无限极评论
无限极评论
什么叫做无限极评论呢?

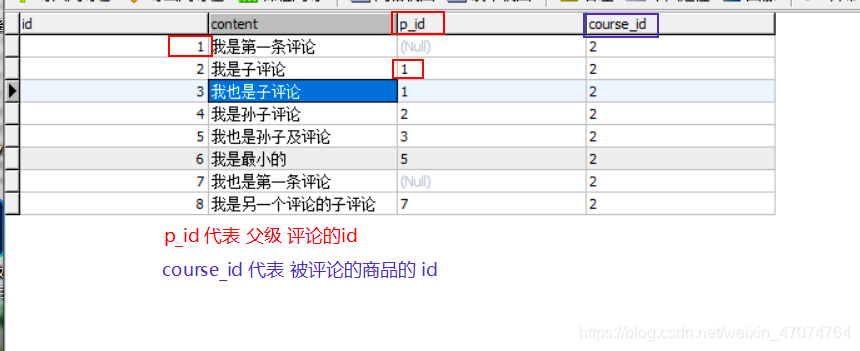
这种结构,叫做无限极评论 无限极评论 表的构造

无限极评论 表的构造情况 如下
无限级评论,实现过程(实例代码)
[{},{},{},{},{}]
[{ “child”: {“child”:[ {} , {} ] } },{id:5, child:[{ child:[{}],{}] } ]
django将数据封装为树结构
def change_comments(data):
list = []
tree = {}
root = ''
p_id = ''
for i in data:
#将data循环,然后加入一个dict中,key为每条数据的ID,val对应为整条数据
tree[i["id"]] = i
#{ 1:{id:1}, 2:{id:2}, 3:{id:3} }
# print(tree)
for i in data:
#p_id==None,他就是祖先
if i["p_id"] == None:
root = tree[i["id"]] #i.di为tree里的key,将key对应的val取出
list.append(root)
else:
p_id = i["p_id"]
# 判断父级是否有孩子字段(childlist),如果有将当前数据加入,如果没有添加(childlist)后再加入
if "childlist" not in tree[p_id]:
tree[p_id]['childlist'] = []
tree[p_id]["childlist"].append(tree[i["id"]])
return list
from .ser import *
class GetComment(APIView):
def get(self,request):
#查询
comment = Comment.objects.all()
#序列化
comment_ser = CommentSer(comment,many=True)
#向 change_comments() 方法传递数据(序列化好的数据)
a = change_comments(comment_ser.data)
return Response({'data':a})
vue使用父子组件递归展示
<!-- zizujian.vue -->
<template>
<div>
<li>{{data.content}}
<ul v-if="data.childlist && data.childlist.length>0">
<zi v-for="i in data.childlist" :key="i.id" :data="i" />
</ul>
</li>
</div>
</template>
<script>
export default {
name:"zi",
props:["data"]
}
</script>
<style>
ul{
list-style: none;
padding-left: 20px
}
</style>
<!-- fuzujian.vue -->
<template>
<div>
<zi :data="data" />
<!-- <zizujian :data="data" /> -->
</div>
</template>
<script>
import zi from './zi'
import axios from 'axios'
export default {
name:"showzi",
data() {
return {
data:''
}
},
components:{
zi
},
methods:{
get_info(){