vue项目nginx部署
修改配置
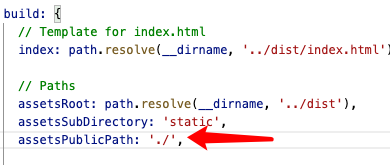
在config的index.js里,将此处的’/‘改为’./’

因为在项目路径下index.html在根目录下,现在要求和static同级;这一步是为了匹配css和js的绝对路径,为了解决页面不显示问题
项目打包
使用命令
npm run build
进行打包
将项目上传到服务器
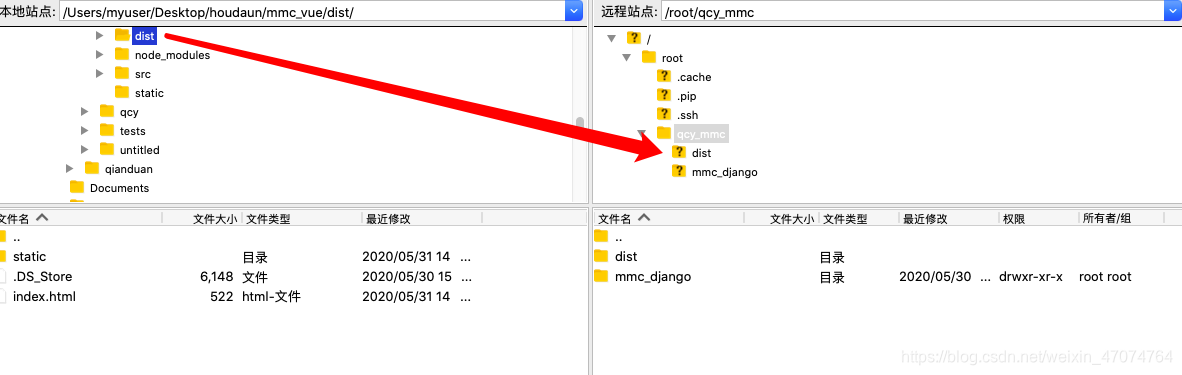
打包成功后,会生成一个dist文件夹,将文件夹上传到服务器

nginx安装配置
cd /usr/local
下载nginx安装包,也可以使用xshell,iterm之类上传到服务器
wget http://nginx.org/download/nginx-1.6.2.tar.gz
解压并安装
tar -zxvf nginx-1.6.2.tar.gz -C /usr/local (local这个目录类似于Windows的program目录,所以一些软件可以都安装在这里)
所需的依赖
-
yum install pcre
-
yum install pcre-devel
-
yum install zlib
-
yum install zlib-devel
configure配置
cd /usr/local/nginx-1.6.2 && ./configure --prefix=/usr/local/nginx
编译安装( cd 到解压好的nginx-1.6.2,这个目录下安装编译)
make && make install
启动Nginx
执行完后,cd 到/usr/local/nginx目录下。执行ls,可以看到四个目录
conf----配置文件 html----网页文件 logs-----日志文件 sbin------主要二进制程序
启动命令: /usr/local/ngnix/sbin/nginx (无参数) 启动 (-s stop)关闭 (-s reload)重启
查看
查看是否成功 ps -ef | grep nginx (如果能看到两个相邻ID的进程,说明启动成功)
失败的可能 80端口被占用了。 netstat -ano | grep 80
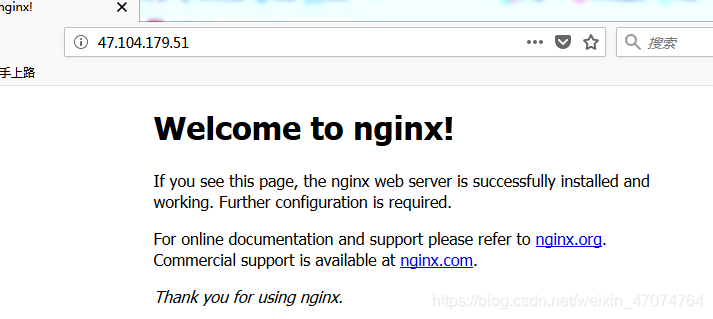
如果成功的话,浏览器访问能看到欢迎页面:(http://服务器的IP:80)

Nginx配置
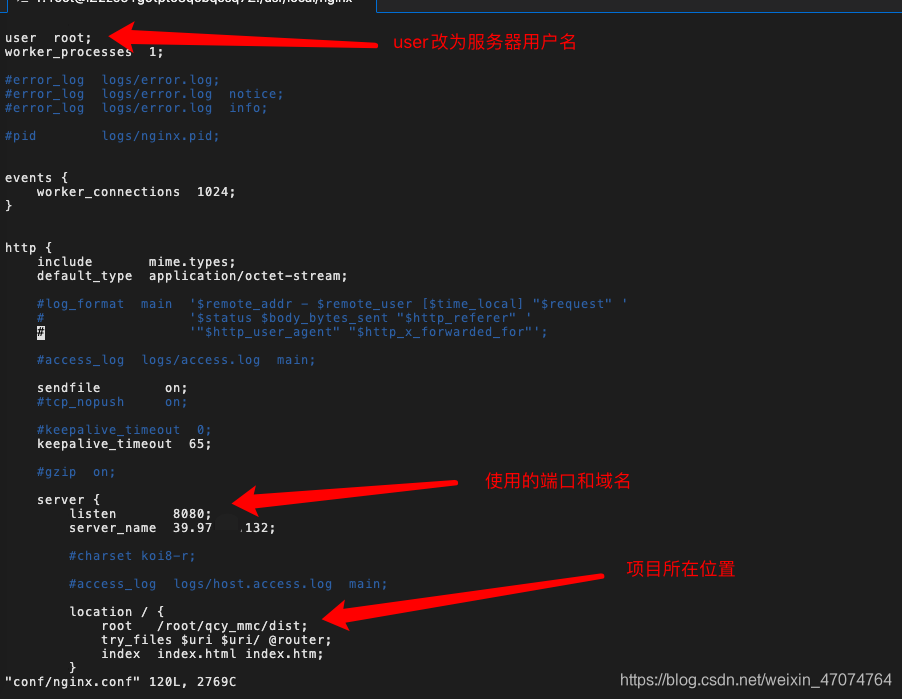
vim conf/nginx.conf

访问成功!
至此,配置完成了!