项目初始化
1 项目初始化步骤
- 安装Vue脚手架
- npm install -g @vue/cli
- 通过脚手架创建项目
1.通过cmd窗口运行 vue ui命令打开vue cli图形化界面 - 配置Vue路由
- 此步骤已在第二步创建项目时安装插件已完成
- 配置Element-UI组件库
- 配置Axios库
- 初始化git远程仓库
- 首先要添加ssh公钥来完成远程和本地的关联
- 将项目托管到GitHub或码云中
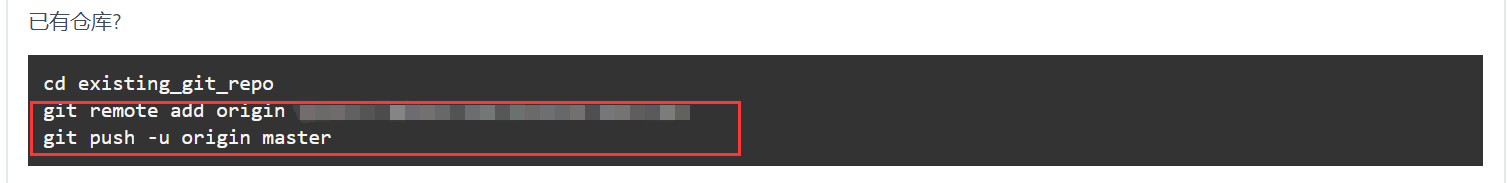
- 在本地项目中打开git面板依次执行以下两行代码
- 第一次提交代码需要输入账号密码
- 初次编写项目
- 新建终端,查看工作区是否干净
git status
- 在本地项目中打开git面板依次执行以下两行代码
2 后台项目的环境配置
- 安装mysql
- mysql安装教程
- 配置完成后创建数据库 导入数据库脚本文件输入数据
- 安装node.js环境
- 使用npm install命令安装后台系统依赖项
- 验证后台
- 在node后台项目app.js文件夹下打开cmd窗口 使用node app.js命令运行后台项目
- 使用postman验证后台接口