-
jsp发请求
<script> <%-- 请求所有导师信息--%> $(function () { $.ajax({ url: "/showTutorsListServlet", type: "post", success: function (jsonArray) { var jsonObj = eval(jsonArray);//json字符串转为数组 console.log(jsonObj); showData(jsonObj); }, error: function (msg) { alert("ajax连接异常:" + msg); } }); }); </script>
-
从后端得到JSON字符串数据
-
方一:可以创建相应实体,list转为JSON对象
List<Tutor> tutorList = showTutorsListService.getTutorsByDepart(depart); //将list转换成json对象 JSONArray jsonArray = JSONArray.fromObject(tutorList); //发送数据 resp.getWriter().write(jsonArray.toString()); -
方二:没有相应实体,也可以直接将字符串拼成JSON数组字符串,像下面那样。
-
(下面是JSON数组字符串 拼接后的结果)
[ {"specialty":"软件工程","sex":false,"tutorNo":"20170000","degree":"博士","birth":"2020-06-18","password":"20170000","tutorName":"root","post":"博士","phone":"155","quota":4,"surplusQuota":3,"researchField":"人工智能","depart":"计算机科学与技术学院","email":"124"} ,{"specialty":"计算机","sex":false,"tutorNo":"20170001","degree":"博士","birth":"2020-06-20","password":"20170001","tutorName":"root2","post":"博士","phone":"155","quota":4,"surplusQuota":4,"researchField":"人工智能","depart":"计算机科学与技术学院","email":"124"} ] -
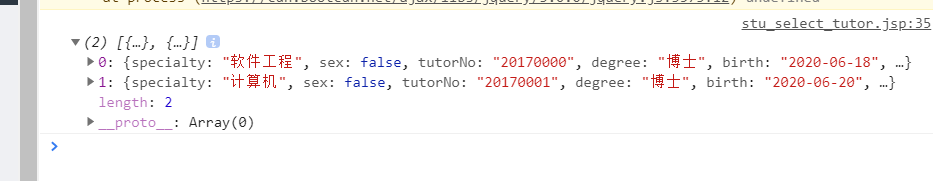
浏览器控制台显示

-
-
jsp中数据显示表格
<html> <table class="table table-striped"> <thead> <tr> <th>序列</th> <th>导师所属院系</th> <th>学科方向</th> <th>导师姓名</th> <th>剩余名额</th> <th>查看导师信息</th> <th>申请导师</th> </thead> <tbody id="content"> </tbody> </table> </html><script> <%--数据显示(表格)--%> function showData(jsonObj) { var serial = 1; var html = ""; for (var i = 0; i < jsonObj.length; i++) {//注意对象的属性值和实体类的一样 html += "<tr>" + "<td>" + serial + "</td>" + "<td>" + jsonObj[i].depart + "</td>" + "<td>" + jsonObj[i].specialty + "</td>" + "<td>" + jsonObj[i].tutorName + "</td>" + "<td>" + jsonObj[i].surplusQuota + "</td>" + "<td><input type='submit' id='checkTutorInfoBtn' value='查看详情' onclick='checkTutor(\"" + jsonObj[i].tutorNo + "\")';></td>" + // "<td><input type='submit' value='申请导师' onclick='applyTutor(\"" + jsonObj[i].surplusQuota + "," + jsonObj[i].tutorNo + "," + jsonObj[i].tutorName + "\")';></td>" + "<td><input type='submit' value='申请导师' onclick='applyTutor(\"" + jsonObj[i].surplusQuota + "\",\"" + jsonObj[i].tutorNo + "\",\"" + jsonObj[i].tutorName + "\")';></td>" + "</tr>"; ++serial; } $('#content').html(html); } </script>