文章目录
- 一、前言
- 二、搭建电商网站Demo
- 三、ADB数据库配置
- 四、SLS配置
- 五、DataWorks大数据处理
- 5.1.开通DataWorks(已开通跳过)
- 5.2.创建工作空间
- 5.3.新增RDS数据源
- 5.4.新增Loghub数据源
- 5.5.新增ADB数据源
- 5.6.创建业务流程
- 5.7.数据同步-customer表(从RDS同步到ADB)
- 5.8.数据同步-product表(从RDS同步到ADB)
- 5.9.运行业务流程并检查数据同步
- 5.10.数据同步-weblog表(从SLS同步到ADB)
- 5.11.ETL-UDF开发
- 5.12.创建日志结果表mc_weblog
- 5.13.ETL-数据开发
- 5.14.数据同步-weblog结果表(从MC同步到ADB)
- 5.15.生成ADB中的weblog日志数据
- 六、数据分析及QuickBI展示
一、前言
本文整理自阿里云最佳实践!方便自己学习用,侵删!

本文以电商行业为例,将业务数据和日志数据同步到ADB之后通过QuickBI做快速可视化展现,其中对业务场景数据的ETL采用MaxCompute处理。本文提供全流程完整的Demo演示,可作为客户、架构师PoC验证使用。
应用范围
- 互联网行业、电商、游戏行业等网站、App、小程序应用内BI分析场景。
- 可扩展到各类网站BI分析场景使用。
方案架构
公司在数据化建设中后期,数据结构非常复杂,数据量非常大,大量数据需要先进行ETL,本方案通过数据集成把业务数据和日志数据同步到MaxCompute进行ETL后,再同步到ADB数据分析,之后使用QuickBI进行快速可视化建立用户画像等。

方案优势
- 以ADB+ QuickBI快速实时数据分析的核心能力为切入点,将客户的业务数据、日志数据引导至阿里云的日志服务和分析性数据库。
- 融合阿里云的日志服务SLS的生态,增强用户体验(如无缝对接Blink、Elasticsearch、RDS、ADB、EMR、dataV 等产品)。
- 通过MaxCompute、ADB强大的数据加工和分析能力,极大的降低了用户大数据平台建设的门槛,轻松解决了海量数据的计算问题,同时有效降低企业成本并保障数据安全。
- 与第三方开源生态无缝对接,在不侵入用户应用的情况下传输日志到SLS,降低
用户使用门槛。
Tips:案例源码下载 https://code.aliyun.com/best-practice/106/repository/archive.zip?ref=master。
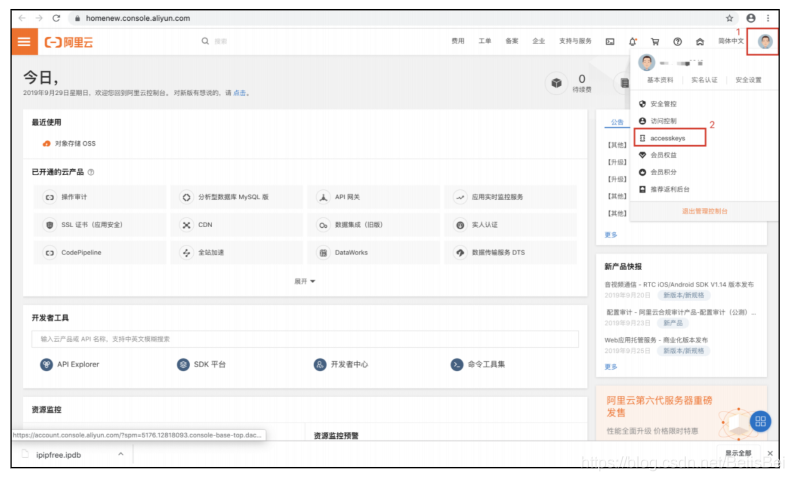
后面配置需要用到AK/SK,我们在这里首先配置AK/SK备用。

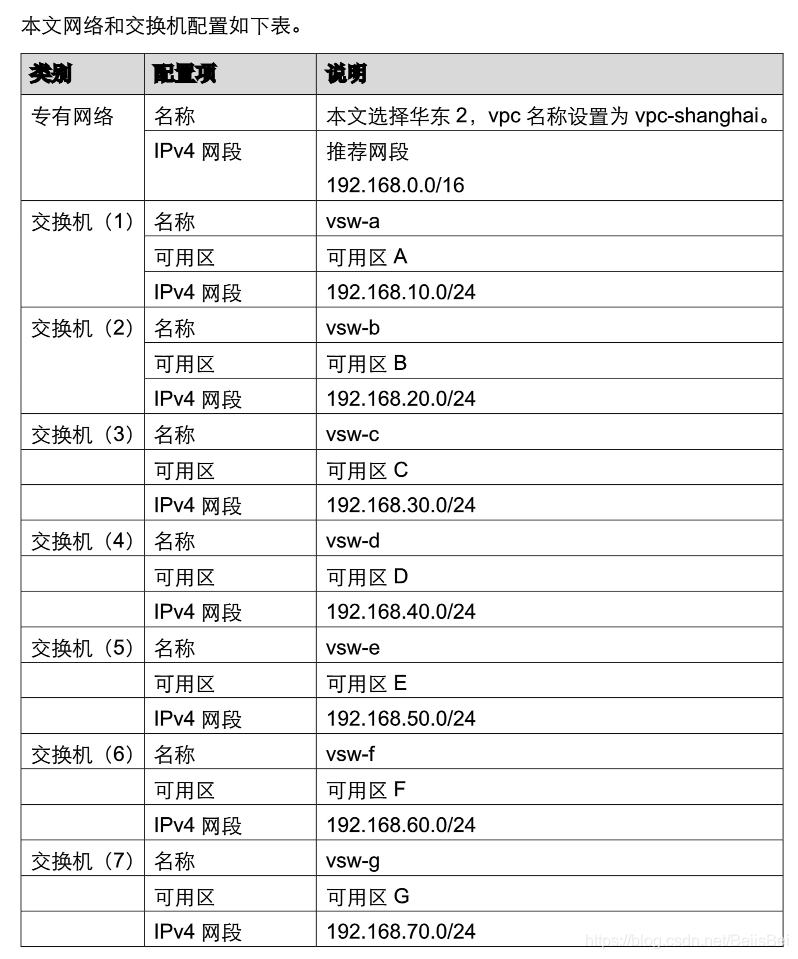
二、搭建电商网站Demo
2.1.创建专有网络VPC

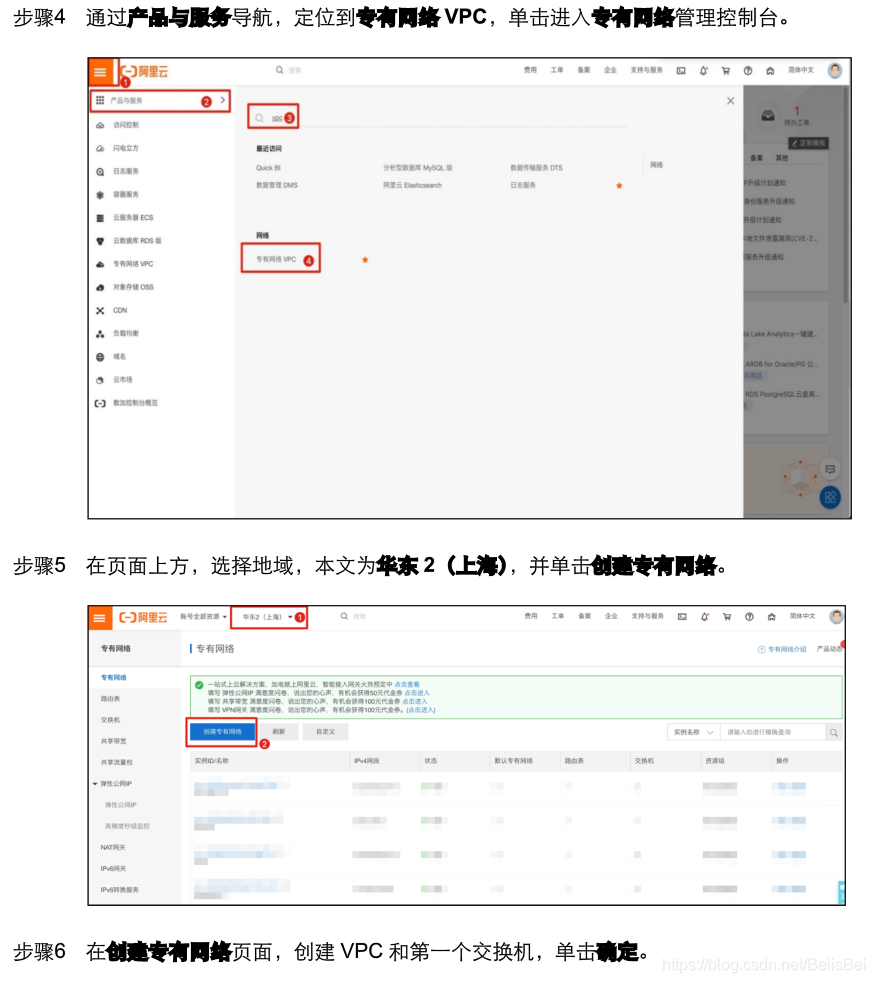
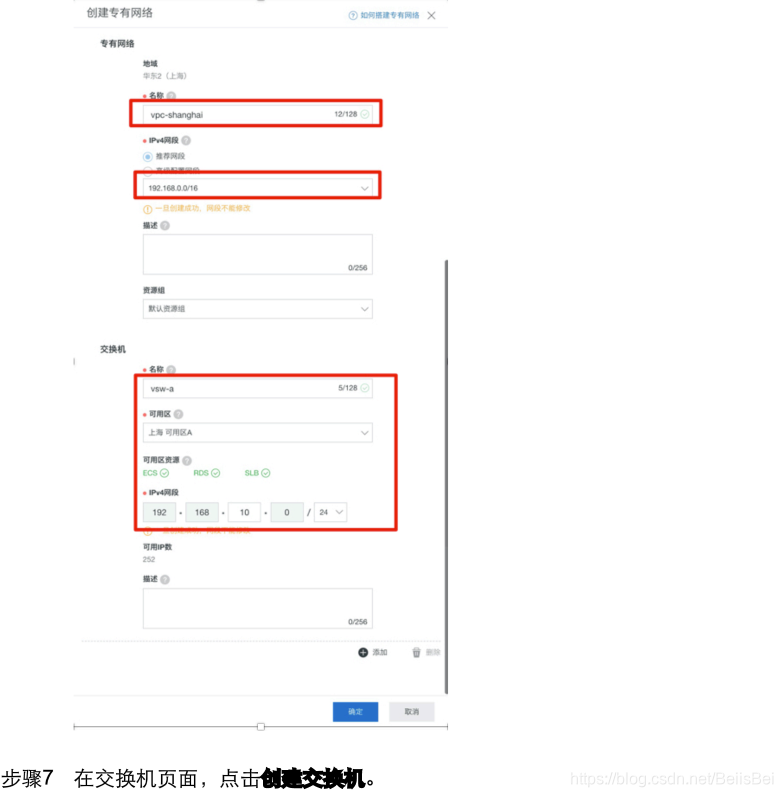
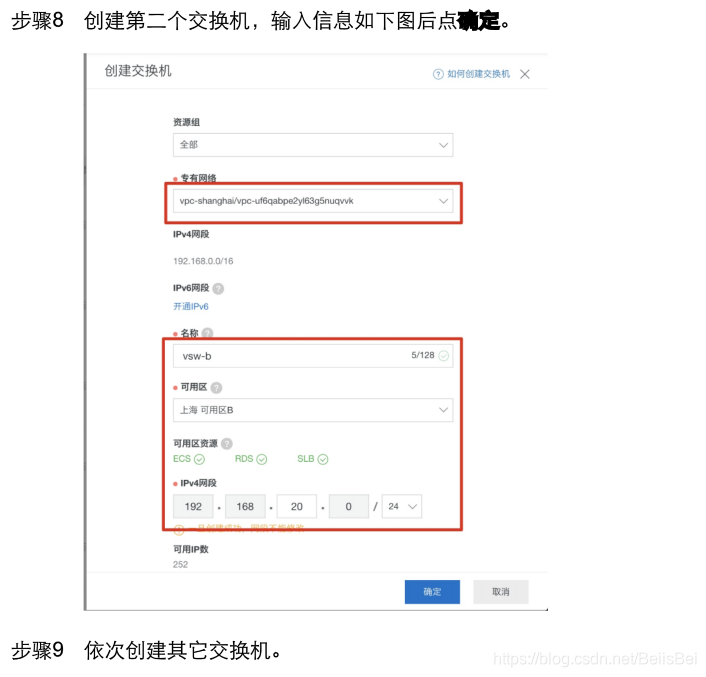
步骤3 登录阿里云控制台(https://console.aliyun.com/)




2.2.创建并配置ECS
创建ECS实例
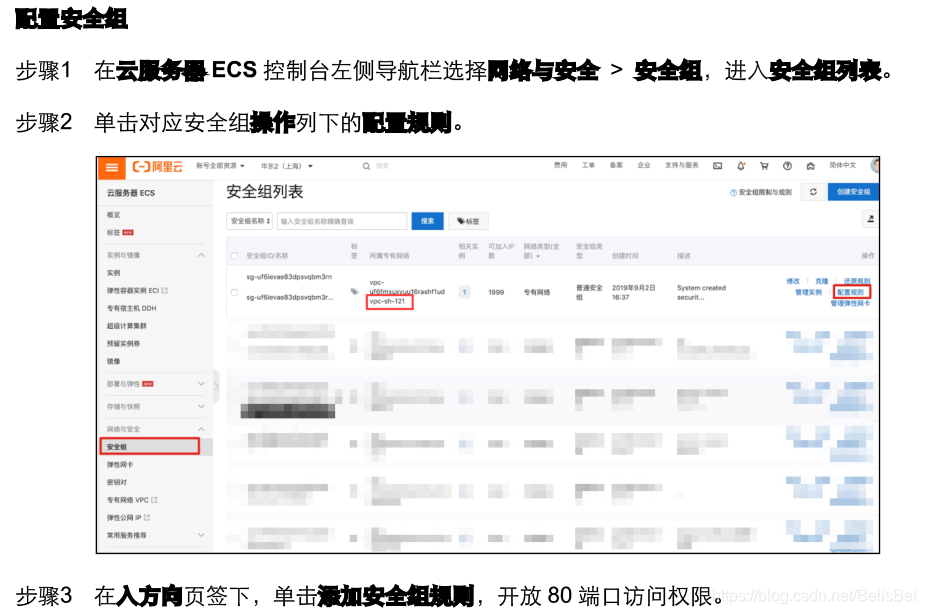
步骤1 登录云服务器ECS控制台(https://ecs.console.aliyun.com)。
步骤2 在左侧导航栏选择实例,地域选择为华东2(上海),并单击创建实例。

