小程序云开发之数据库篇
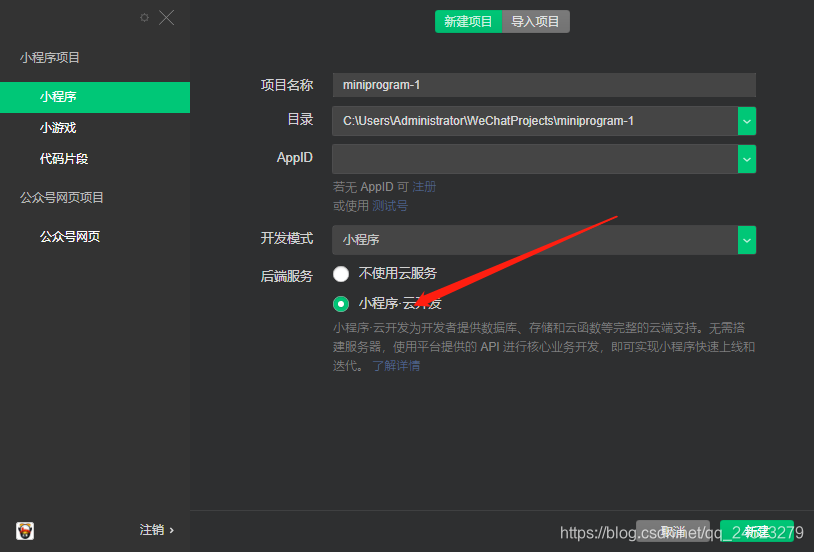
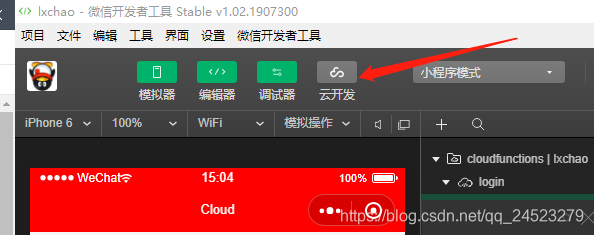
1、开通小程序云开发,如果未开通开通即可,点击项目中的云开发,然后开通。(使用默认值)
如图:

2、创建项目,填写相应的内容,选择云开发(只开通一次就行了)

