>成果</li>
</ul>
<div class="search">
<div class="search_head">站内搜索</div>
<input type="text" placeholder="请输入关键词进行搜索">
</div>
</div>
<div class="main_right">
<div class="ID" name="ID">新闻ID:${news.newsId}</div>
<div class="title" name="title">${news.newsTitle}</div>
<div class="newscontent" name="newscontent">${news.newsContent}</div>
<div class="author" name="author">作者:${news.newsAuthor}</div>
</div>
</main>
<!--底部-->
<footer>
<div class="swpu">Copyright© 2018 All Rights Reserved. 西南石油大学计算机科学学院</div>
</footer>
</body>
<style>
/*头部*/
header{
width: 970px;
height: 370px;
margin: 0 auto;
}
.logo{
width: 970px;
height: 110px;
background: url("images/top-bg.jpg");
}
.logo a{
float: left;
}
.logo_search .search_txt{
width: 280px;
height: 35px;
float: right;
margin-top: 37px;
}
.logo_search input{
width: 237px;
height: 30px;
}
.search_img{
width: 35px;
height: 35px;
float: right;
}
header ul{
width: 970px;
height: 35px;
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #0c89ff;
}
header li{
width: 97px;
float: left;
text-align: center;
line-height: 35px;
}
header img{
width: 970px;
height: 225px;
background-color: #2a6496;
}
/*中部*/
main{
width: 950px;
height: 1000px;
margin: 0 auto;
padding: 10px;
}
.main_left{
width: 200px;
height: 400px;
float: left;
margin-right: 10px;
}
.main_left li{
width: 200px;
font-size: 16px;
height: 70px;
text-align: center;
line-height: 70px;
margin-left: -40px;
list-style: none;
}
.search_head{
width: 200px;
height: 50px;
line-height: 50px;
font-size: 16px;
font-weight: bold;
background-color: #DDDDDD;
}
.search input{
width: 195px;
height: 40px;
}
.main_right{
width: 740px;
height: 1000px;
float: left;
}
.title{
width: 740px;
text-align: center;
font-size: 22px;
font-weight: bold;
margin-top: 20px;
}
.newscontent{
text-indent: 2em;
width: 740px;
margin: 40px 0;
}
.author{
width: 740px;
text-align: center;
}
.writedate{
float: right;
margin-top: 40px;
}
/*底部*/
footer{
width: 100%;
height: 80px;
background-color: #2a6496;
}
.swpu{
width: 400px;
height: 80px;
margin: 0 auto;
line-height: 80px;
font-size: 13px;
color: white;
}
</style>
四、最终效果展示
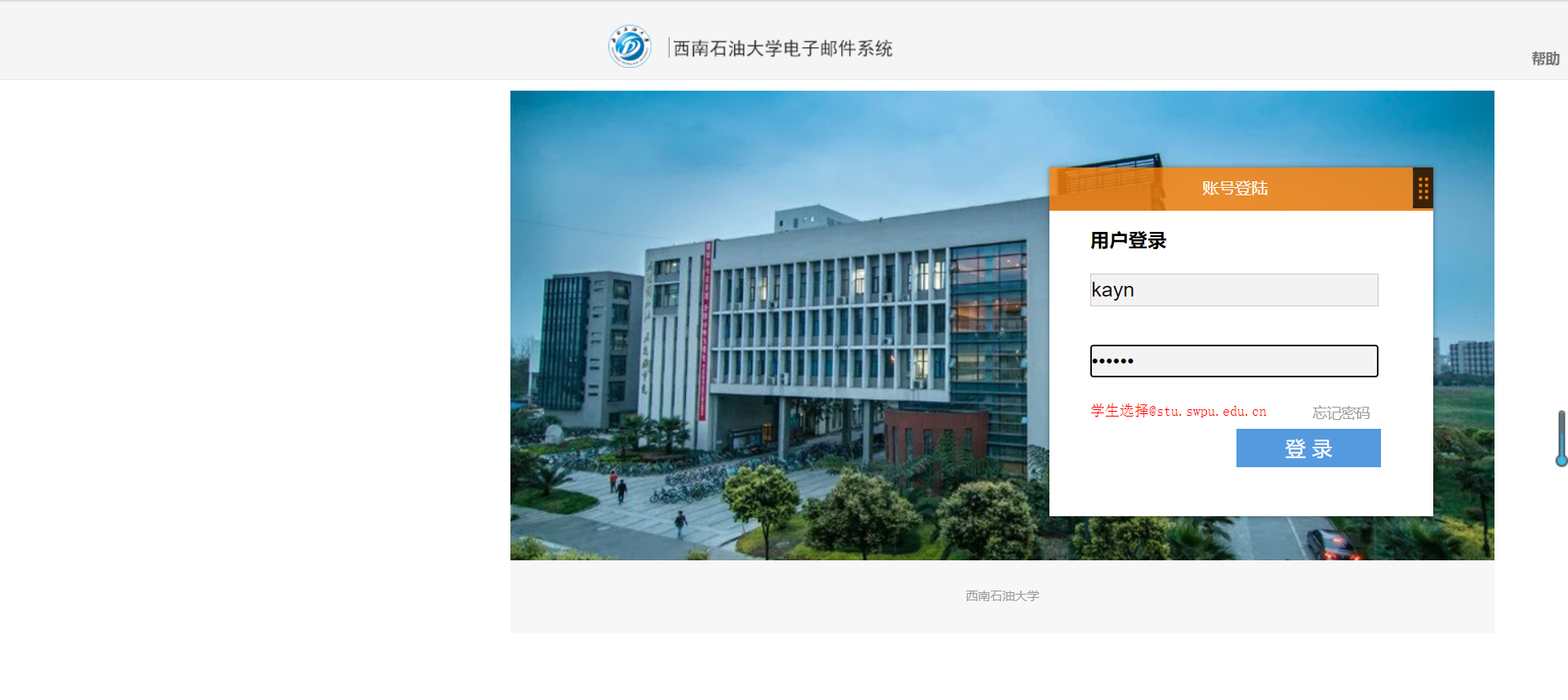
(一)登录页面