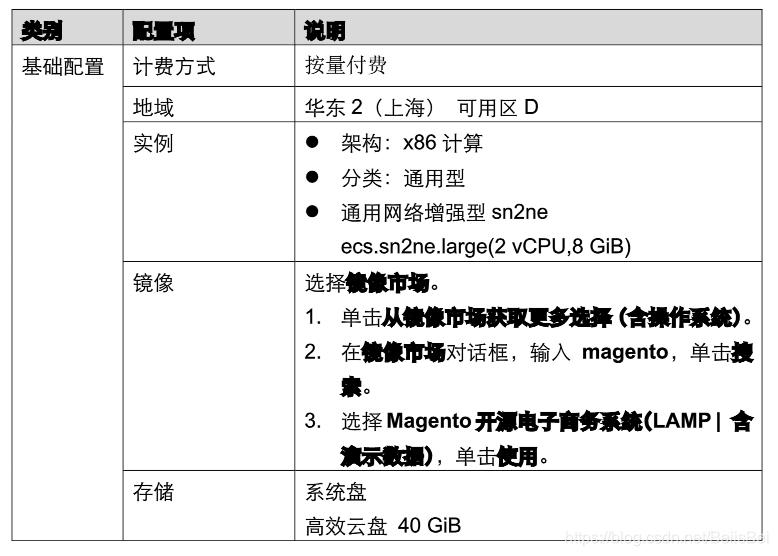
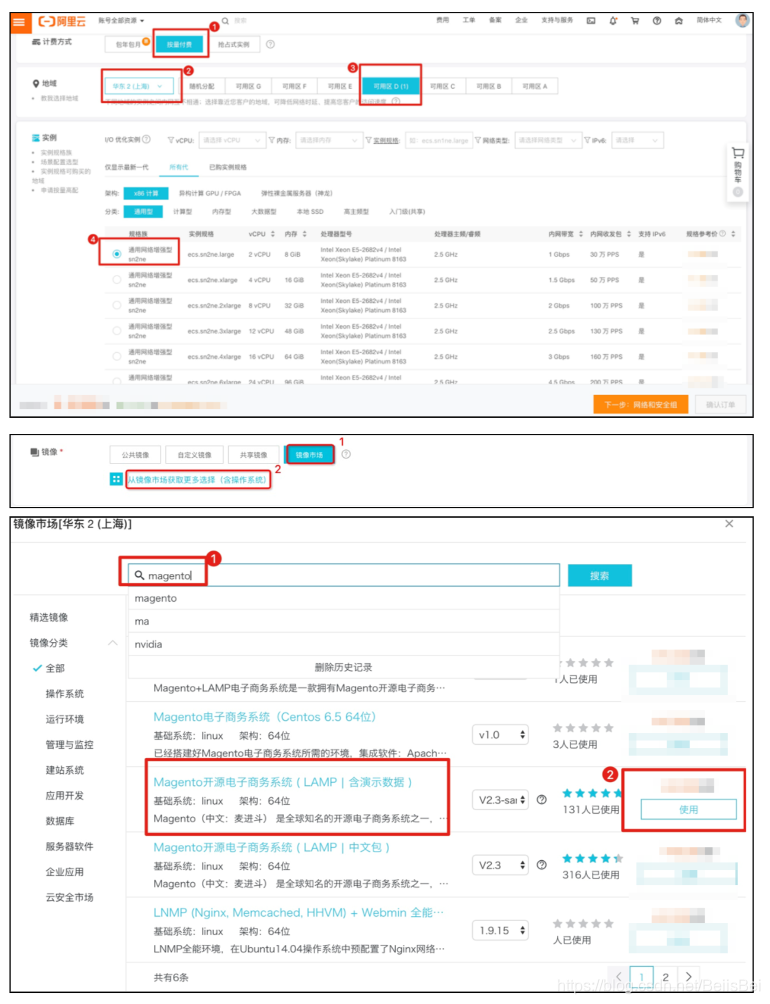
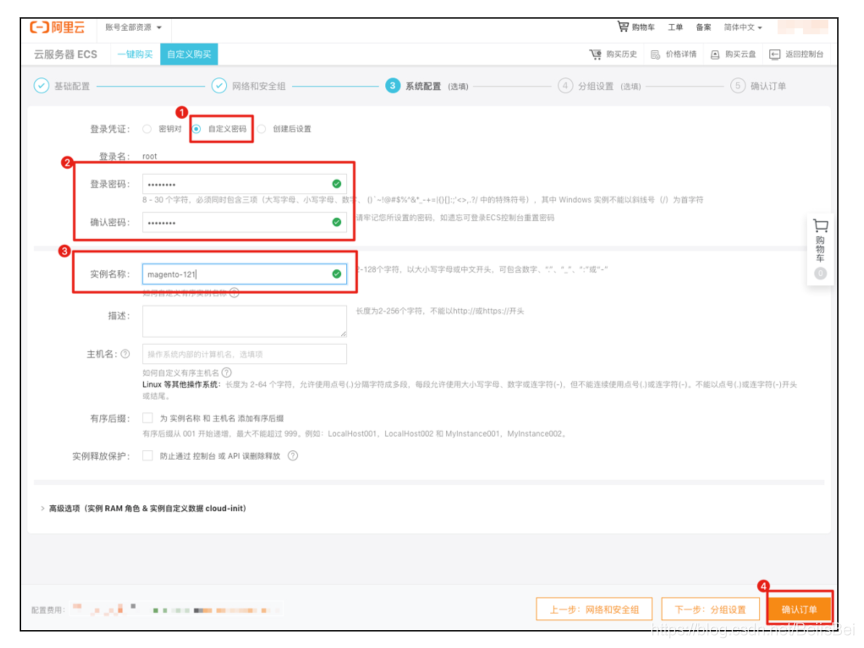
步骤3 在自定义购买模式下,配置相关参数。
参考下表,配置基础配置相关内容。

配置完成,单击下一步:网络和安全组。








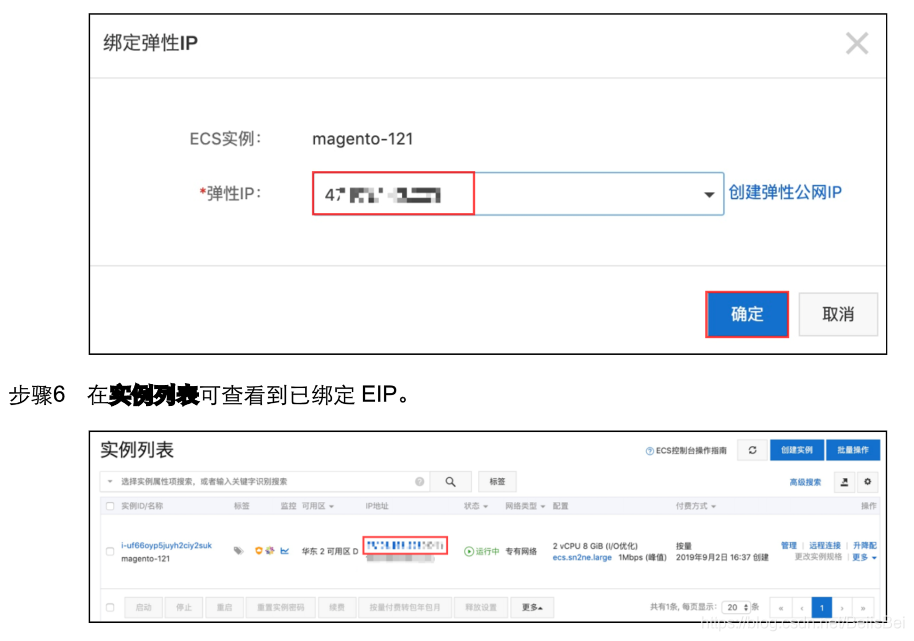
步骤5 在绑定弹性IP对话框中,选择已创建的弹性IP,并单击确定。



2.3.创建RDS数据库
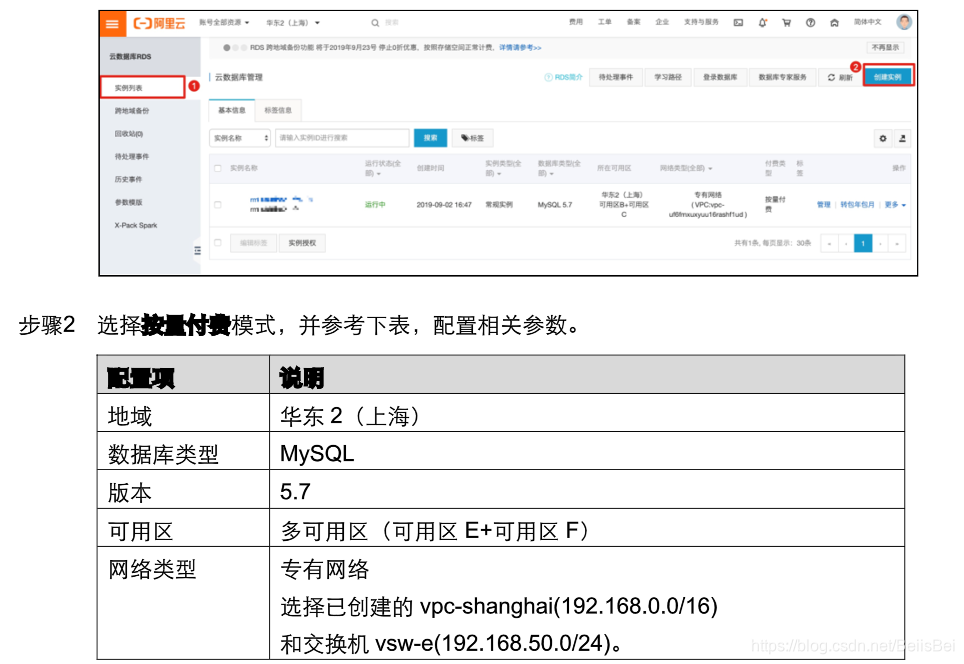
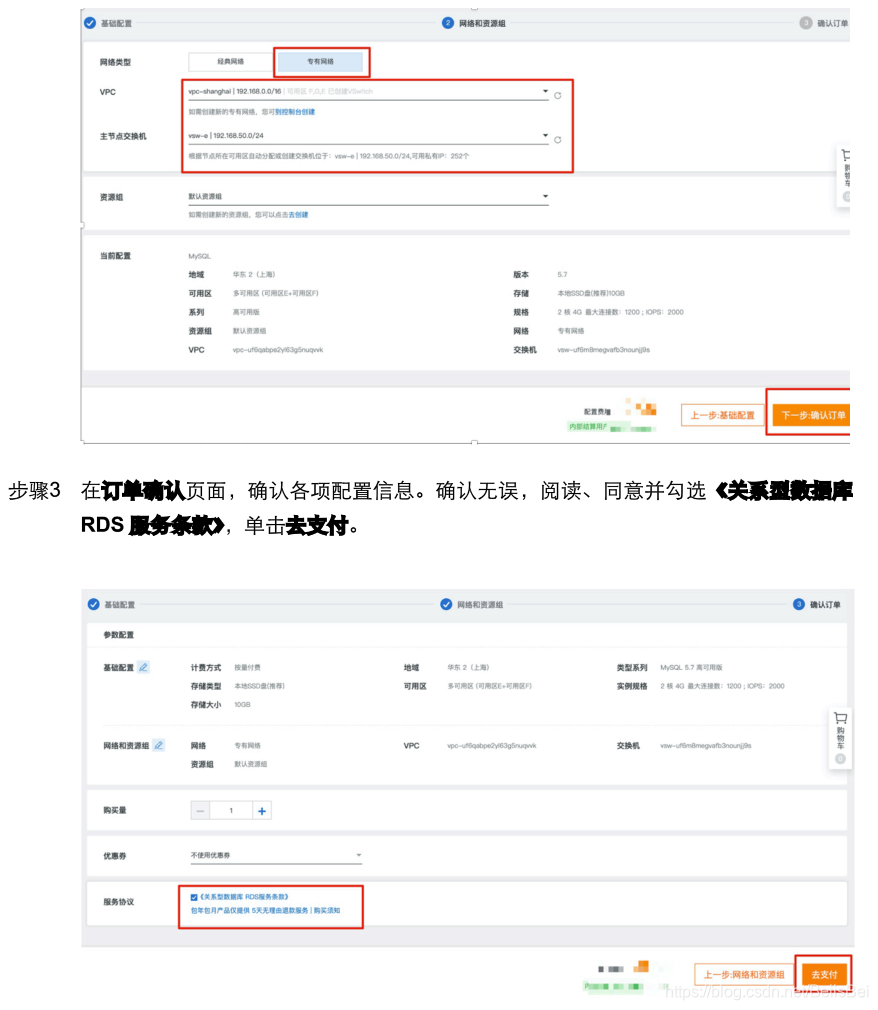
步骤1 登录云数据库RDS控制台(https://rdsnext.console.aliyun.com)进入实例列表,单击创建实例。



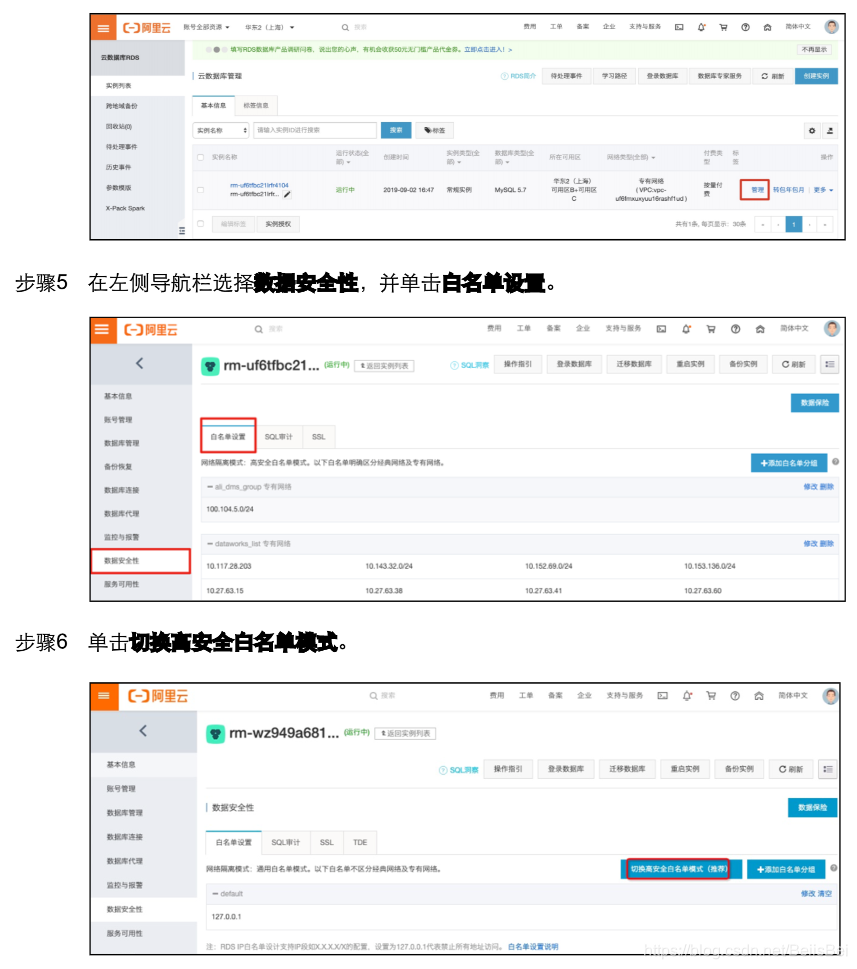
步骤4 等待创建完成后(约3~5分钟),单击数据库实例操作列下的管理,进入数据库管理页面。





