CSS基本选择器
要想为指定的HTML元素添加CSS样式,首先需要选中该元素。在CSS中,执行这一选择操作规则部分被称为选择器(选择符)。
CSS基本选择器可以分为五类:标签选择器、id选择器、类选择器、通配符选择器和伪类选择器。
一、标签选择器
-
说明
标签选择器是指用HTML标签名称作为选择器,匹配对应的HTML的标签,按标签名称分类并为页面中某一类标签指定统一的CSS样式(如 body、div、p、img、strong、span等)。
可以说,所有的页面元素都可以作为选择符。
-
语法
标签名{属性1:属性值1; 属性2:属性值2; } /*所有的div内文字显示成红色 */ div{ color:red; } -
特点
优点:能快速为页面中同类型的标签统一样式
缺点:不能设计差异化样式
-
用法
- 如果想改变某个元素的默认样式时,可以使用类型选择符(如:改变a链接的默认样式)
- 当统一文档某个元素的显示效果时,可以使用类型选择符(如:改变文档所有p段落样式)
二、id选择器
-
说明
在一个 HTML页面中,Id 选择器仅可一次,不能重复,不允许有相同名字的id对象出现。好比人的身份证号是唯一的,它的选择结果也是唯一的。

-
语法
#id名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }id选择器使用“#”进行标识,后面紧跟id名。
-
使用
-
先为一个元素定义id属性, 如:
-
添加样式
#box{width:300px; height:300px;} -
起名时要取英文名,不能用关键字:(所有的标记和属性都是关键字)
-
最大的用处:创建网页的外围结构(在后面页面布局为大家详细讲解)
-
三、类选择器
-
说明
类选择器(class)给拥有指定的class名的元素设置样式。 好比人的名字, 可以多次重复使用的。

-
语法
.class名{属性:属性值;}当使用类选择符时,应先为元素定义一个类名称,例:
<div class="top"></div> -
举例

<head>
<meta charset="utf-8">
<style>
span {
font-size: 100px;
}
.blue {
color: blue;
}
.red {
color: red;
}
.orange {
color: orange;
}
.green {
color: green;
}
</style>
</head>
<body>
<span class="blue">G</span>
<span class="red">o</span>
<span class="orange">o</span>
<span class="blue">g</span>
<span class="green">l</span>
<span class="red">e</span>
</body>
-
类名称规范
- 长名称或词组可以使用"-"中横线来为选择器命名。
- 不建议使用“_”下划线来命名CSS选择器。
- 不要纯数字、中文等命名, 尽量使用英文字母来表示。
多类名选择器
可以给单个标签添加多个类名,既可以提升类样式的复用性,也可以达到添加多种样式的效果。在后面复杂网页的布局中使用较多。
- 举例
<div class="pink fontWeight font20">苹果</div>
<div class="font20">香蕉</div>
<div class="font14 pink">橘子</div>
<div class="font14"></div>
-
注意
-
各个类名中间用空格隔开。
-
样式显示效果跟HTML元素中的类名先后顺序没有关系,跟 CSS样式书写的上下顺序有关。
-
四、通配符选择器
通配器选择器用“*”号表示,它是所有选择器中作用范围最广的,能匹配页面中所有的元素。
-
语法
* { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } -
应用
常用来重置样式,清除所有HTML标记的默认内、外边距。
* { margin: 0; /* 定义外边距*/ padding: 0; /* 定义内边距*/ } -
注意
五、伪类选择器
-
说明
伪类选择器用于向某些选择器添加特殊的效果,如给链接添加特殊效果, 比如可以选择 第1个,第n个元素。
-
类选择器和伪类选择器的区别
类选择器是一个点 .demo {} 而伪类是用两个点,即冒号 :link{}
链接伪类选择器
-
说明
伪类选择器用于向某些选择器添加特殊的效果。
-
语法
a:link {color: red;} /* 未访问的链接状态 */ a:visited {color: green;} /* 已访问的链接状态 */ a:hover {color: blue;} /* 鼠标滑过链接状态 */ a:active {color: yellow;} /* 鼠标按下去时的状态 */ -
注意
-
当这4个超链接伪类选择器联合使用时,应注意书写顺序,正常顺序为: a,a:link,a:visited,a:hover,a:active,错误的顺序有时会使超链接的样式失效。
-
为了简化代码,可以把伪类选择器中相同的声明提出来放在a选择符中; 例如:a{color:red;} a:hover{color:green;} 表示超链接的三种状态都相同,只有鼠标划过变化颜色。
-
结构(位置)伪类选择器(CSS3)
常用的结构伪类选择器:
-
:first-child选择器表示选择父元素的第一个子元素的元素E。简单点理解就是选择元素中的第一个子元素,记住是子元素,而不是后代元素。
举例:
ol > li:first-child{ color: red; } -
:last-child选择器选择的是元素的最后一个子元素。比如,需要改变的是列表中的最后一个“li”的背景色,就可以使用这个选择器。
举例:
ol > li:last-child{ color: red; } -
:nth-child(n)选择器用来定位某个父元素的一个或多个特定的子元素。其中“n”是其参数,不仅可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd 奇数、even),但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。
举例:
ol li:nth-child(even){ background: orange; } -
:empty选择器表示的就是空。用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格。
举例:
p{ background: orange; min-height: 30px; } p:empty { display: none; } -
:root选择器从字面上我们就可以很清楚的理解是根选择器,他的意思就是匹配元素E所在文档的根元素。在HTML文档中,根元素始终是。
:root{ background:pink; } /*等同于*/ html {background:pink;}
目标伪类选择器(CSS3)
:target 选择器
可用于选取当前活动的目标元素,然后给它添加相应的样式。
<h2><a href="#brand">Brand</a></h2>
<div id="brand">
content for Brand
</div>
#brand:target {
background: orange;
color: #fff;
}
CSS复合选择器
复合选择器是由两个或多个基本选择器,通过不同的方式组合而成的,目的是为了更准确、更精细的选择目标元素标签。
复合选择器的三种类型:交集选择器、并集选择器、后代选择器、子选择器以及相邻元素选择器。
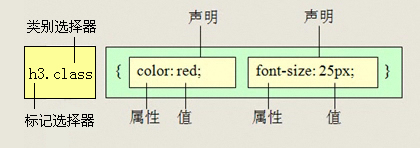
一、交集选择器
-
说明
由两个选择器直接连接构成,其中第一个必须是标签选择器,第二个必须是类选择器或者ID选择器,这两个选择器之间不能有空格。