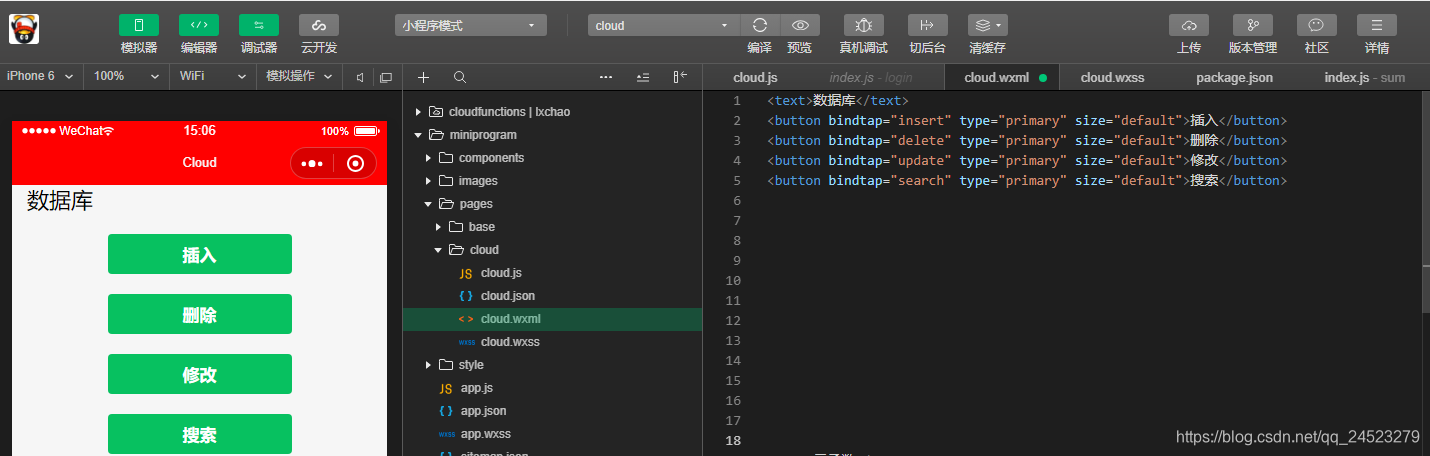
3、wxml中的布局代码

4、js功能代码
4.1 初始化数据
// 初始化数据库
var db = wx.cloud.database();
Page({
data: {
},
...
}
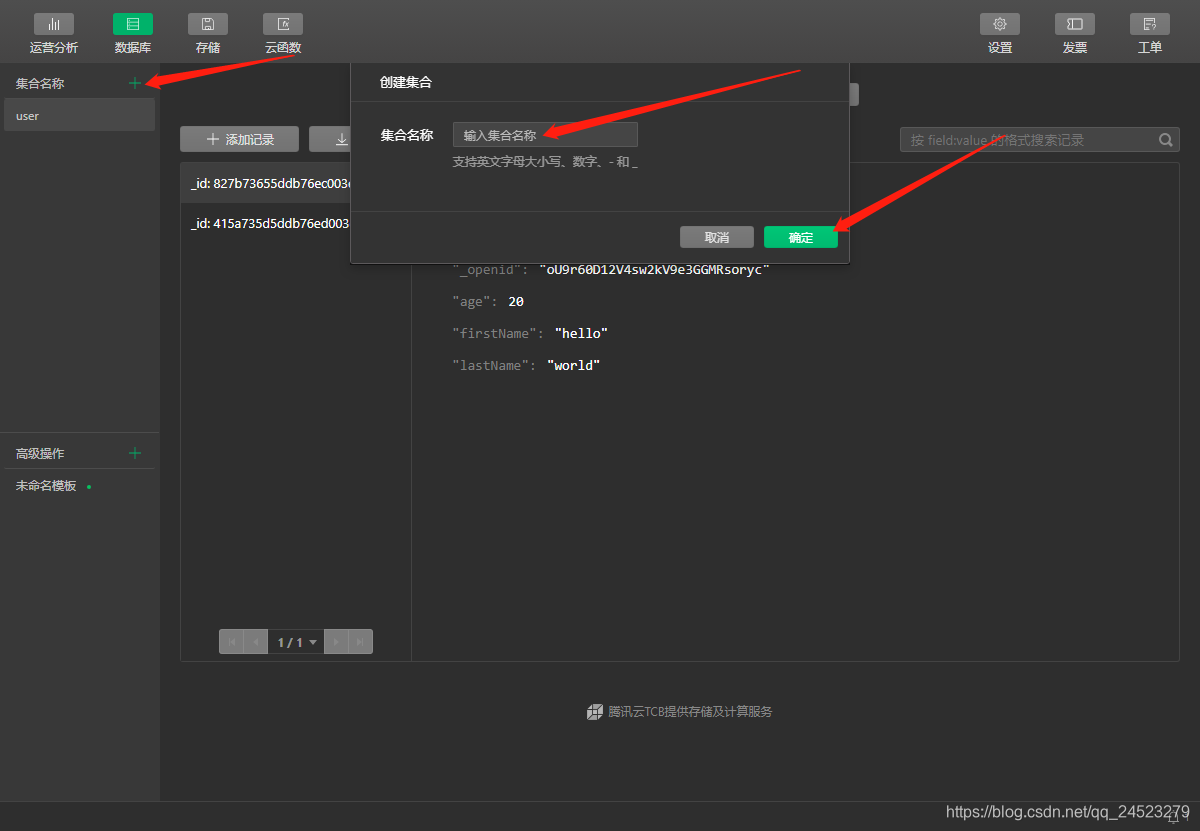
4.2 创建数据库集合