2.4.电商网站初始化
步骤1 登录ECS控制台,拷贝弹性公网IP。

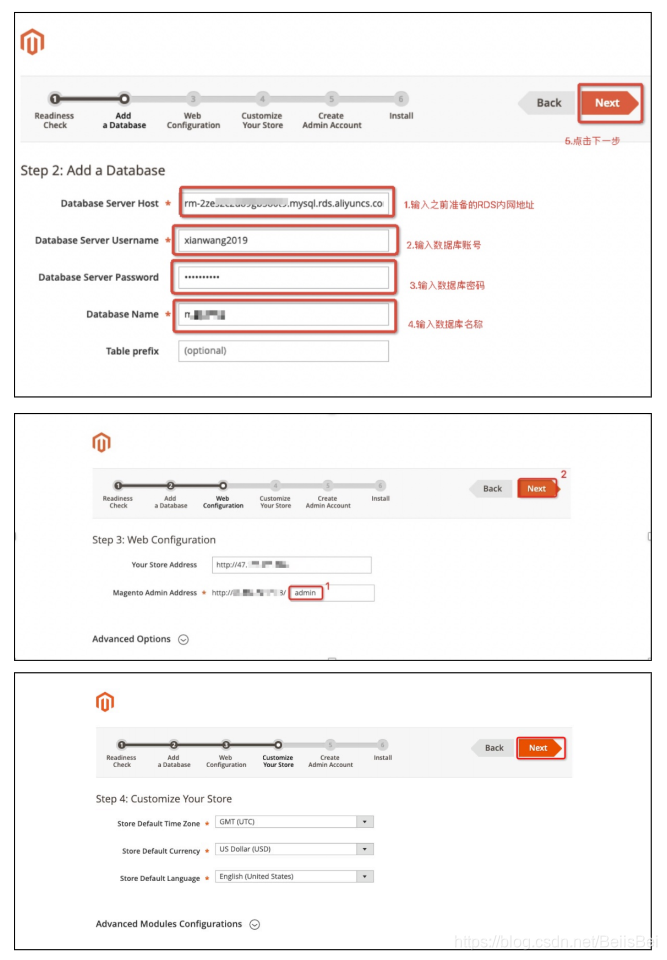
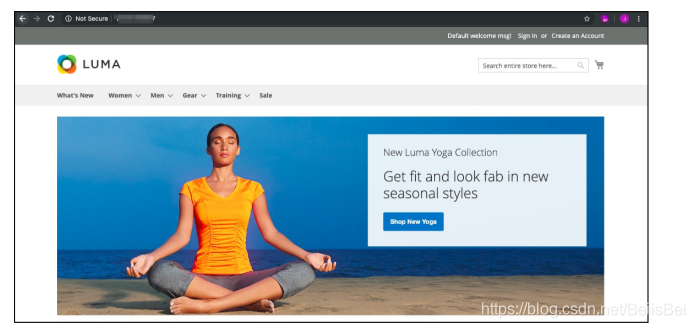
步骤2 在浏览器中使用弹性公网IP访问,进行电商网站安装。




2.5.构造用户数据
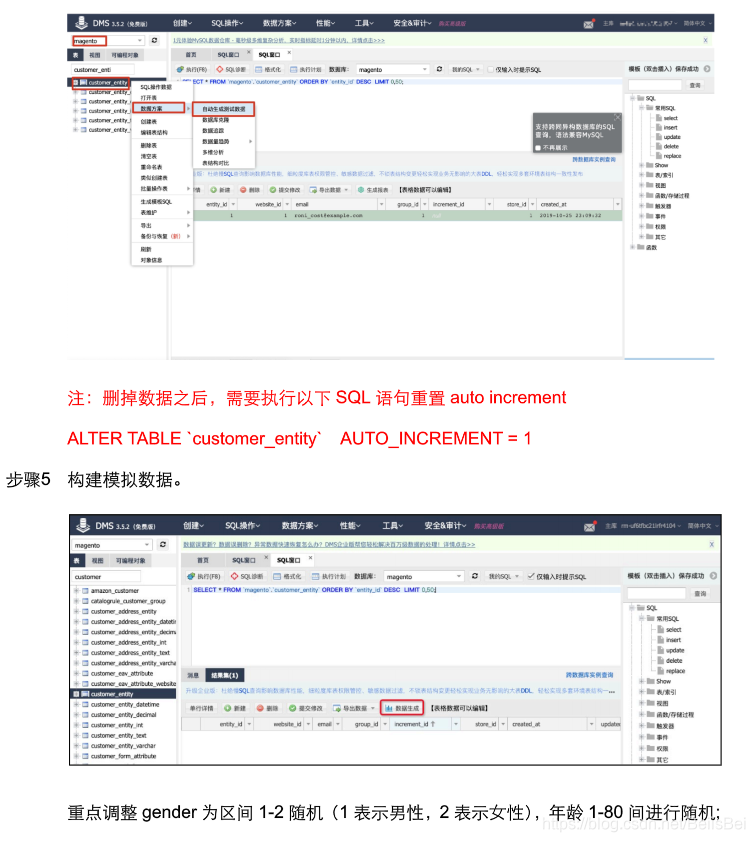
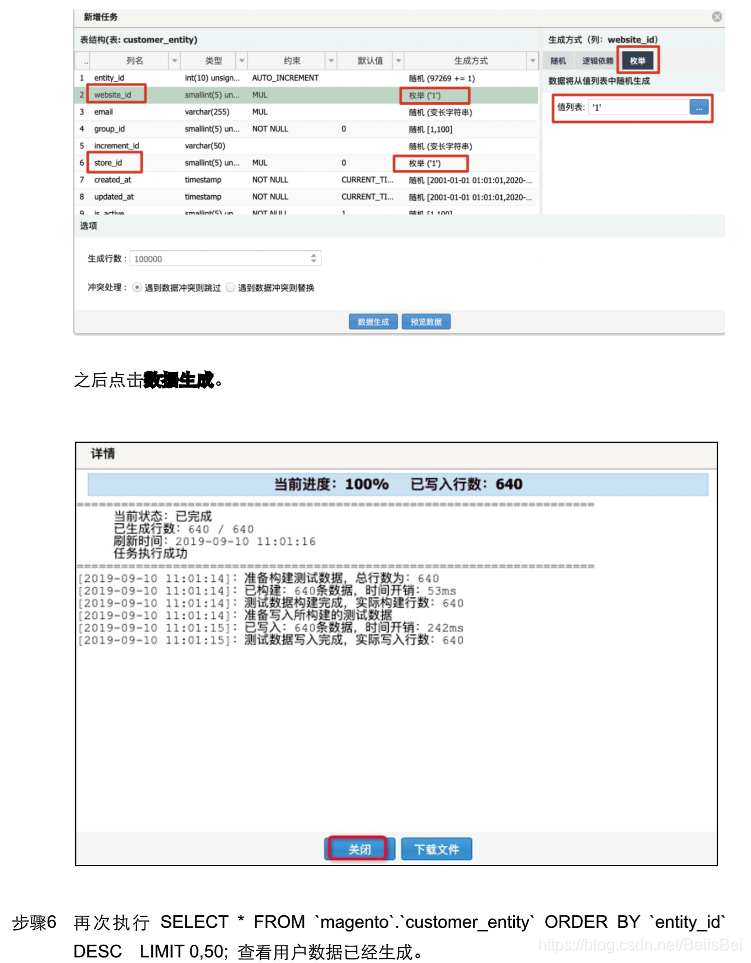
说明:由于原有用户数量较少,本文为了实验方便构建部分用户数据。
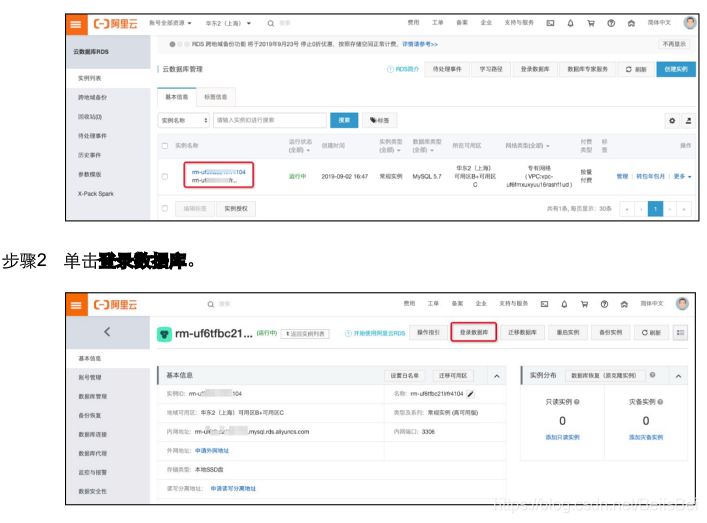
步骤1 登录RDS控制台,进入之前创建的实例。






三、ADB数据库配置
3.1.创建ADB数据库实例
步骤1 登录阿里云分析性数据库MySQL版的控制台,本文地域选择华东2(上海),登录地
址参见(https://ads.console.aliyun.com/adb/cn-shanghai/instances)。
步骤2 选择3.0集群列表,并单击新建集群。

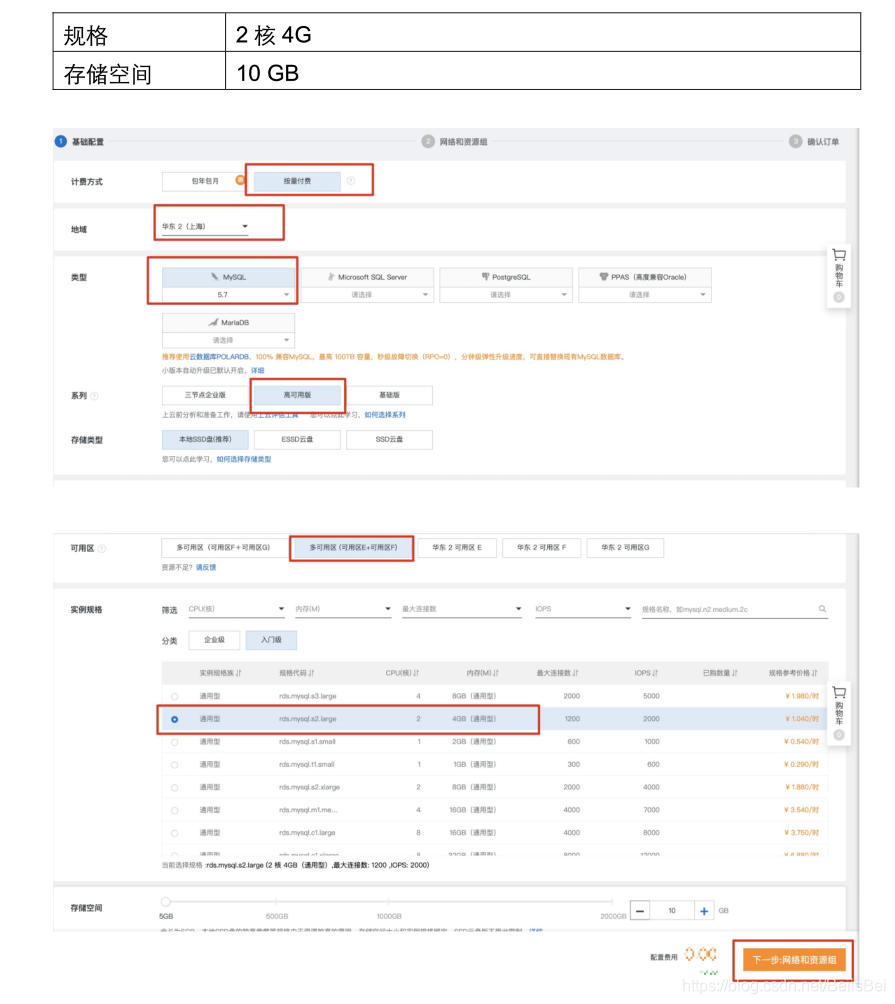
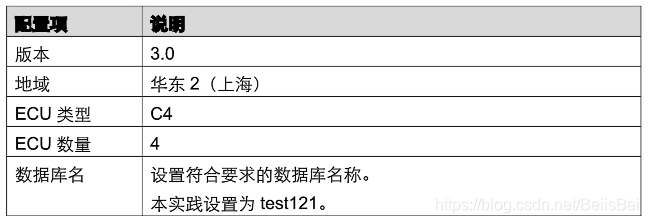
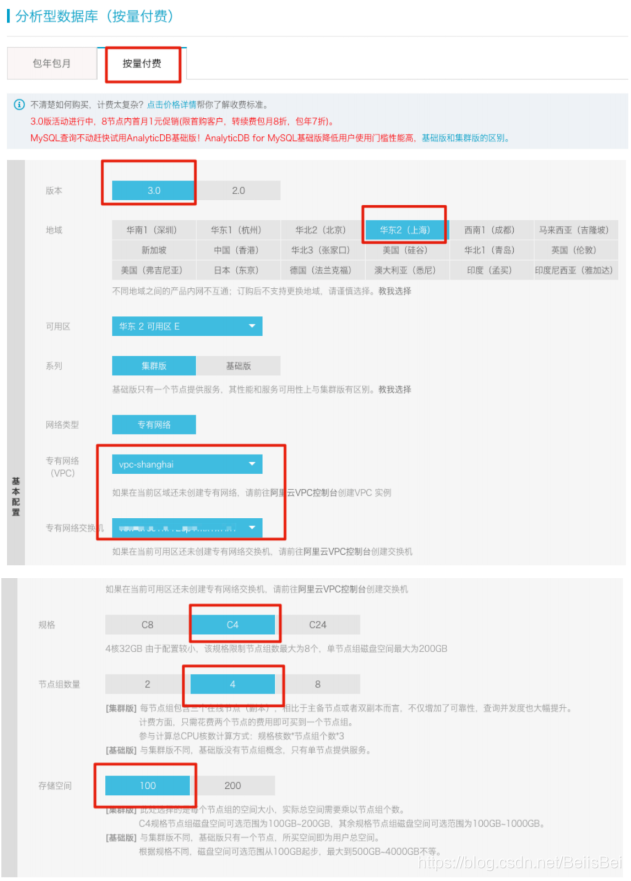
步骤3 选择按量付费模式,并参考下表,配置相关参数。

