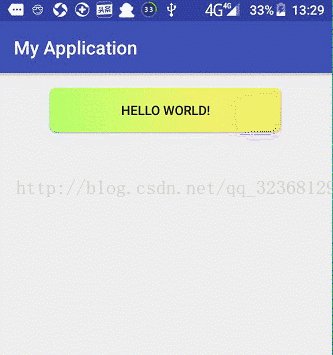
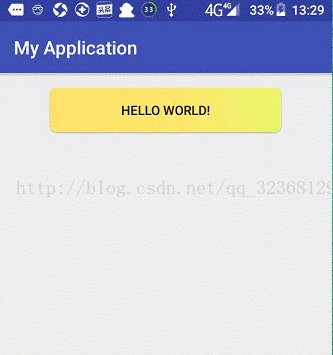
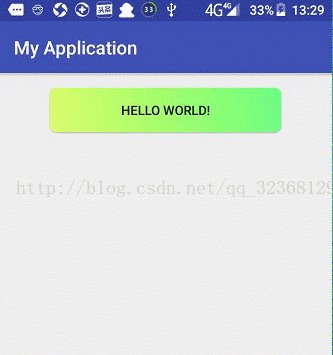
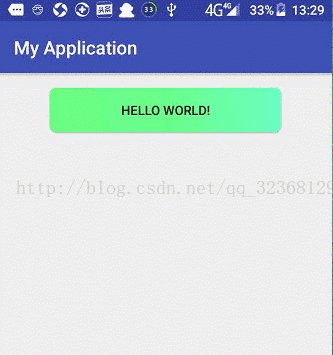
先上个图
看着特别炫酷吧
其实就是自定义颜色两秒轮播
动画
AnimationDrawable animationDrawable = (AnimationDrawable) button.getBackground();
// animationDrawable.setEnterFadeDuration(2000);
animationDrawable.setExitFadeDuration(2000);
animationDrawable.start();xml
long_button_gradient
<animation-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/long_color_gradient1"
android:duration="2000" />
<item
android:drawable="@drawable/long_color_gradient2"
android:duration="2000" />
<item
android:drawable="@drawable/long_color_gradient3"
android:duration="2000" />
<item
android:drawable="@drawable/long_color_gradient4"
android:duration="2000" />
<item
android:drawable="@drawable/long_color_gradient5"
android:duration="2000" />
<item
android:drawable="@drawable/long_color_gradient6"
android:duration="2000" />
<item
android:drawable="@drawable/long_color_gradient7"
android:duration="2000" />
<item
android:drawable="@drawable/long_color_gradient8"
android:duration="2000" />
<item
android:drawable="@drawable/long_color_gradient9"
android:duration="2000" />
<item
android:drawable="@drawable/long_color_gradient10"
android:duration="2000" />
<item
android:drawable="@drawable/long_color_gradient11"
android:duration="2000" />
<item
android:drawable="@drawable/long_color_gradient12"
android:duration="2000" />
<item
android:drawable="@drawable/long_color_gradient13"
android:duration="2000" />
<item
android:drawable="@drawable/long_color_gradient14"
android:duration="2000" />
<item
android:drawable="@drawable/long_color_gradient15"
android:duration="2000" />
<item
android:drawable="@drawable/long_color_gradient16"
android:duration="2000" />
<item
android:drawable="@drawable/long_color_gradient17"
android:duration="2000" />
<item
android:drawable="@drawable/long_color_gradient18"
android:duration="2000" />
</animation-list>long_color_gradient1-long_color_gradientN(渐变一到渐变N)
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="@dimen/button_gradient_fillet" />
<gradient
android:angle="45"
android:centerColor="@color/color_gradient_2"
android:endColor="@color/color_gradient_3"
android:startColor="@color/color_gradient_1"
android:type="linear" />
</shape>
color
<!--++++++++++++++渐变button+++++++++++++++++-->
<color name="color_gradient_1">#ffdc6b</color>
<color name="color_gradient_2">#ffe96b</color>
<color name="color_gradient_3">#daff6b</color>
<color name="color_gradient_4">#9fff6b</color>
<color name="color_gradient_5">#6aff84</color>
<color name="color_gradient_6">#69ff79</color>
<color name="color_gradient_7">#6affb5</color>
<color name="color_gradient_8">#6bffee</color>
<color name="color_gradient_9">#69cdff</color>
<color name="color_gradient_X">#6ac6ff</color>
<color name="color_7FC13F">#7FC13F</color>
<color name="color_E9E9E9">#e9e9e9</color>
<color name="color_777777">#777777</color>dimens
<dimen name="button_gradient_fillet">7dp</dimen>that's all!
备注:有想法的小伙伴写出来的