前端学习笔记
html部分
一、网页的一些相关概念:
1.什么是网页
是图片、链接、文字、声音、视频等元素组成, 其实就是一个html文件(后缀名为.html)
2.什么是HTML
超文本标记语言, 用来制作网页的一门语言. 有标签组成的. 比如 图片标签 链接标签 视频标签等
3.网页的组成
网页由结构、表现、行为组成。
(个人理解:结构=html,表现=css,行为=JavaScript。 三者相比而言,结构最重要)
二、HTML的标签
1、标签的规则
- HTML标签就是用尖括号包裹一个关键字,例如
<html> - HTML标签大部分情况都是成对出现的,例如
<html></html>,我们称作双标签。 - 一小部分的HTML标签是单独出现的,例如
<br>,我们称作单标签。
2、标签的关系
标签可以分为两类关系:包含和并列。
- 包含标签
<head>
<title> </title>
</head>
- 并列标签
<head> </head>
<body> </body>3、基本结构标签
基本结构标签就是骨架标签
| 标签名 | 定义 | 说明 |
|---|---|---|
<html></html> |
HTML标签 | 根标签 |
<head></head> |
文档的头部 | 在head标签中设置titile标签 |
<titile></titile> |
文档的标题 | 让页面拥有一个属于自己的网页标题 |
<body></body> |
文档的主体 | 页面内容基本都是放在body里面的 |
4、常用的标签
- 标题标签
<h1> - - - <h6>标签
<h1>标题一共六级选,</h1>
<h2>文字加粗一行显。</h2>
<h3>由大到小依次减,</h3>
<h4>从重到轻随之变。</h4>
<h5>语法规范书写后,</h5>
<h6>具体效果刷新见。</h6>- 段落标签
<p>标签用于定义段落,它可以将整个网页分为若干个段落。
<p> 我是一个段落标签 </p>- 换行标签
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签 <br />。
具体实现:
<br />特点:
1. <br /> 是个单标签。
2. <br /> 标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
- 文本格式化标签
在网页中,有时需要为文字设置粗体、斜体 或下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong>和<b></b> |
<strong></strong>语义更强烈 |
| 倾斜 | <em></em>和<i></i> |
<em></em>语义更强烈 |
| 下划线 | <ins></ins>和<u></u> |
<ins></ins>语义更强烈 |
| 删除线 | <del></del>和<s></s> |
<del></del>语义更强烈 |
- div和span标签
没啥语义,就是个盒子,div是个大盒子,span是个小盒子
具体实现:
<div> 这是头部 </div>
<span> 今日价格 </span>特点:
1. <div> 标签用来布局,但是现在一行只能放一个<div>。 大盒子
2. <span> 标签用来布局,一行上可以多个 <span>。小盒子
- 图片标签
在 HTML 标签中, 标签用于定义 HTML 页面中的图像。
具体实现:
<img src="图像URL" />解释:
src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
图像标签注意点:
1.图像标签可以拥有多个属性,必须写在标签名的后面。
2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
3.属性采取键值对的格式,即 key=“value" 的格式,属性 =“属性值”。
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 基本属性,必须要有 |
| alt | 文本 | 图片不能正常显示时,可以出现的文本 |
| title | 文本 | 鼠标经过图片时出现的文本 |
| width | 像素 | 图片的宽 |
| height | 像素 | 图片的高 |
| border | 像素 | 图片的边框粗细 |
- 路径
绝对路径和相对路径
1、绝对路径指以引用文件所在位置为参考基础,而建立出的目录路径
例如:
同级路径
<img src = "zhangshuai.jpg>
上级路径
<img src = "images/zhangshuai.jpg>
下级路径
<img src = "../zhangshuai.jpg>
- 连接标签
链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式">
文本或图像
</a>
说明:
1.href:用于指定链接目标的url地址
2.target:用于指定链接页面的打开方式_self默认值 _blank新窗口打开
3.#:空链接
链接分类:
1.外部链接: 例如
< a href="http:// www.baidu.com "> 百度</a >2.内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如
< a href="index.html"> 首页 </a >3.空链接: 如果当时没有确定链接目标时,
< a href="#"> 首页 </a > 4.下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
5.网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。
6.锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置。
内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 :
< a href="index.html"> 首页 </a >3.空链接: 如果当时没有确定链接目标时,
< a href="#"> 首页 </a > 4.下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
5.网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。
6.锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置。
- 注释
HTML中的注释以“<!--”开头,以“ -->”结束。
具体实现:
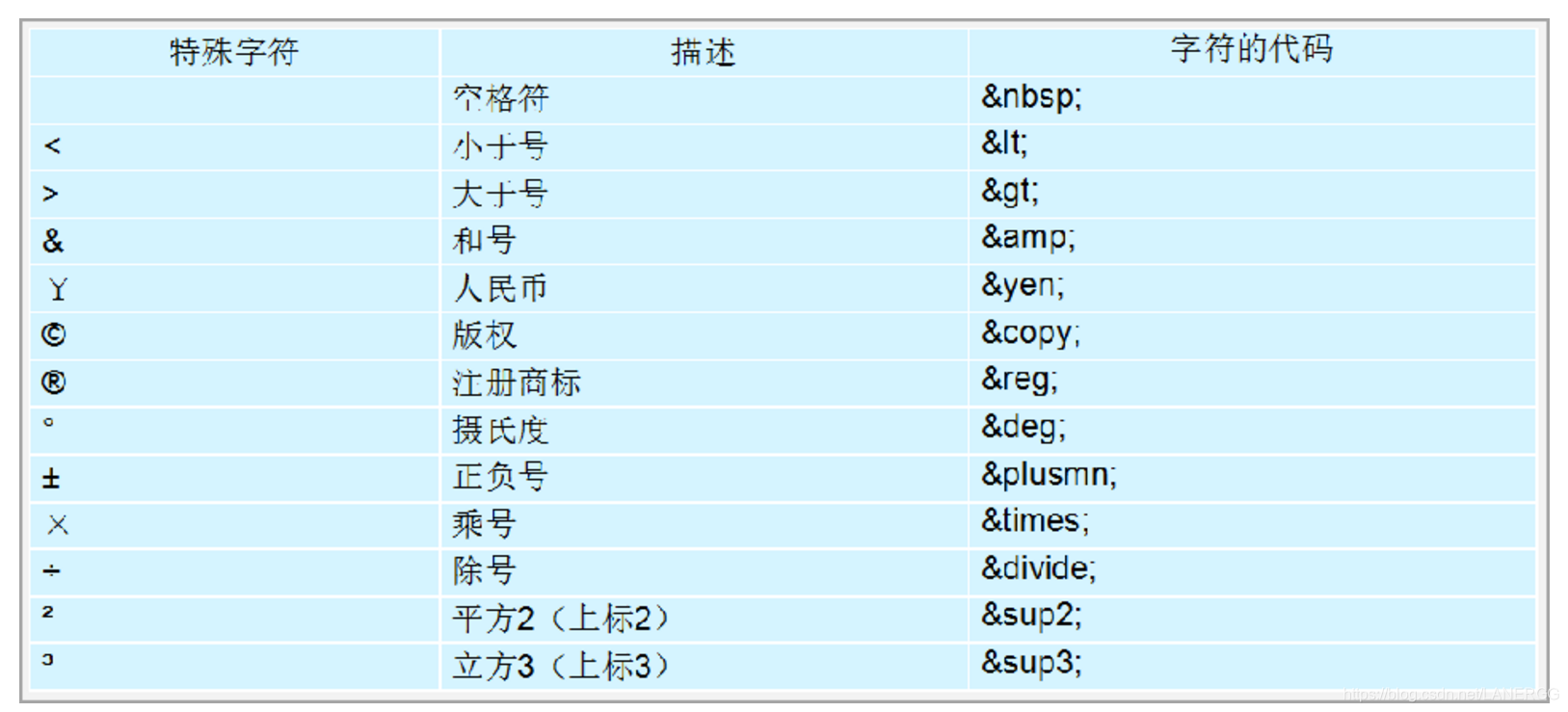
<!-- 注释语句 --> 快捷键: ctrl + / - 特殊字符
在 HTML 页面中,一些特殊的符号打不出来(QAQ空格啥的,烦死了),此时我们就用特殊字符代替。

空格 、大于号、 小于号 这三个就可以了, 其余的使用很少