配置完成,单击立即购买。

点击去开通。

步骤4 返回管理控制台3.0集群列表页面,耐心等待大概20-30分钟,可查看到实例状态为运行中。

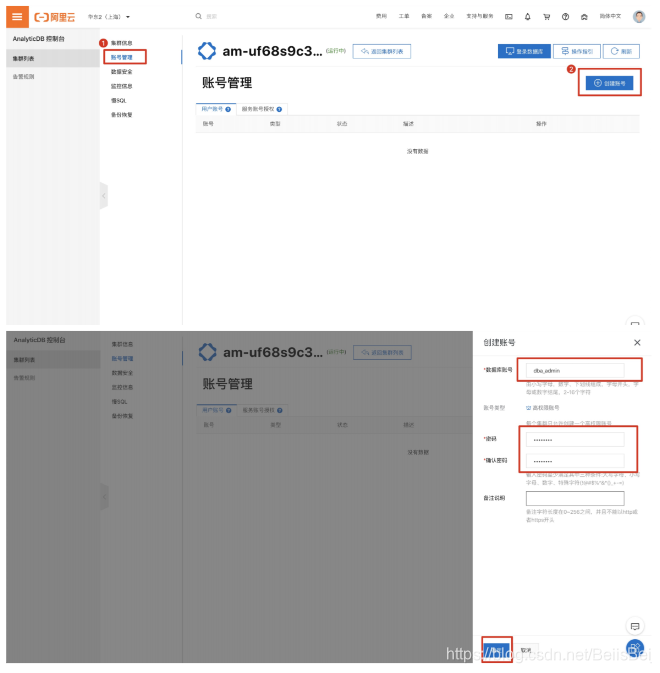
3.2.创建ADB账号
步骤1 单击实例名称,进入管理页面。

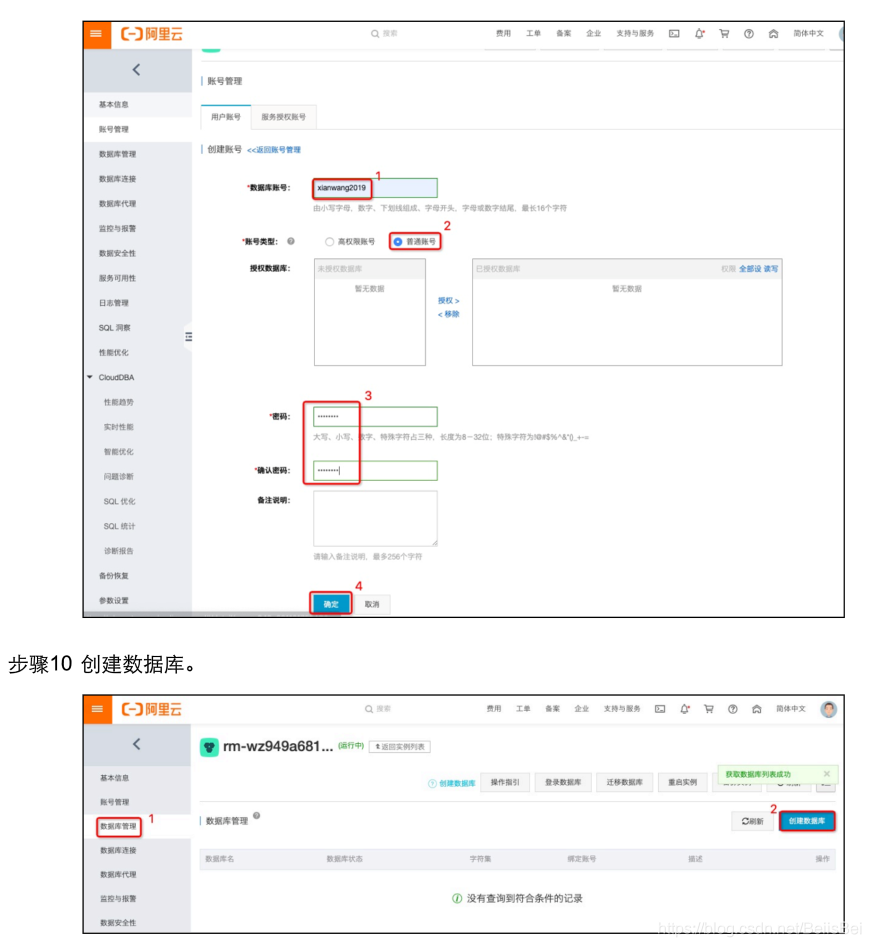
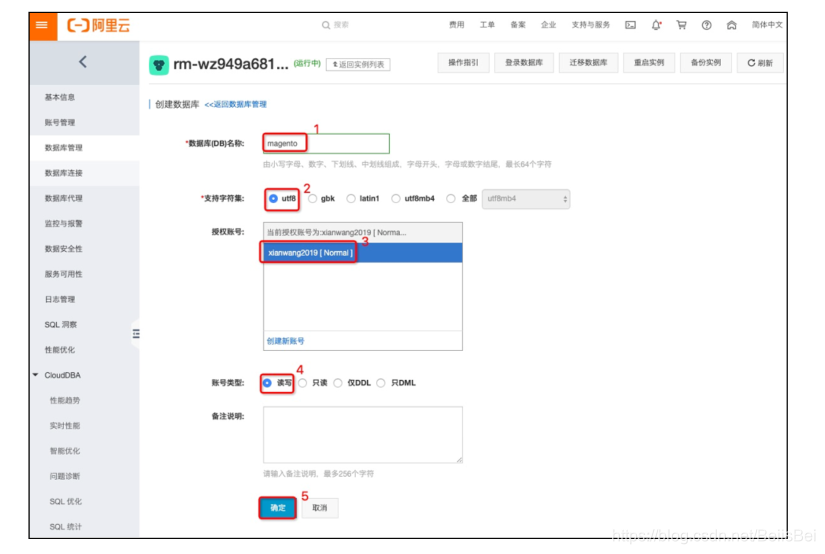
步骤2 创建数据库账号。

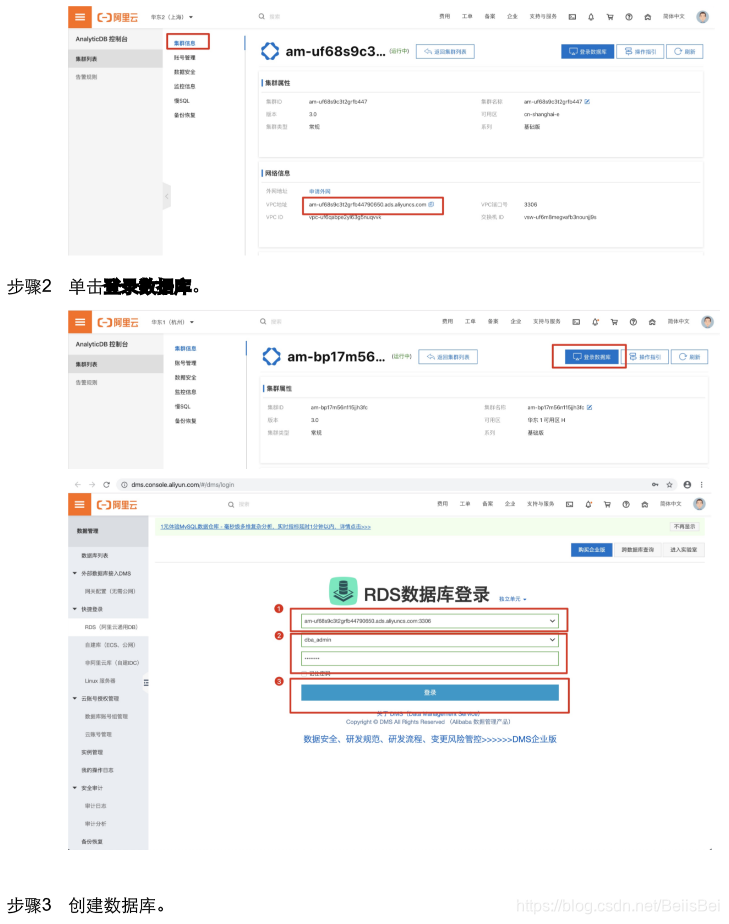
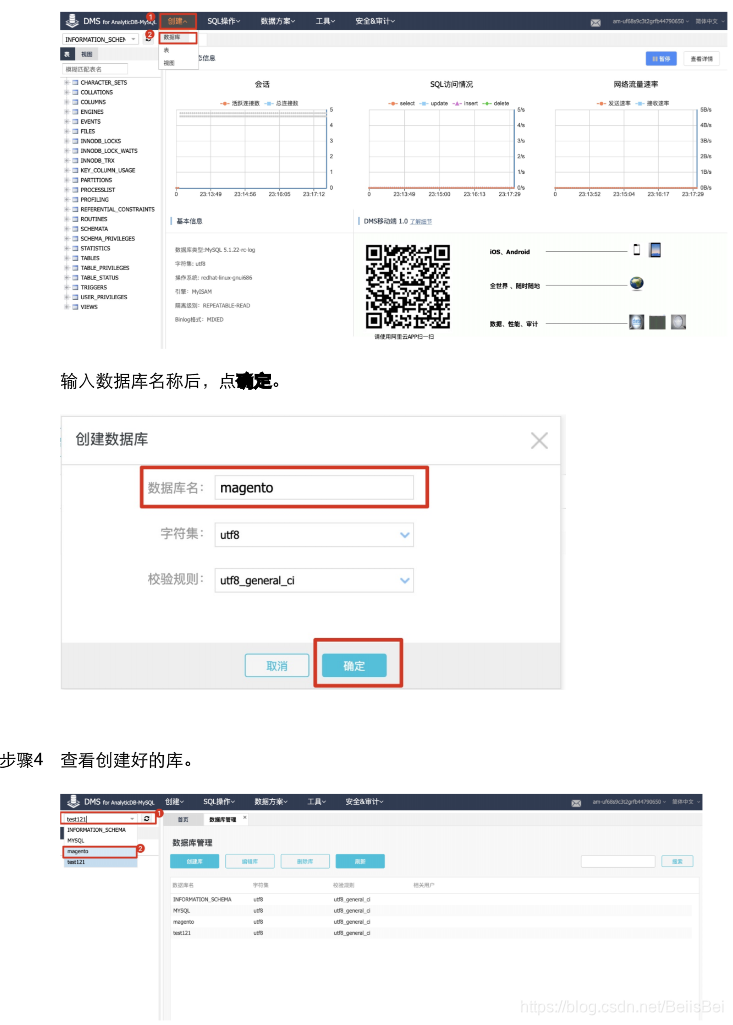
3.3.创建数据库
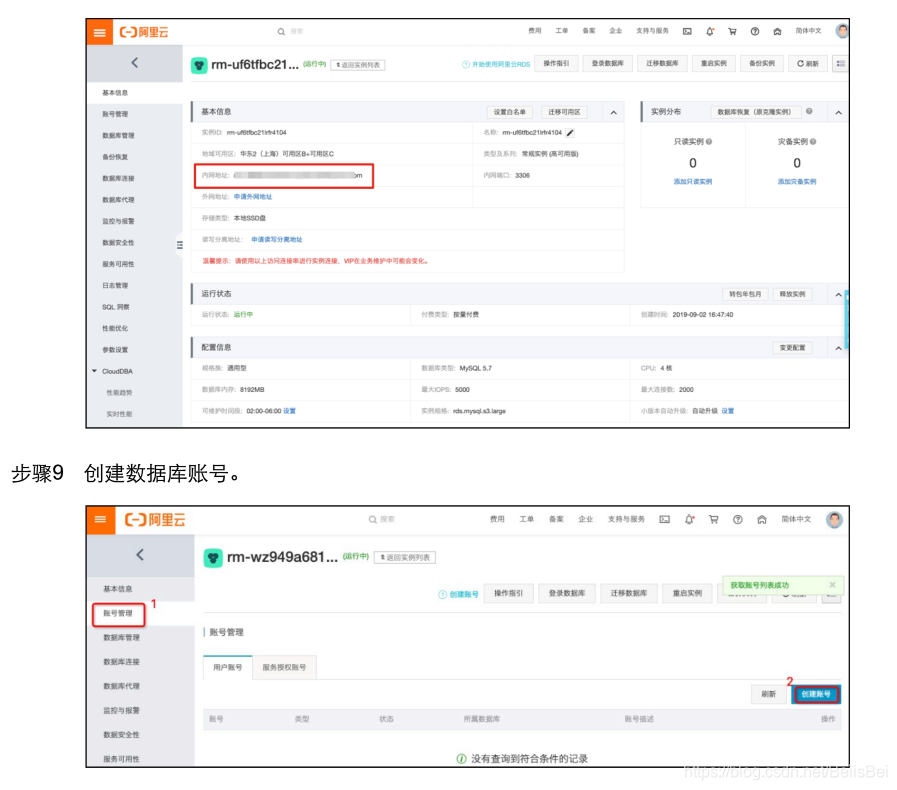
步骤1 打开ADB实例详情页,查看ADB集群的VPC地址,并记录。


