
flag标记说明
last:本条规则匹配完成终止当前location的规则,继续向下新的location uri规则
break:本条规则匹配完成即终止,不再匹配后面的任何规则
redirect:返回302临时重定向,浏览器地址会显示跳转后的URL地址,关闭服务,无法重定向
permannet:返回301永久重定向,浏览器地址栏会显示跳转后的URL地址,关闭服务,依然可以重定向
案例:
实
现不同终端访问不同的域名的跳转,其中如果是IE浏览器访问,则提示此浏览器不兼容,建议更换chrome浏览器继续访问
说明:浏览器访问www.yjy.com:如果是手机访问,将跳到http://www.testphone.com/;如果是QQ浏览器,将跳转到http://www.aqqbrowser.com/中;最后,如果是IE浏览器访问,会跳到一个提示页,提示建议更换chrome浏览器:
1、创建目录及文件
#cd /usr/local/nginx/html
# echo "欢迎使用手机端登录" >phone.html
#echo "this is QQBrowser" >QQBrowser.html
#mkdir warie
# echo "此浏览器不兼容,建议更换chrome浏览器继续访问" > warie/warie.html
2、编译vhost.conf配置文件,代码见下:
server {
listen 80;
server_name www.yjy.com;
charset utf-8;
root /usr/local/nginx/html;
index index.html index.htm;
access_log logs/host.access.log main;
# error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/local/nginx/html;
}
if ($http_user_agent ~ MSIE){
rewrite ^/(.*)$ /warie/warie.html;
}
if ($http_user_agent ~* QQBrowser){
rewrite ^/(.*)$ http://www.aQQBrowser.com/$1;
}
if ($http_user_agent ~* Android){
rewrite ^/(.*)$ http://www.testphone.com;
}
location / {
root html;
index index.html index.htm;
}
}
server {
listen 80;
server_name www.aQQBrowser.com;
charset utf-8;
access_log logs/host.access.log main;
# error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location / {
root html;
index QQBrowser.html index.htm;
}
}
server {
listen 80;
server_name www.testphone.com;
charset utf-8;
access_log logs/host.access.log main;
# error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location / {
root html;
index phone.html index.htm;
}
}
效果1、
当QQ浏览器访问www.yjy.com时,会跳转至www.aQQBrowser.com

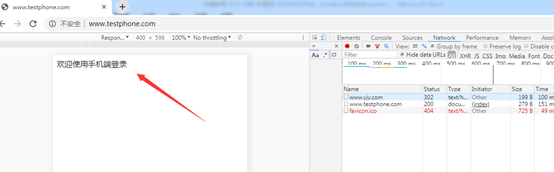
效果2:(F12模拟)
手机端访问www.yjy.com时,会跳转至www.testphone.com

效果3、IE浏览器

-----------------end
注:个人学习笔记,如有问题,欢迎留言