启动服务
我们先在github:https://github.com/liaoqinwei/qqMusicApi拔下来
云服务器搭建
在Linux搭建
一、安装node环境
wget -c https://nodejs.org/dist/v12.13.1/node-v12.13.1.tar.gz: 下载node环境压缩包
tar -zxvf node-v12.13.1.tar.gz:解压压缩包
mv node-v12.13.1 nodejs: 我们先把node文件夹改个名字
ln -s nodejs/bin/node /usr/local/bin/node: 配置node命令软链接
ln -s nodejs/bin/npm /usr/local/bin/npm: 配置npm命令软链接
以上操作完成过后,我们的node就安装完成 可以通过 node -v 和 npm -v查看

出现版本号说明安装成功
二、安装pm2
pm2可以快速帮助我们启动项目
npm install -g pm2 : 安装pm2
ln -s nodejs/bin/pm2 /usr/local/bin/pm2: 映射pm2命令
通过 pm2 -version 查看是否安装成功

三、上传我们的项目到服务器
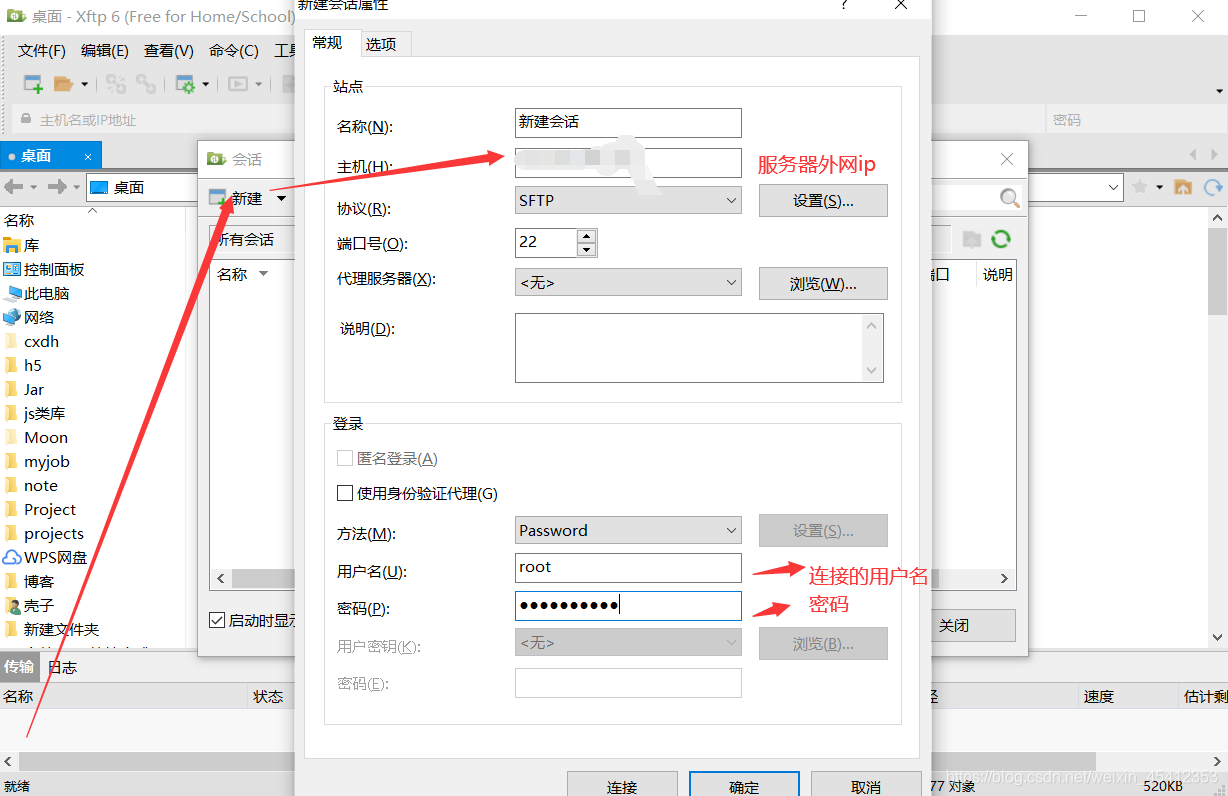
作者Linux玩的很烂,所以借助Xftp工具进行发送

连接好后,我们直接将项目拉到服务器

四、通过pm2启动项目
到我们 项目目录下执行以下命令
npm install:下载项目所需要的依赖
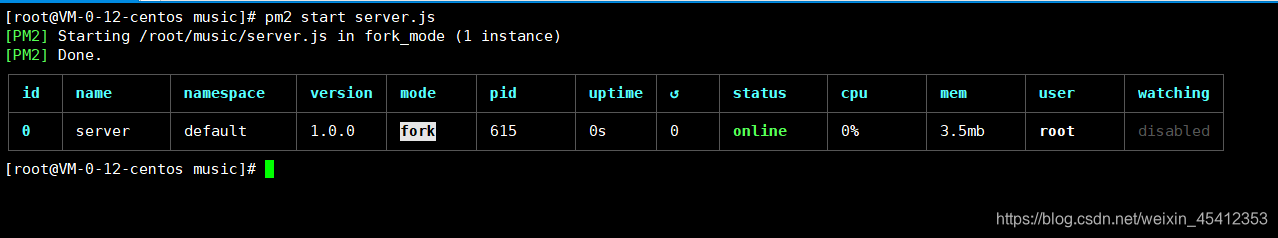
pm2 start server.js:启动我们的服务

看到这样的字段我们就算是启动成功
我们通过访问:…:9090/recommend就可以访问到了

本地启动服务
本地依旧需要拥有node环境
直接在官网下载安装即可:https://nodejs.org/zh-cn/
安装完成后我们执行node -v
出现版本号说明安装成功,然后我们需要执行以下命令
npm install :安装依赖
npm run start:启动我们的服务器

然后通过url:http://127.0.0.1:9090/recommend就可以访问到数据了

注:具体接口文档可在github查看
注:如果想直接使用作者搭建的接口,加作者QQ:2573424017