3.4.创建数据表和日志表
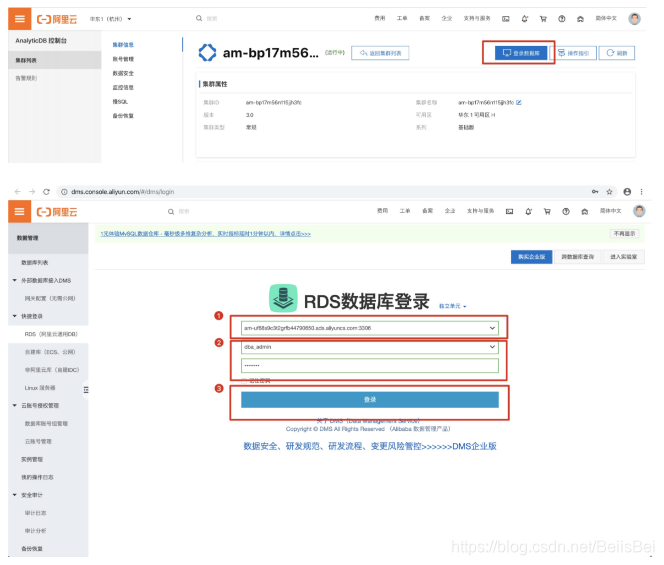
步骤1 使用DMS打开ADB。

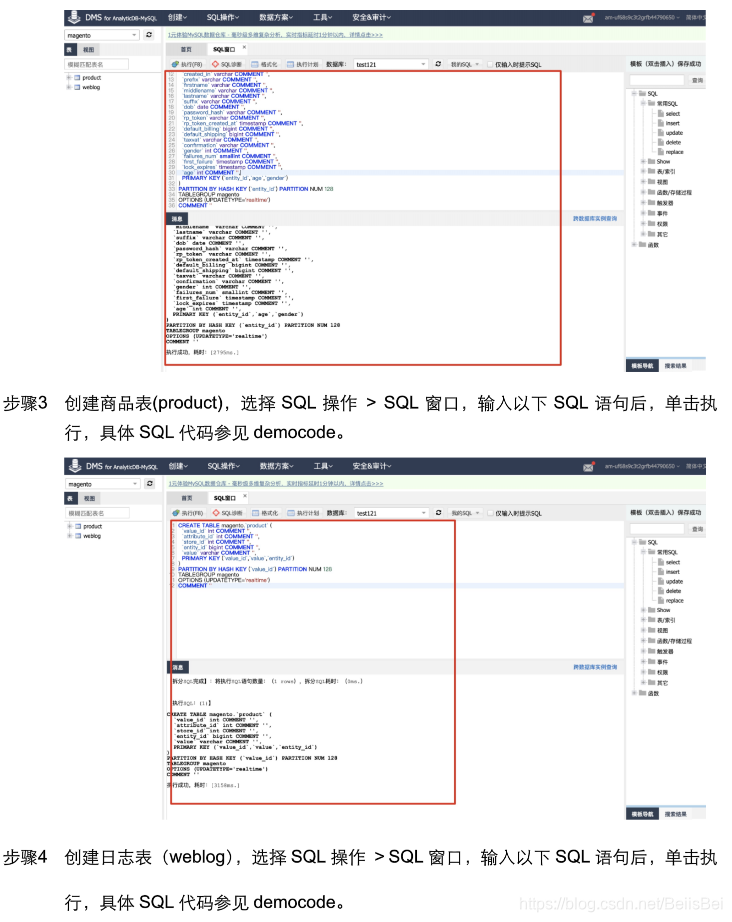
步骤2 创建用户表(customer),选择SQL操作> SQL窗口,输入以下SQL语句后,单击执行,具体SQL代码参见democode。


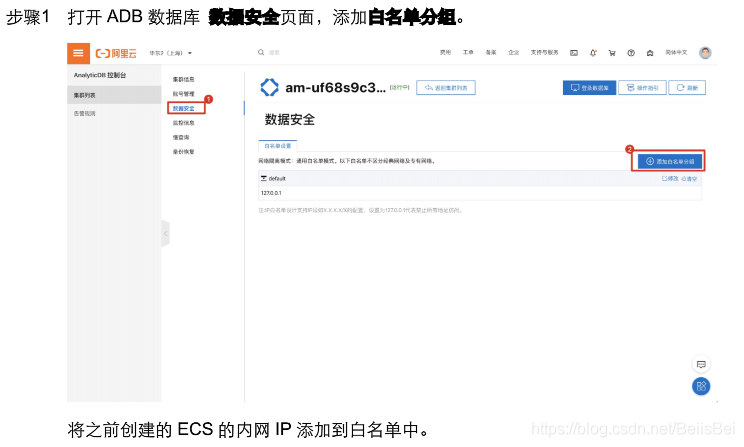
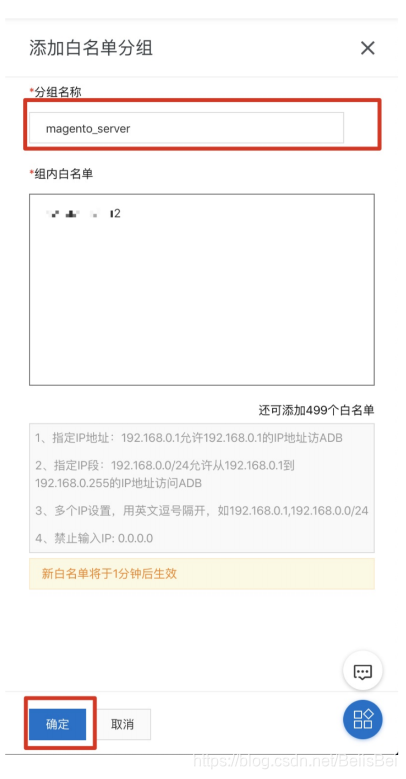
3.5.添加白名单


四、SLS配置
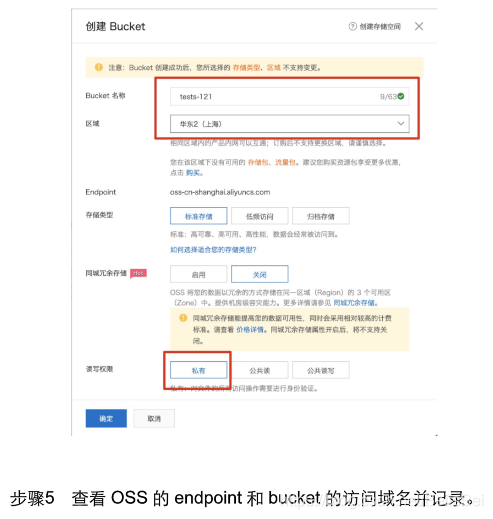
4.1.创建OSS Bucket
步骤1 登录阿里云控制台(https://console.aliyun.com/)
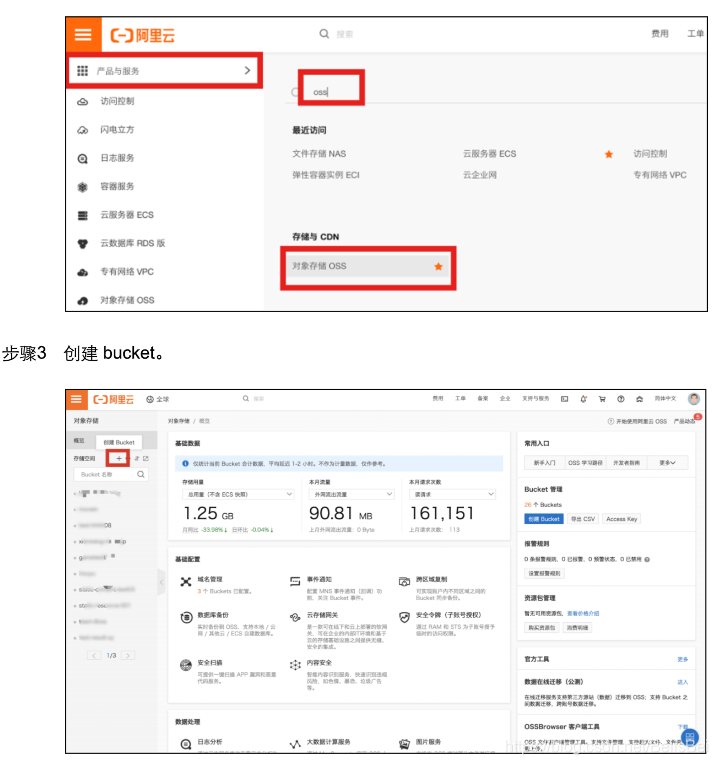
步骤2 通过产品与服务导航,定位到对象存储OSS,单击进入对象存储管理控制台。

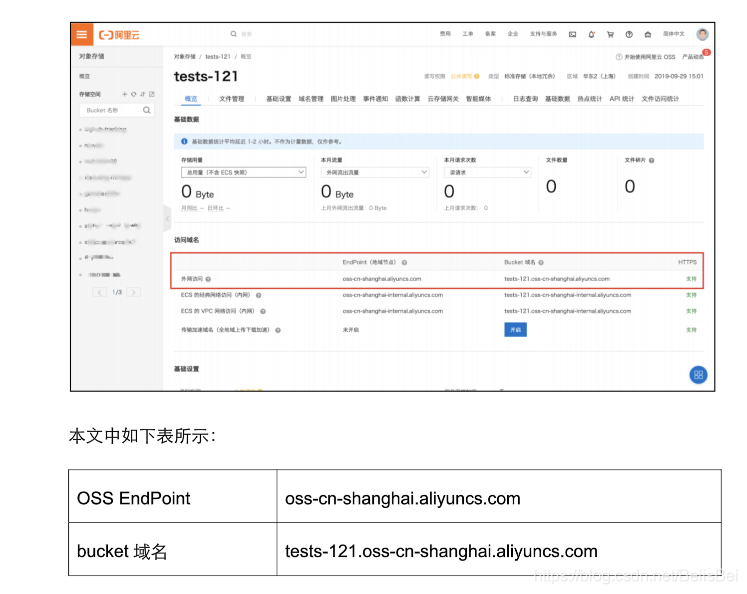
步骤4 在创建Bucket对话框中,参考以下说明,配置相关参数。
- Bucket名称:自定义
- 区域:本文中选择华东2(上海)
- 读写权限:公共读写
配置完成,单击确定。


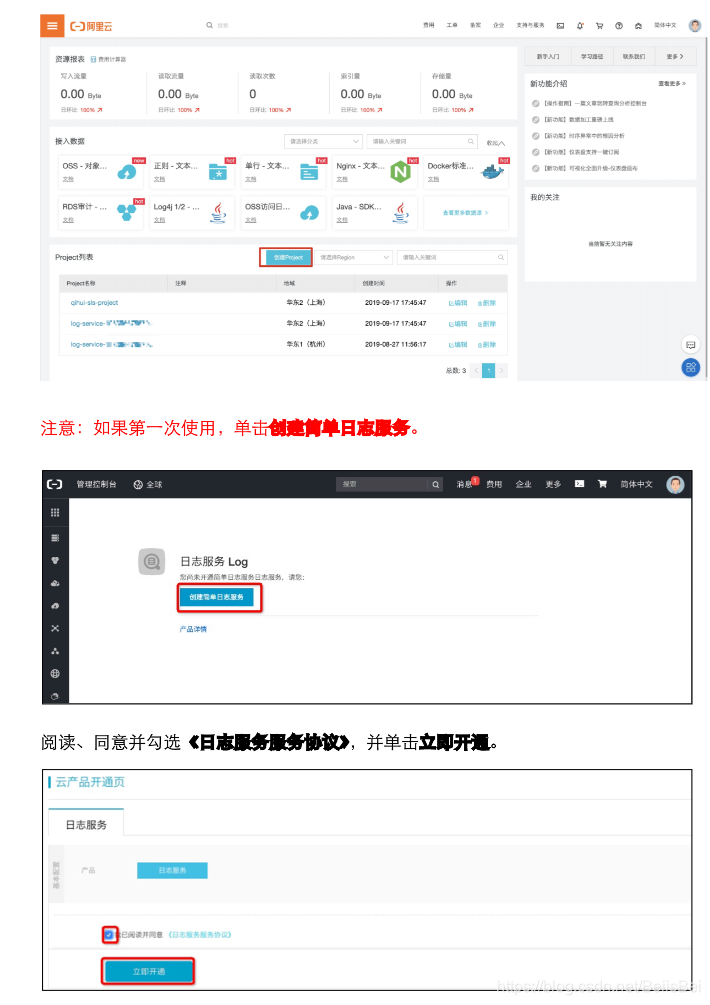
4.2.开通SLS日志服务
步骤1 登录SLS日志服务控制台(https://sls.console.aliyun.com/#/),创建日志服务的Project。


创建成功,点击取消。






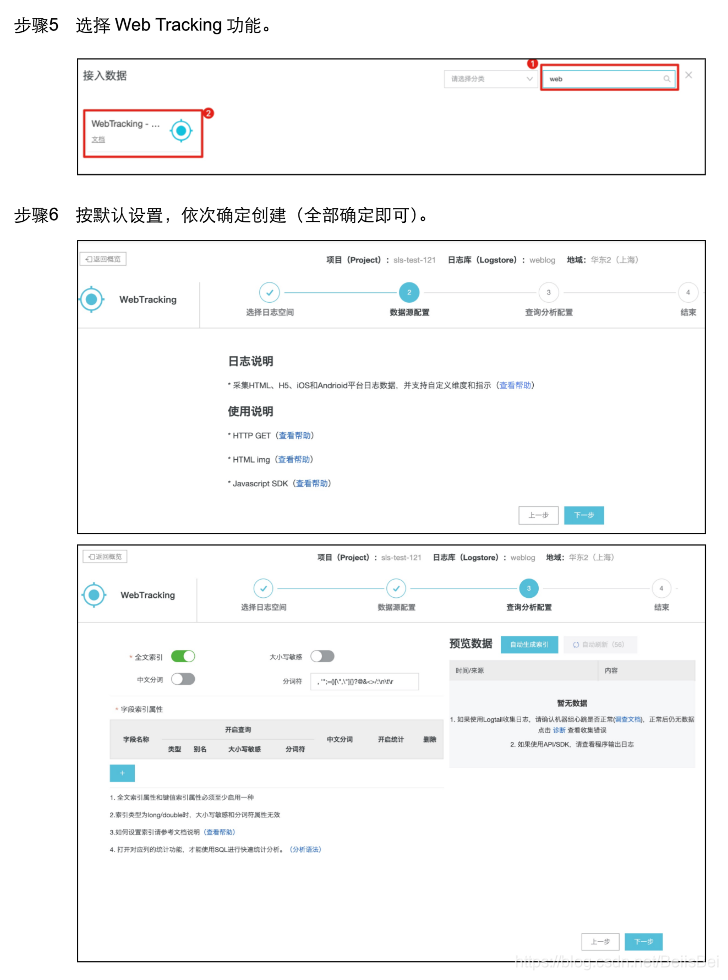
4.3.WebTracking配置
步骤1 WebTracking
使用浏览器打开页面:https://help.aliyun.com/document_detail/31752.html
单击下图红框标注的位置。