4.3 插入数据
// 插入数据库数据
insert: function(){
db.collection('user').add({
data: {
firstName: 'hello',
lastName: 'world',
age:20
}
}).then(res=> {
console.log(res)
}).catch(err=>{
console.log(err)
})
}
4.4 删除数据
// 删除数据
delete: function(){
db.collection('user').doc('827b73655ddb76ec003e390d3b3121f5')
.remove()
.then(res=> {
console.log(res)
}).catch(err=>{
console.log(err)
})
}
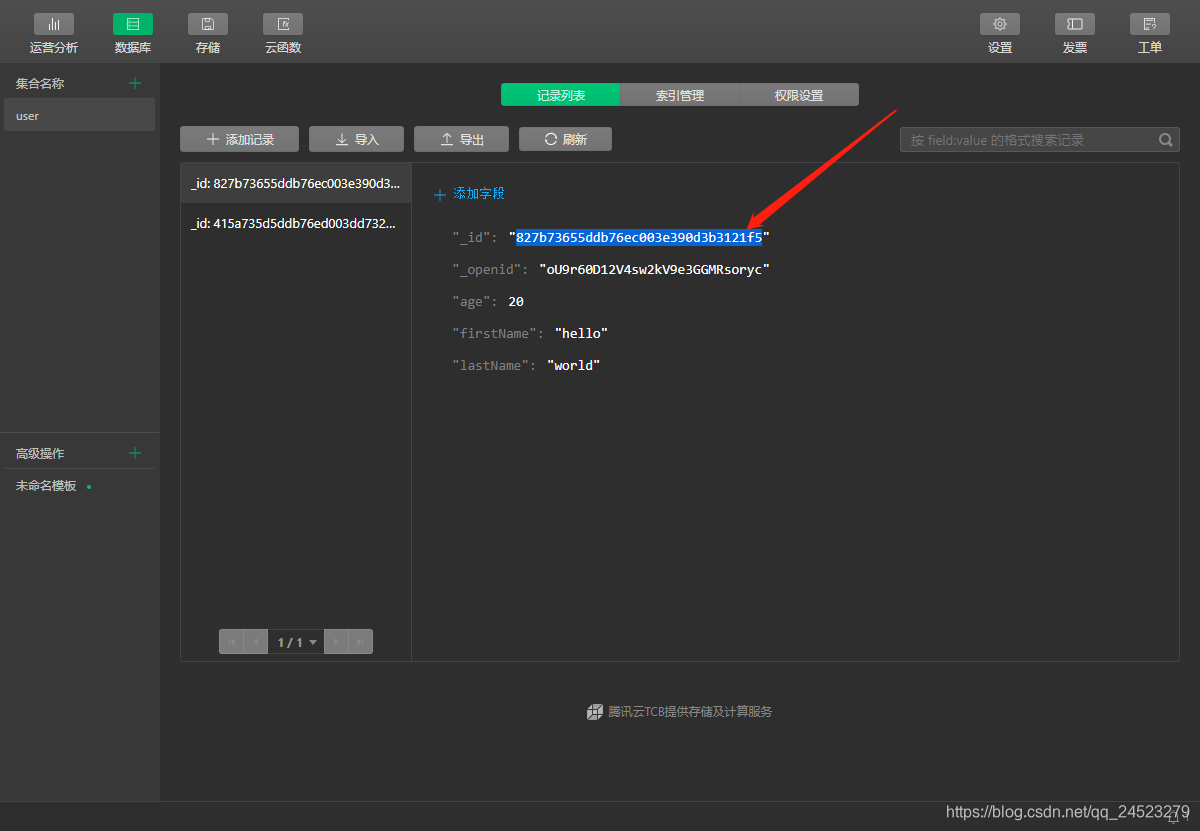
这里是对应的删除id

4.5 修改数据
修改对应的年龄字段为132
// 修改数据
update: function() {
db.collection('user').doc('827b73655ddb76ec003e390d3b3121f5').update({
data: {
age: 132
}
}).then(res=> {
console.log(res)
}).catch(err=> {
console.log(err)
})
}
4.6 搜索数据
// 查找数据
search: function() {
db.collection('user').where({
firstName: 'hello'
}).get().then(res=> {
console.log(res)
}).catch(err=> {
console.log(err)
})
}