(二)登录成功后进入首页

(三)进入新闻管理页面

(四)添加新闻


(五)删除新闻
删除了6号、7号新闻

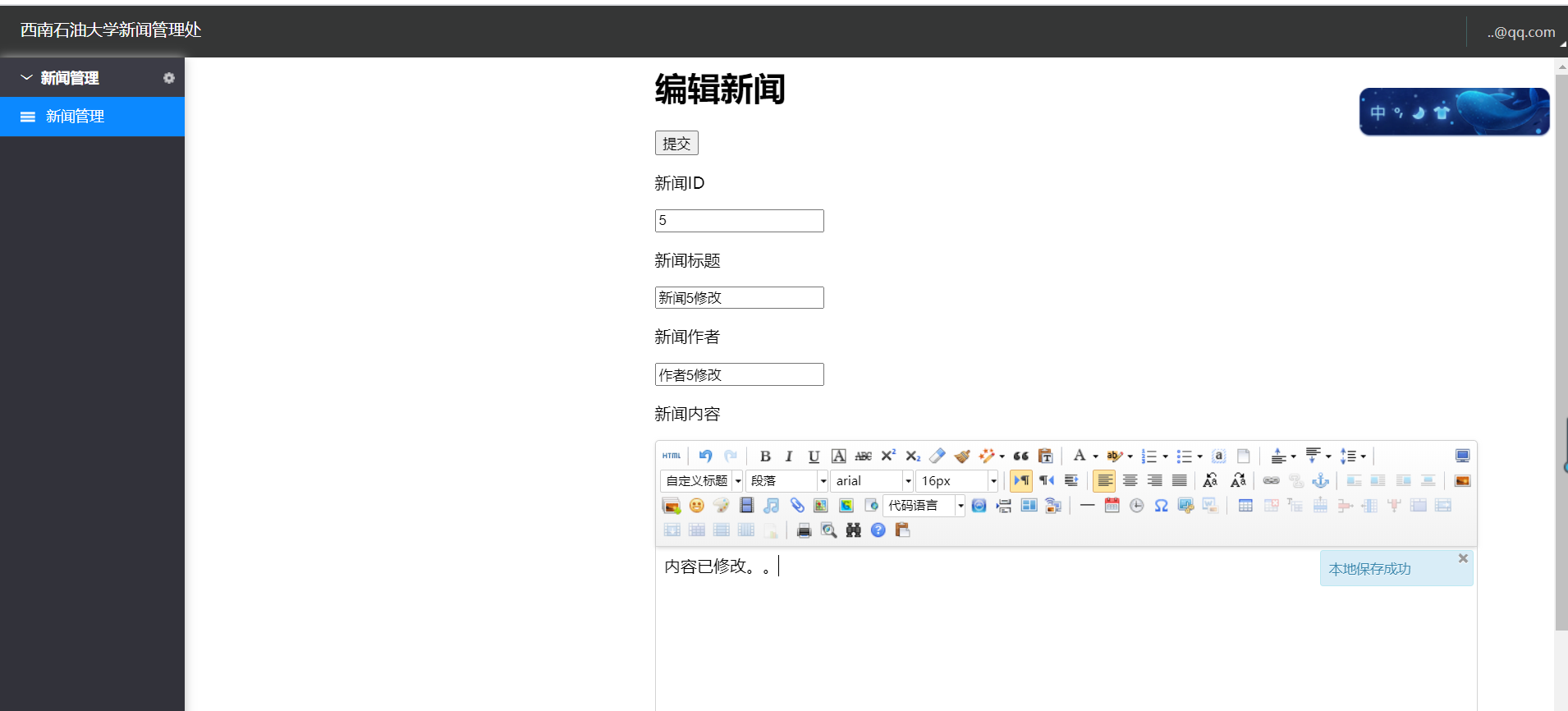
(六)修改新闻


(七)查看新闻
查看1号新闻详细内容