步骤2 复制页面上的全部内容,另存为loghub_tracking.js文件,详见附件中的loghub-tracking.js文件。

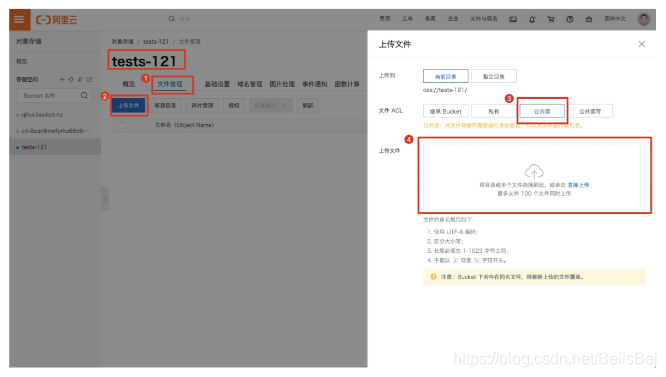
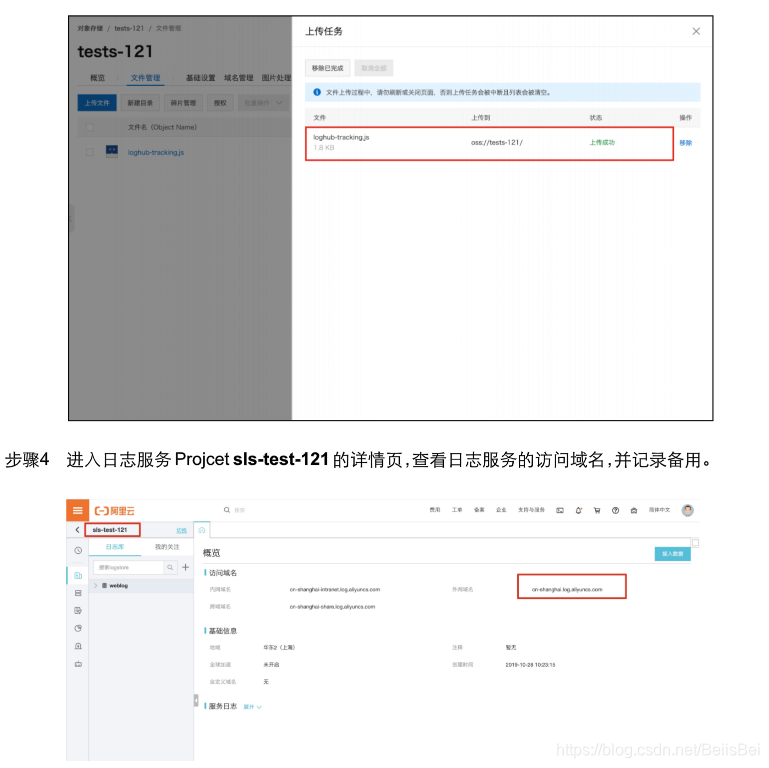
步骤3 将loghub-tracking.js文件上传OSS
打开OSS控制台(https://oss.console.aliyun.com/overview)。
找到之前创建的buckettests-121,点击文件管理-上传文件,文件ACL选择公共读,将要上传的文件拖入到红框4的位置。



详细帮助参见:https://help.aliyun.com/document_detail/29008.html
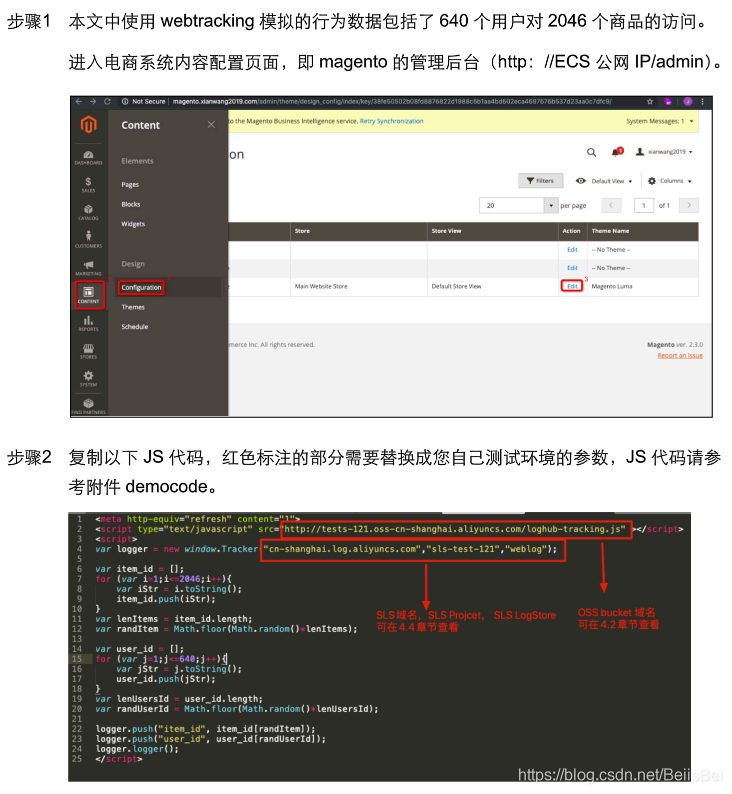
4.4.magento系统开启日志采集

参数说明详见 https://help.aliyun.com/document_detail/31752.html。
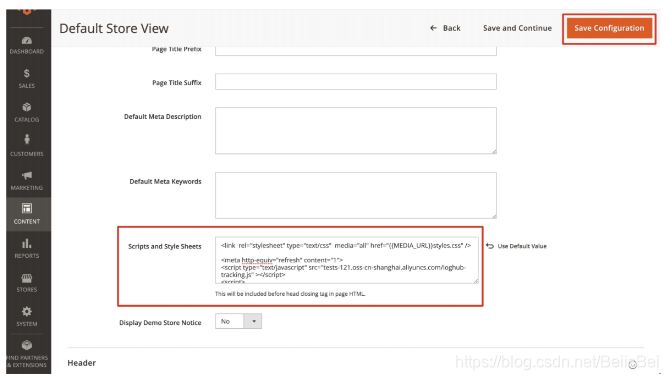
步骤3 在HTML Head的ScriptsandStyleSheets处,插入如下内容后点击Save Configuration。

4.5.查看日志数据
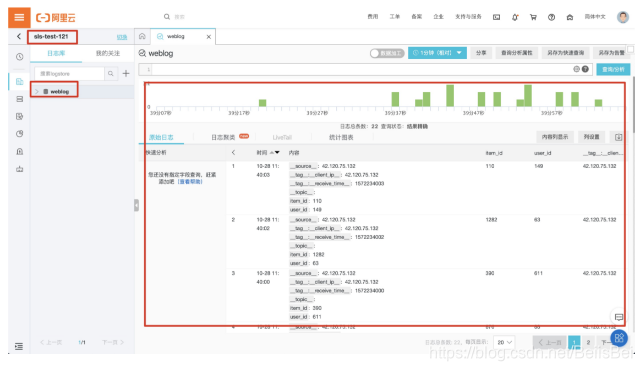
步骤1 打开SLS页面:https://sls.console.aliyun.com/lognext/profile。

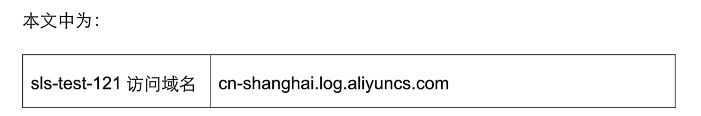
步骤2 找到之前创建的Project,本文是sls-test-121。

五、DataWorks大数据处理
说明:对于数据化建设中后期的公司,数据结构复杂、数据量巨大、ETL功能复杂的情况,推荐使用MaxCompute进行复杂ETL加工后再同步到ADB,再使用QuickBI进行分析。
5.1.开通DataWorks(已开通跳过)
步骤1 登录阿里云管理控制台(https://home.console.aliyun.com)。
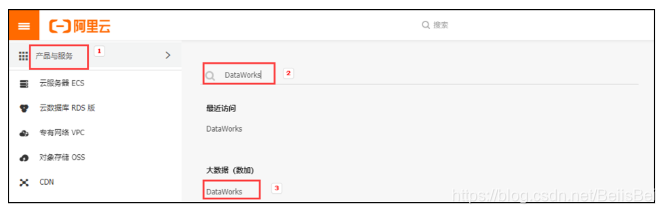
步骤2 通过产品与服务导航,定位到DataWorks,单击进入DataWorks管理控制台。

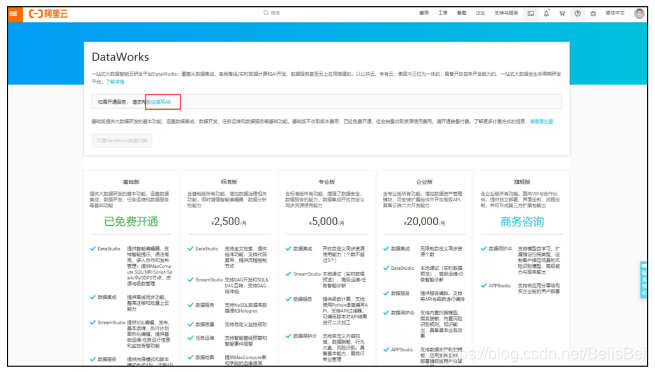
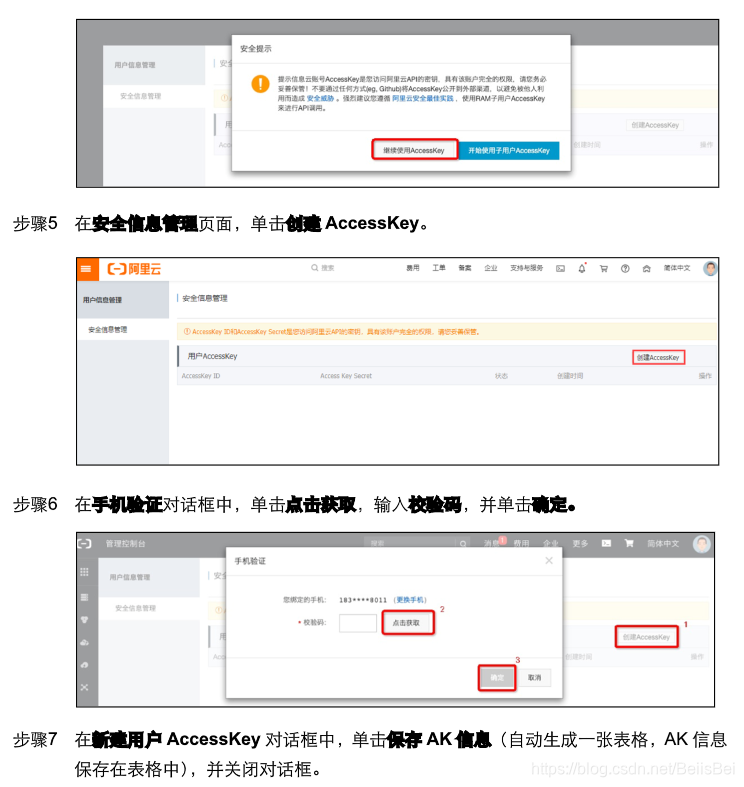
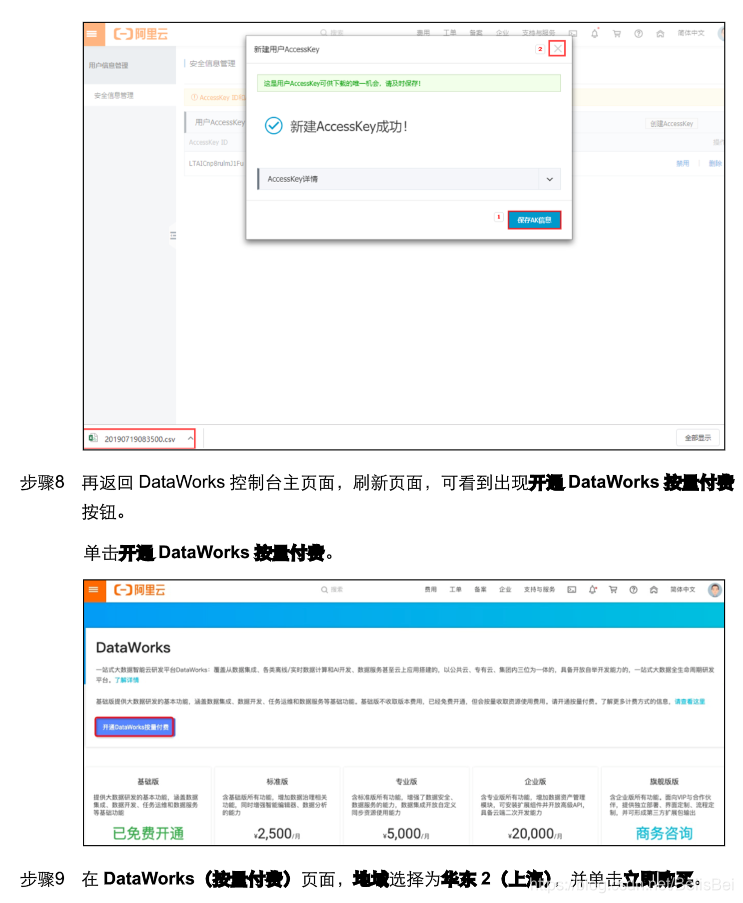
步骤3 首次开通DataWorks服务前,需先填写AK信息。在DataWorks页面,单击前往填写AK。

