一. 下载Hbuilder
- https://www.dcloud.io/hbuilderx.html 可以根据自己的需要下载版本
二. 生成一个uni-app项目
- 点击
文件>新建>项目可以打开新建项目窗口

- 选择项目类型, 项目名称, 项目文件位置, 项目基础架构(这里我直接选择只有登录和一个主页2个选项卡的app),
最后点创建就会生成一个基础项目文件
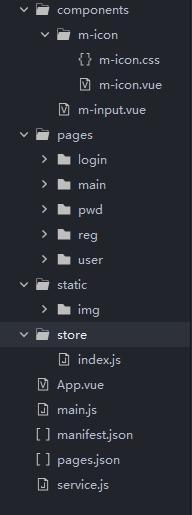
项目结构

main.js >> 入口文件
manifest.json >> 配置文件
pages.json >> 导航栏配置、pages数组中第一项表示应用启动页
uni-app中- components >> 放置可复用的组件
- pages >> **存放业务 **
- static >> 存放 图片、文件
- App.vue >> ** 整个全局事件生命周期的监听**
- main.js >> 入口文件
- manifest.json >> ** 配置文件**
- pages.json >> 导航栏配置、pages数组中第一项表示应用启动页
- App.vue >> 整个全局事件生命周期的监听
三. 运行项目
- 点击菜单栏的
运行>运行到浏览器;

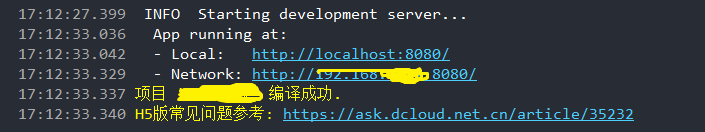
- 当上方终端显示如下图就运行成功了, 可以再浏览器打开了, 同时也可以通过hbuilder打开
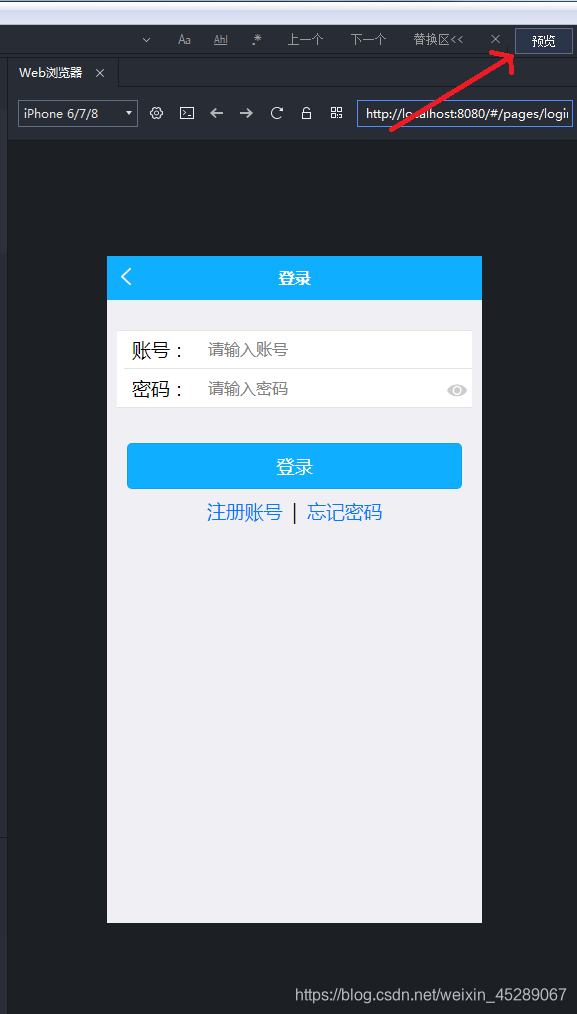
- 点击右上角的
预览就可以打开内置浏览器窗口了

- 点击右上角的
四. 打包app
- hbuilder可以通过云终端打包 apk
- 点击
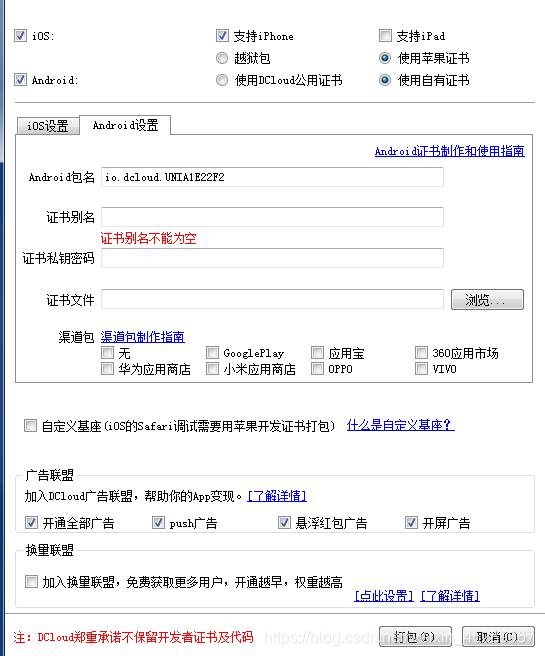
发行>原生app-云打包

设置好选项后就可以直接点 打包 了
打包成功后 在终端找到文件包的链接, 直接放到浏览器就可以直接下载到 apk 文件了