在APP开发中,经常会有一个需求:
从底部弹出弹窗,并且可以跟随手指滑动关闭弹窗.

简介
BottomSheetDialogFragment是位于com.google.android.material包下的一个类.
BottomSheetDialogFragment 继承自AppCompatDialogFragment
AppCompatDialogFragment继承自DialogFragment
因为AppCompatDialogFragment 是一个特殊版本的DialogFragment, 所以其实可以看做BottomSheetDialogFragment是直接继承于DialogFragment的.
关于DialogFragment,可以看这篇文章 : Android 弹窗 DialogFragment
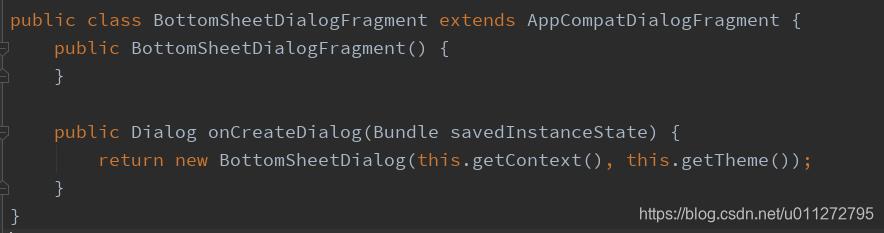
透过源码可以发现,BottomSheetDialogFragment 仅仅重写了onCreateDialog这一个方法:

可以说BottomSheetDialogFragment只是一个弹出BottomSheetDialog的DialogFragment而已.
当然了,不同于DialogFragment,这次我们要把UI代码写在onCreateDialog方法中.
使用
顾名思义,在onCreateDialog方法中,我们要创建并返回一个BottomSheetDialog:
使用构造方法创建,参数分别为上下文(Context)和资源引用(StyleRes)
我们先简单写一个看一下效果:
BtnBottomDialog
public class BtnBottomDialog extends BottomSheetDialogFragment {
@NonNull
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
if (getActivity() == null) return super.onCreateDialog(savedInstanceState);
BottomSheetDialog dialog = new BottomSheetDialog(getActivity(), R.style.Theme_MaterialComponents_BottomSheetDialog);
dialog.setContentView(R.layout.dialog_fragment_layout);
return dialog;
}
}
MainActivity:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
new BtnBottomDialog().show(getSupportFragmentManager(), "tag");
}
});
}
}
dialog_fragment_layout
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:background="#fff"
android:layout_height="600dp"
tools:context=".MainActivity">
<TextView
android:textColor="#000"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是弹窗里的文字"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity布局过于简单,就不放代码了.
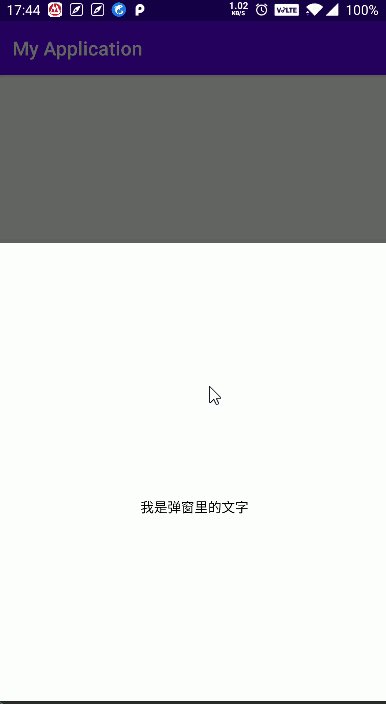
然后看一下效果:

看起来好像没什么问题,但有几个坑需要注意:
设置高度
dialog_fragment_layout的布局高度我写的600dp,如果直接写match_parent是无效的,不过可以动态设置它的高度 ,比如你想在不同的情况下让高度不同便可以这样:
BottomSheetDialog dialog = new BottomSheetDialog(getActivity(), R.style.Theme_MaterialComponents_BottomSheetDialog);
View root = LayoutInflater.from(getActivity()).inflate(R.layout.dialog_fragment_layout, null);
dialog.setContentView(root);
//设置宽度
ViewGroup.LayoutParams params = root.getLayoutParams();
params.height = (int) (0.75 *
getResources().getDisplayMetrics().heightPixels);
root.setLayoutParams(params);
return dialog;
依然是先创建一个BottomSheetDialog, 但是setContentView传入的是view而不是资源id了 , 因为我们需要获取并改变一些view的参数.
切记要先设置布局再获取LayoutParams,否则是找不到的
从后台重新进入已弹出Dialog的页面会有闪烁

我们在弹窗出来的时候,按HOME键会回到主页,此时再打开APP弹窗会有一个再次弹出来的效果,可以通过设置dialog的动画来解决这个问题:
在onCreateDialog中添加以下代码:
Window window = dialog.getWindow();
if (window != null) {
window.setWindowAnimations(R.style.BottomSheet);
}
<style name="BottomSheet" parent="Theme.AppCompat.DayNight.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowBackground">@android:color/transparent</item>
</style>
再看一下:

如果想在有的地方有弹出动画,有的地方没有怎么办呢?
可以重写show方法:
@Override
public void show(@NonNull FragmentManager manager, @Nullable String tag) {
//在show之前设置弹出动画
super.show(manager, tag);
//在show之后设置关闭动画
}
BtnBottomDialog的全部代码
public class BtnBottomDialog extends BottomSheetDialogFragment {
@NonNull
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
if (getActivity() == null) return super.onCreateDialog(savedInstanceState);
BottomSheetDialog dialog = new BottomSheetDialog(getActivity(), R.style.Theme_MaterialComponents_BottomSheetDialog);
View root = LayoutInflater.from(getActivity()).inflate(R.layout.dialog_fragment_layout, null);
dialog.setContentView(root);
//设置宽度
ViewGroup.LayoutParams params = root.getLayoutParams();
params.height = (int) (0.75 *
getResources().getDisplayMetrics().heightPixels);
root.setLayoutParams(params);
Window window = dialog.getWindow();
if (window != null) {
window.setWindowAnimations(R.style.BottomSheet);
}
return dialog;
}
@Override
public void show(@NonNull FragmentManager manager, @Nullable String tag) {
//在show之前设置弹出动画
super.show(manager, tag);
//在show之后设置关闭动画
}
}