步骤4 在安全提示对话框中,单击继续使用AccessKey。



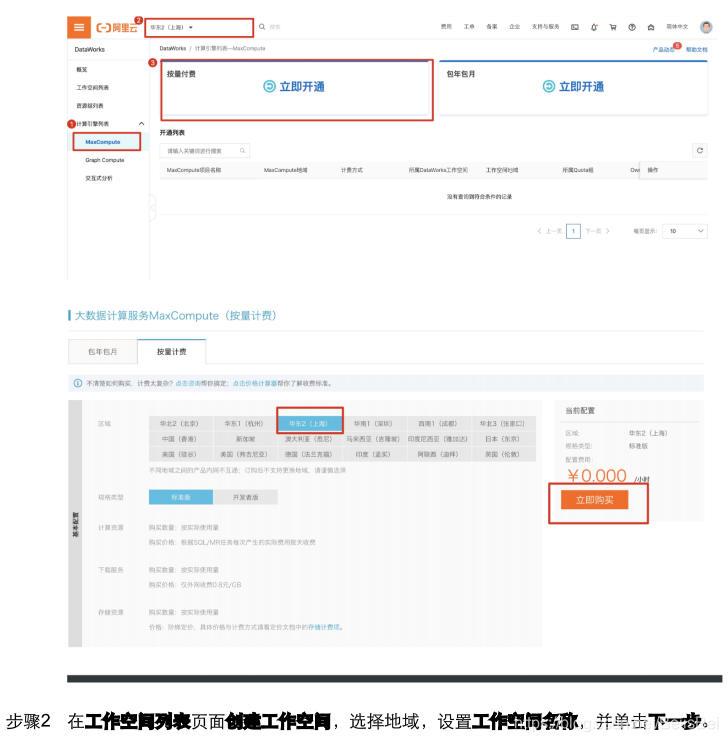
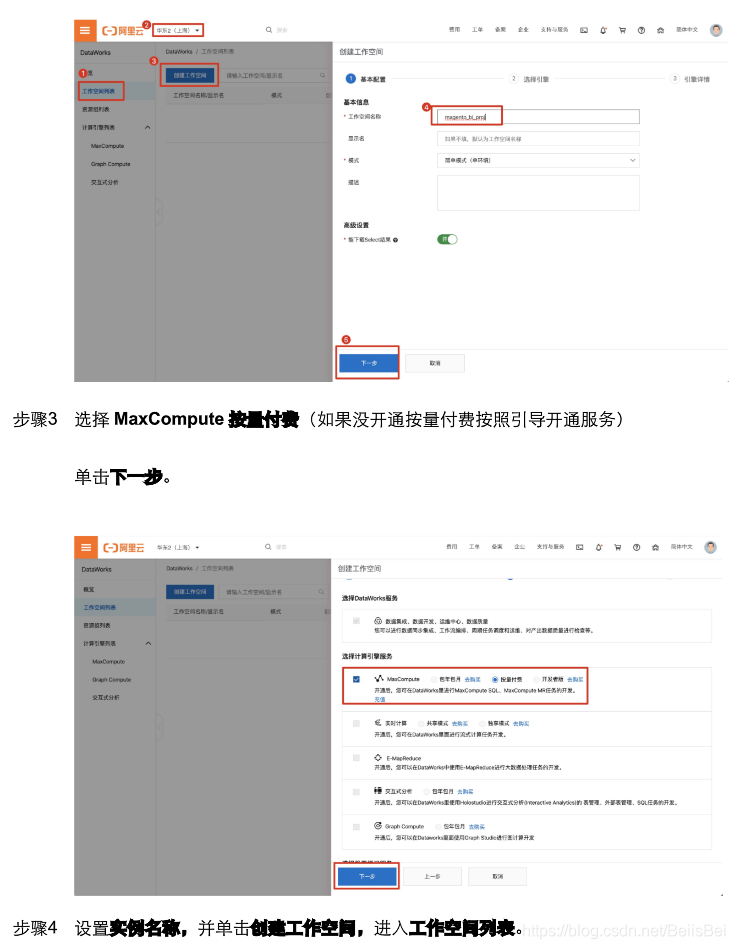
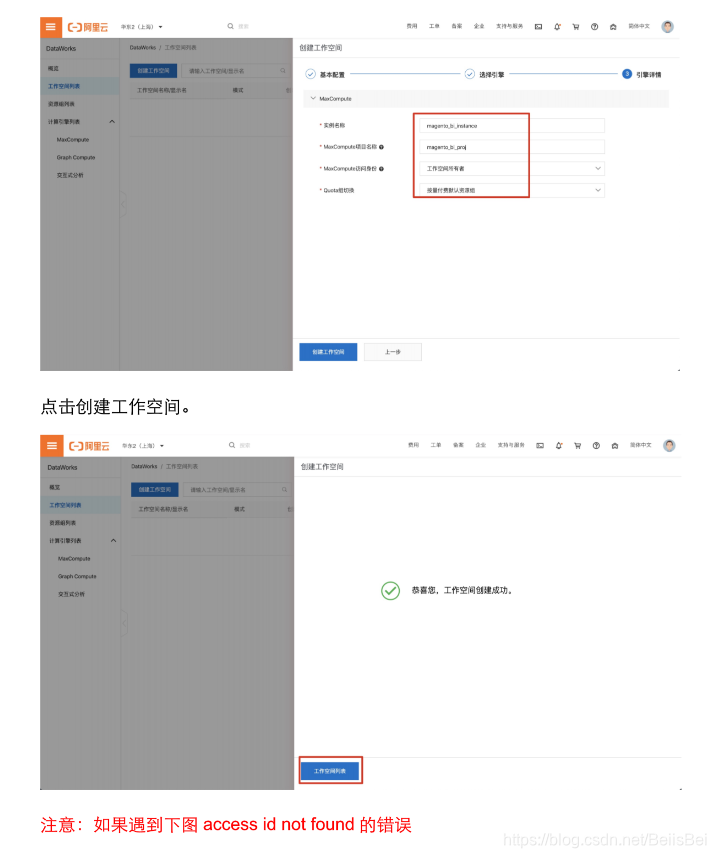
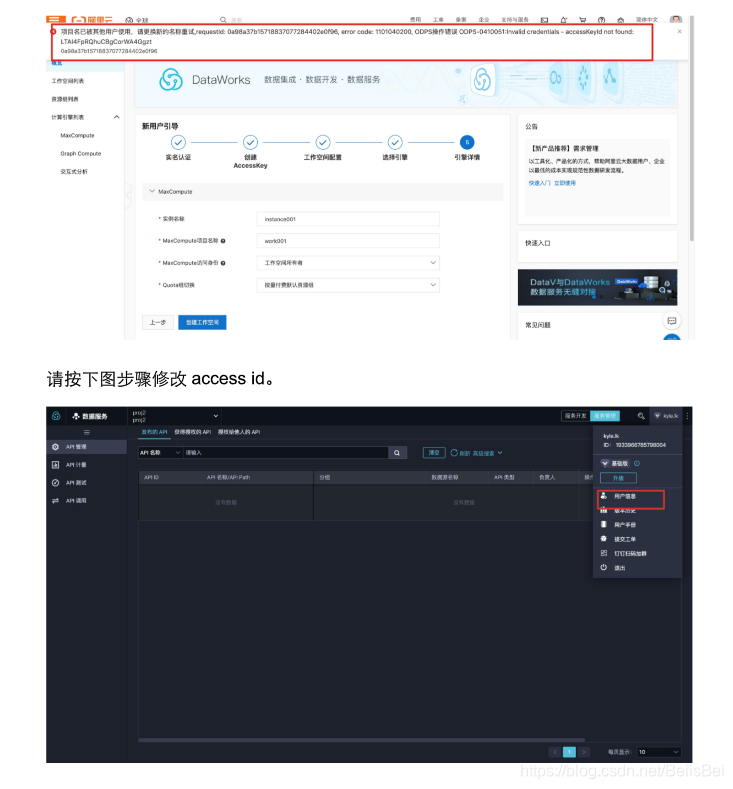
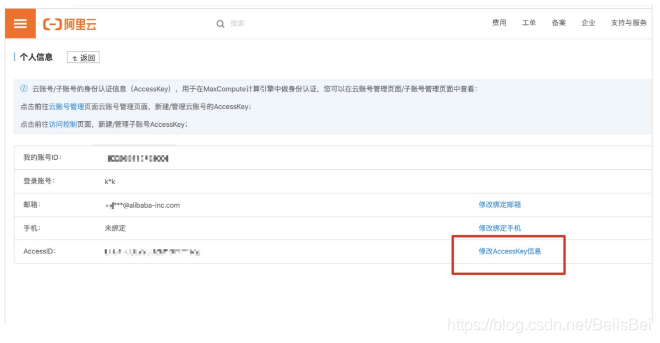
5.2.创建工作空间
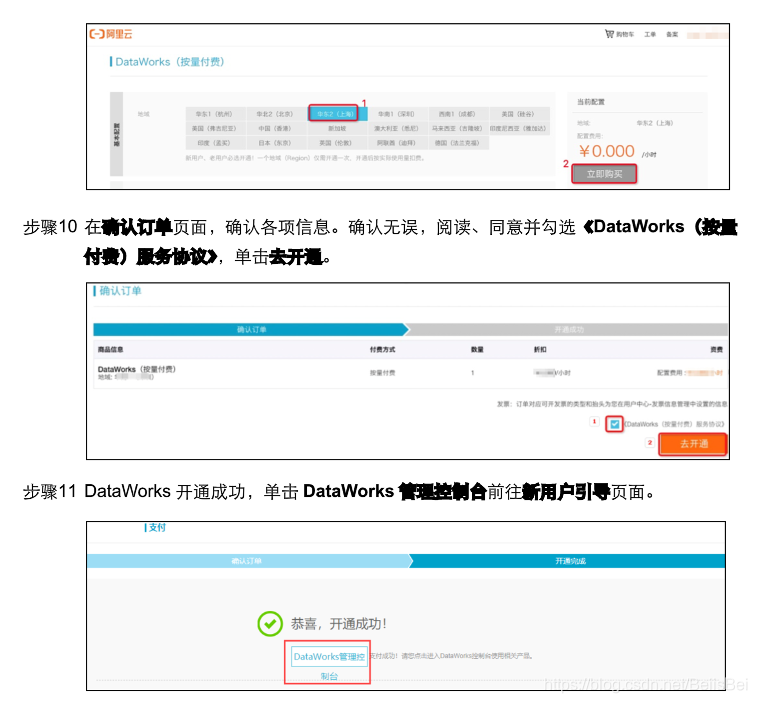
步骤1 如果之前没开通MaxCompute按量付费,按照引导开通服务;如果已开通直接跳到下一步。





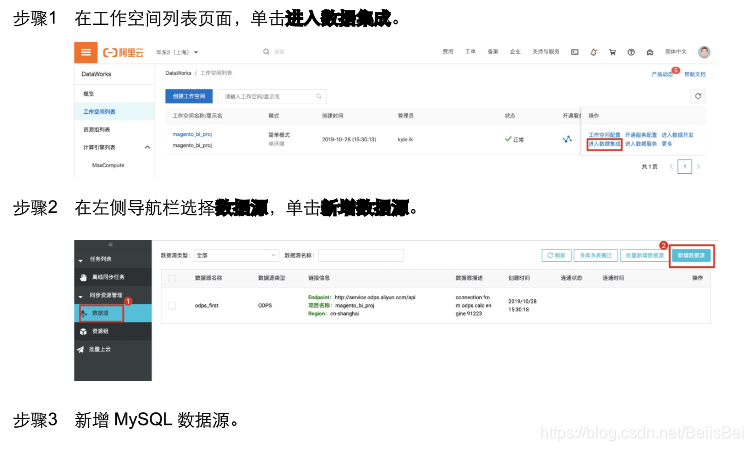
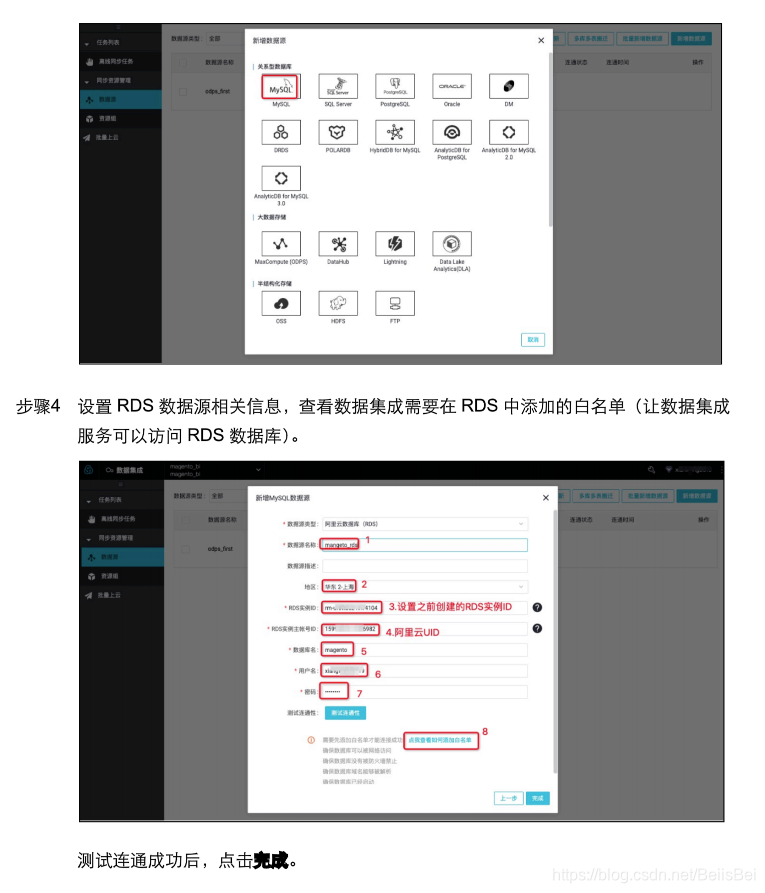
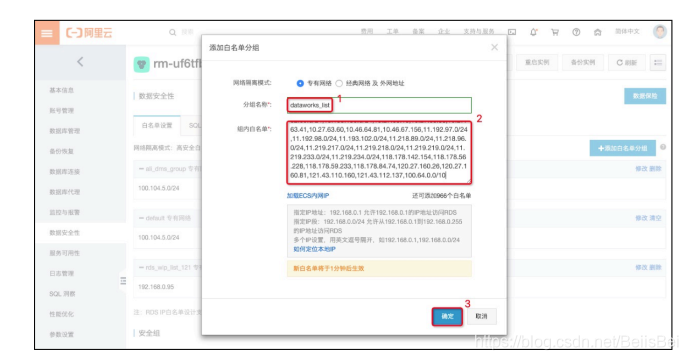
5.3.新增RDS数据源





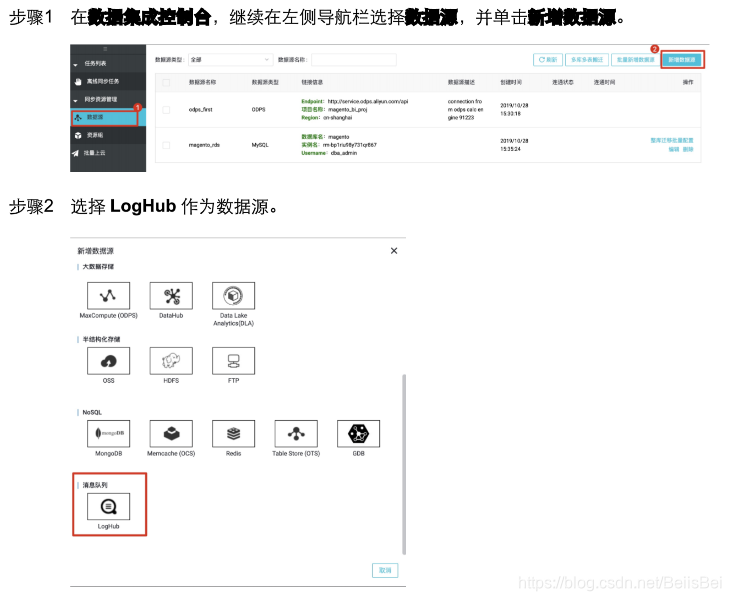
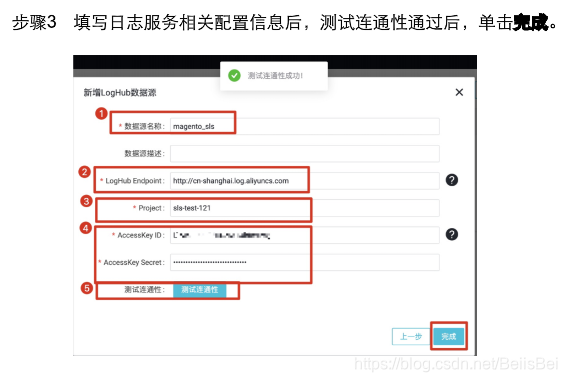
5.4.新增Loghub数据源