-
语法
交集意为“并且”,必须两个条件都满足
h3.class{ } /*选择类名为class的h3标签*/ p#main{ } /*选择ID为main的段落标签*/ -
应用
使用相对较少
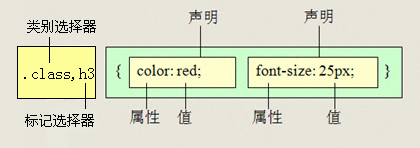
二、并集选择器
-
说明
又叫群组选择器或分组选择器,当你想为html中多个标签元素设置同一个样式时,可以使用并集选择器(,),如下代码为三个不同的选择器同时设置宽度为100px。

-
语法
并集意为“和”的意思,只要逗号隔开的所有选择器,都会添加后面的样式。
/*选择器1,选择器2,选择器3......{属性:属性值;}*/ .top, #nav, p{color:red;}相当于
.top{color:red;} #nav{color:red;} p{color:red;} -
注意
并集选择器一定是英文逗号隔开。如果没有这个逗号,那么所表达的意就完全不同了,这一点大家在使用中千万要多加小心。
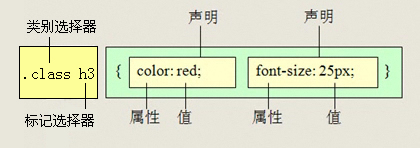
三、后代选择器
-
说明
又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。

-
语法
选择器1和选择器2用空格隔开,含义就是选择器1中包含的所有选择器2;
选择器1(父) 选择器2(子){属性:属性值;} ul li{ list-style:none; } -
注意
能选择任何包含在内的标签。
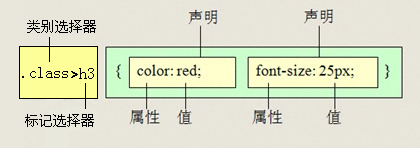
四、子选择器
-
说明
用来选择元素或元素组的亲儿子,其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接,注意,符号左右两侧各保留一个空格。

-
语法
子指的是亲儿子,不包含孙子,重孙子等后代。
.header > h3 {color: red;} /*h3一定是header亲儿子,header包含着h3。*/ -
注意
一定要是亲儿子!!!!不包含孙子,重孙子!
-
示例
<div class="nav"> <!-- 主导航栏 --> <ul> <li><a href="#">公司首页</a></li> <li><a href="#">公司简介</a></li> <li><a href="#">公司产品</a></li> <li> <a href="#">联系我们</a> <ul> <li><a href="#">公司邮箱</a></li> <li><a href="#">公司电话</a></li> </ul> </li> </ul> </div> <div class="sitenav"> <!-- 侧导航栏 --> <div class="site-l">左侧侧导航栏</div> <div class="site-r"><a href="#">登录</a></div> </div>
五、相邻元素选择器
-
说明
用来选择元素的亲兄弟,使用加号(+)连接,即相邻兄弟结合符,选择紧接在另一元素后的元素,且二者有相同父元素。与子结合符一样,相邻兄弟结合符旁边可以有空白符。
-
语法
h1 + p {color:red;} /*选择紧接在 h1 元素后出现的段落,h1 和 p 元素拥有共同的父元素*/ -
示例1
<h1>This is a heading.</h1> <p>This is paragraph.</p> <p>This is paragraph.</p> <p>This is paragraph.</p> -
示例2
<div> <ul> <li>List item 1</li> <li>List item 2</li> <li>List item 3</li> </ul> <ol> <li>List item 1</li> <li>List item 2</li> <li>List item 3</li> </ol> </div>这两个列表是相邻兄弟,列表项本身也是相邻兄弟。不过,第一个列表中的列表项与第二个列表中的列表项不是相邻兄弟,因为这两组列表项不属于同一父元素(最多只能算堂兄弟)。
-
注意
用一个结合符只能选择两个相邻兄弟中的第二个元素
li + li {font-weight:bold;}