createPattern(img, repeat-style)
函数中第二个参数可以填写4个值,分别为:
repeat-style: no-repeat、repeat-x、repeat-y、repeat
如下模板代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<canvas id="canvas" style="border: 1px solid #aaa; display: block; margin: 50px auto;">
当前浏览器不支持canvas
</canvas>
<script>
window.onload = function(){
let canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 800;
let context = canvas.getContext("2d");
let backGroundImage = new Image();
backGroundImage.src = "img/bg.jpg";
backGroundImage.onload = function(){
let pattern = context.createPattern(backGroundImage, "no-repeat");
context.fillStyle = pattern;
context.fillRect(0, 0, 800, 800);
}
}
</script>
</body>
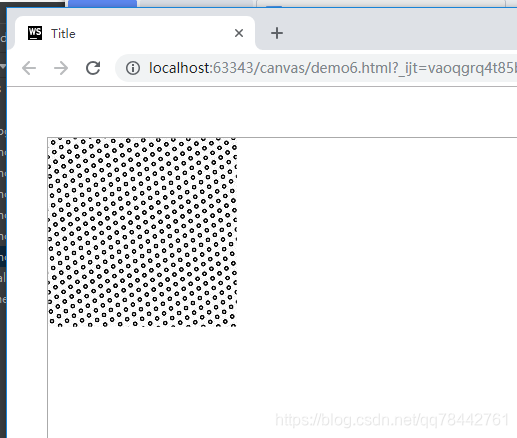
</html>当style为no-repeat时:
let pattern = context.createPattern(backGroundImage, "no-repeat");程序运行截图如下:

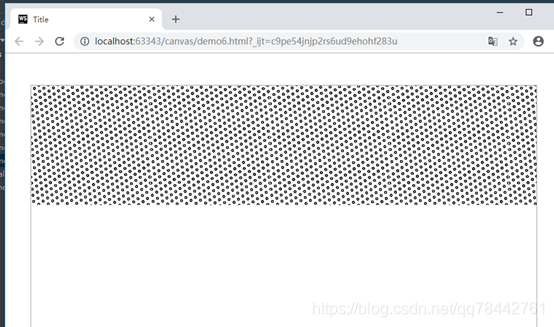
当style为repeat-x时:
let pattern = context.createPattern(backGroundImage, "repeat-x");
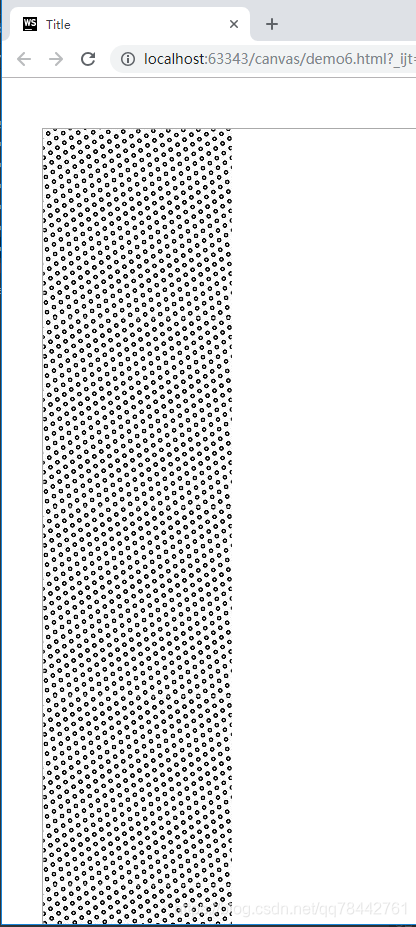
当style为repeat-y时:
let pattern = context.createPattern(backGroundImage, "repeat-y");
当style为repeat时:
let pattern = context.createPattern(backGroundImage, "repeat");