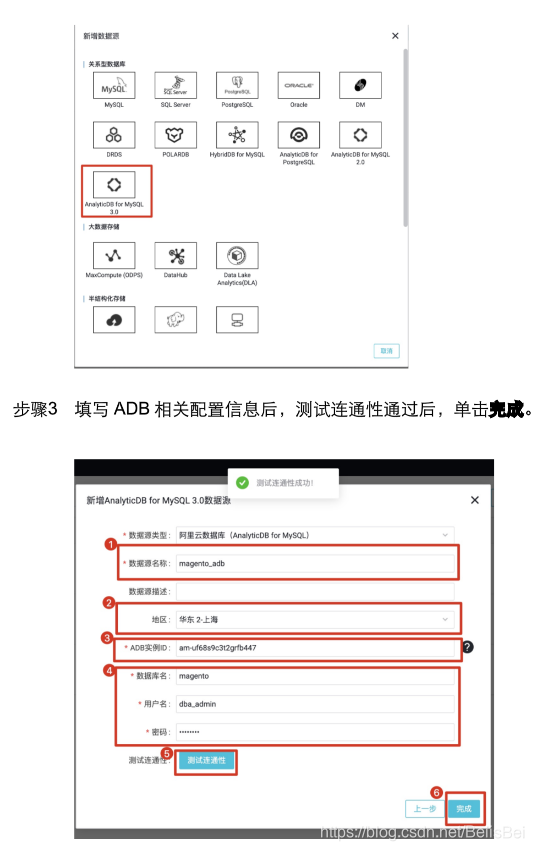
5.5.新增ADB数据源


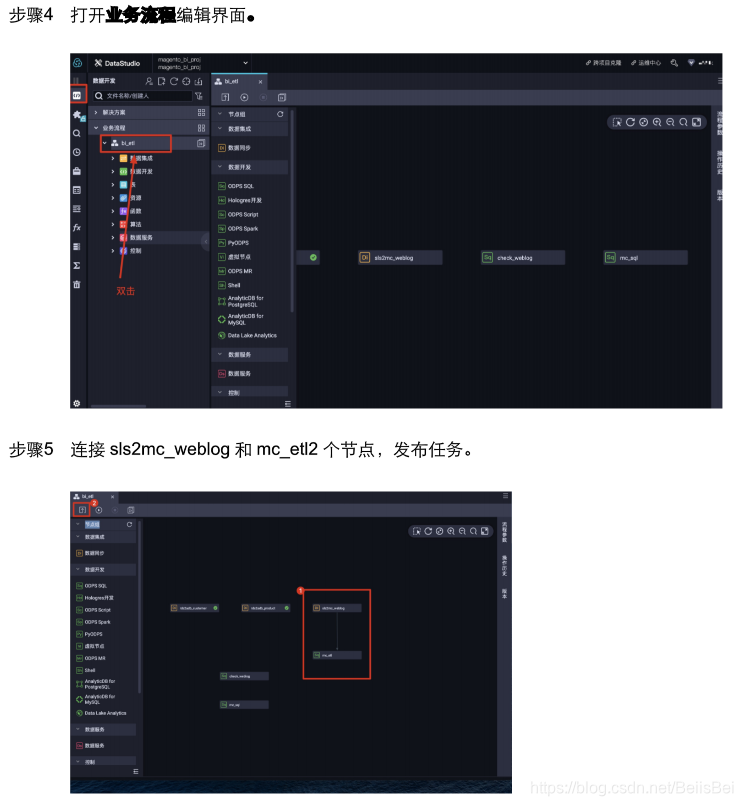
5.6.创建业务流程
步骤1 进入DataStudio(数据开发)进行数据开发。

5.7.数据同步-customer表(从RDS同步到ADB)
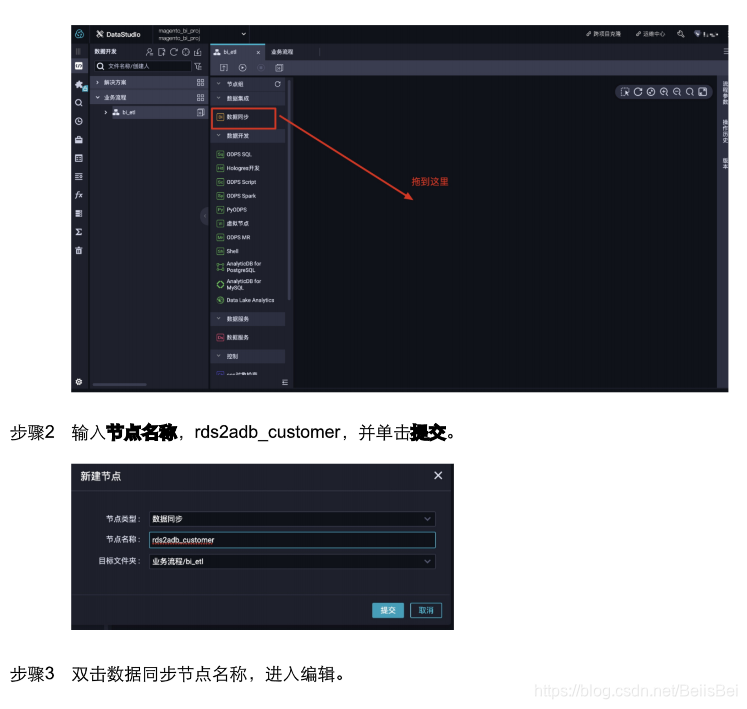
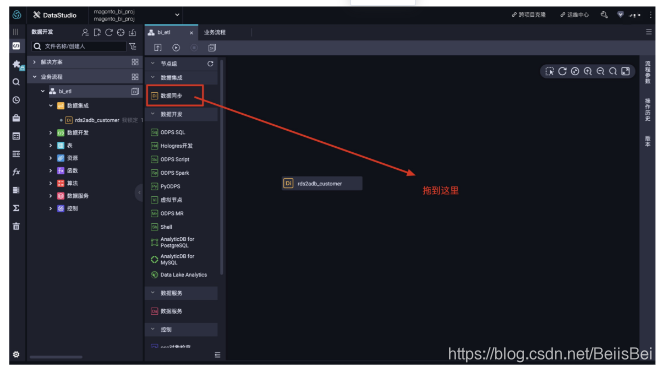
步骤1 打开上一节创建的业务流程,把数据集成任务拖入工作窗口。



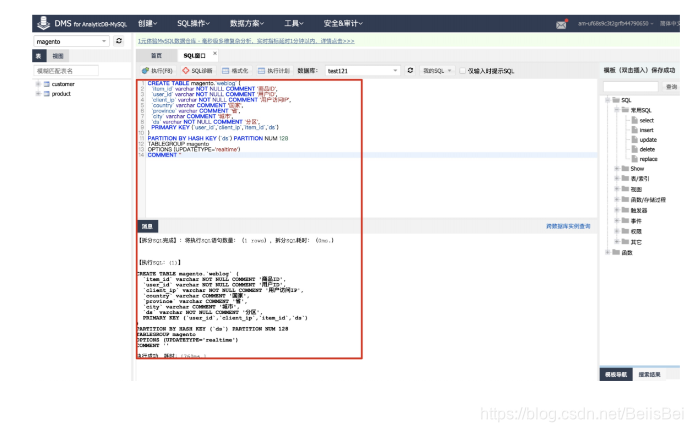
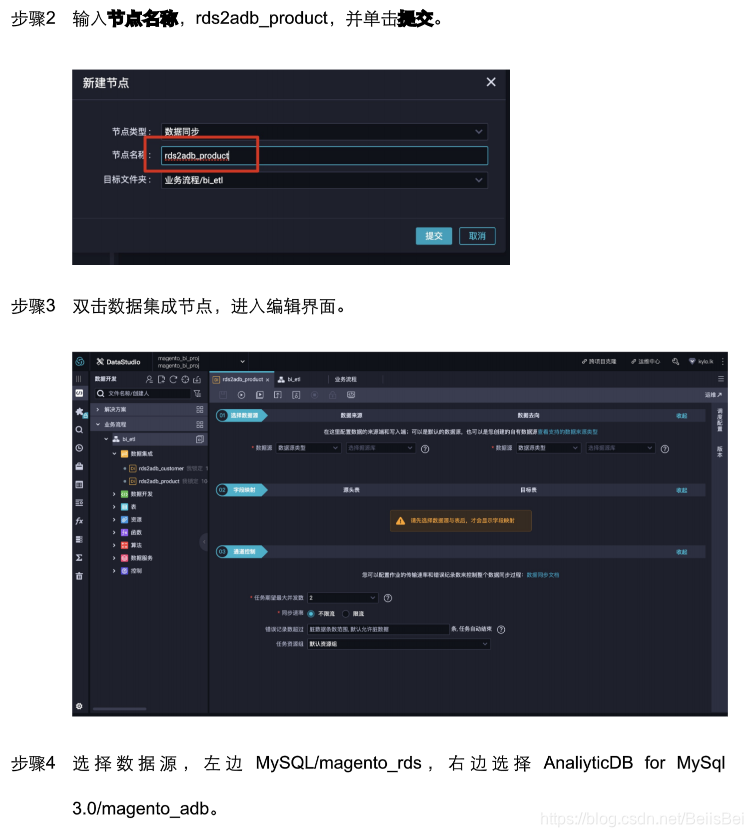
5.8.数据同步-product表(从RDS同步到ADB)
步骤1 在业务开发页面,再拖入一个数据同步节点。


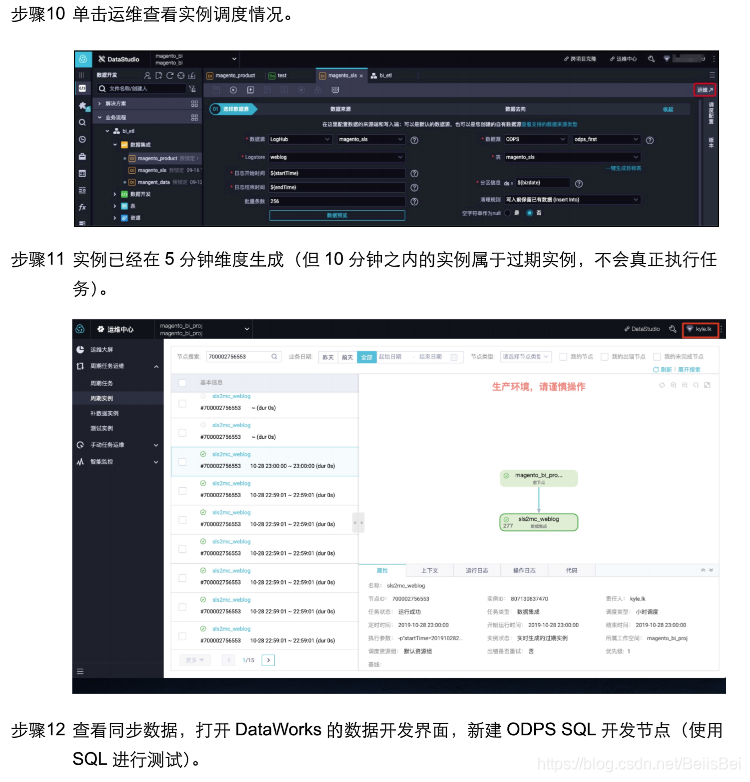
5.9.运行业务流程并检查数据同步


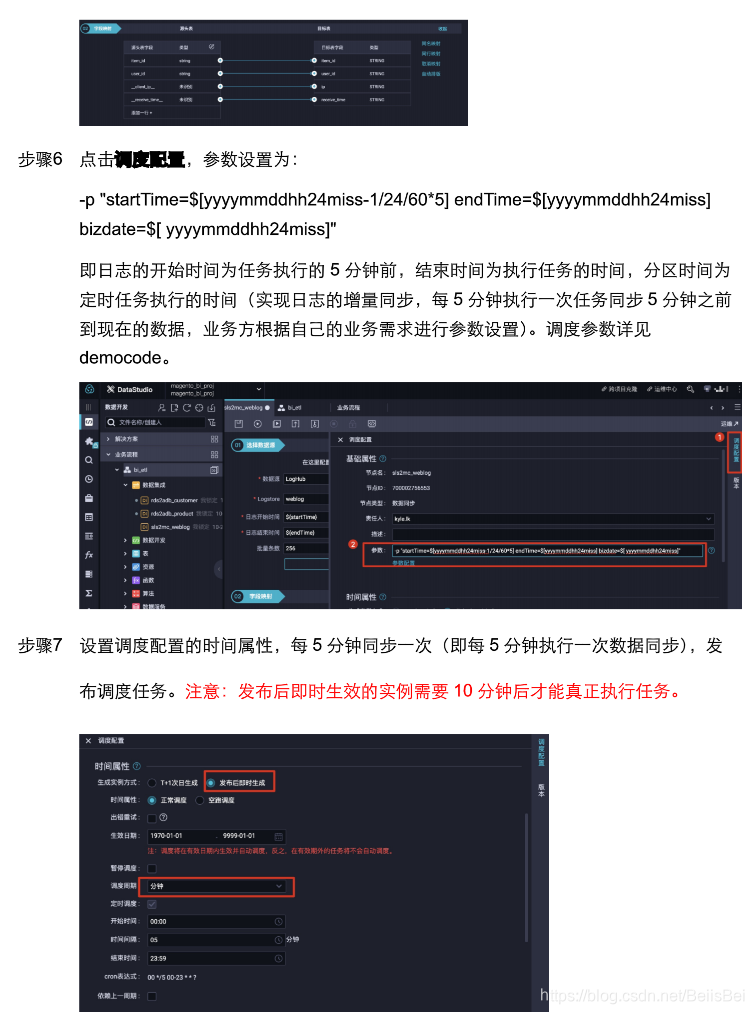
5.10.数据同步-weblog表(从SLS同步到ADB)






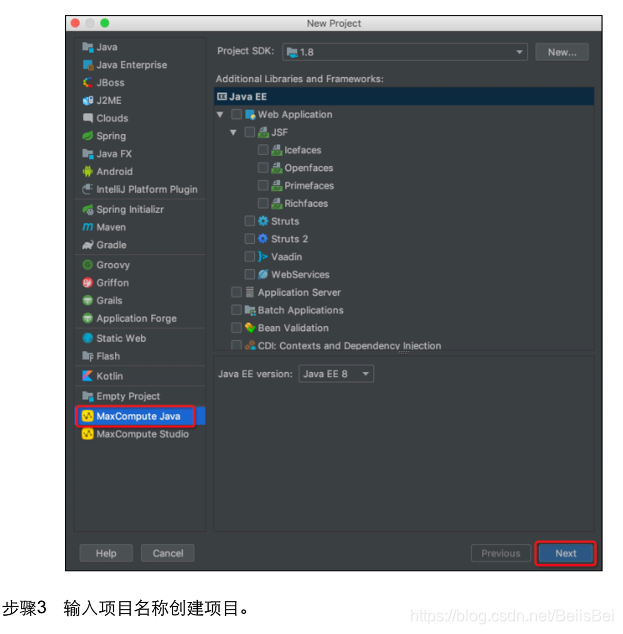
5.11.ETL-UDF开发
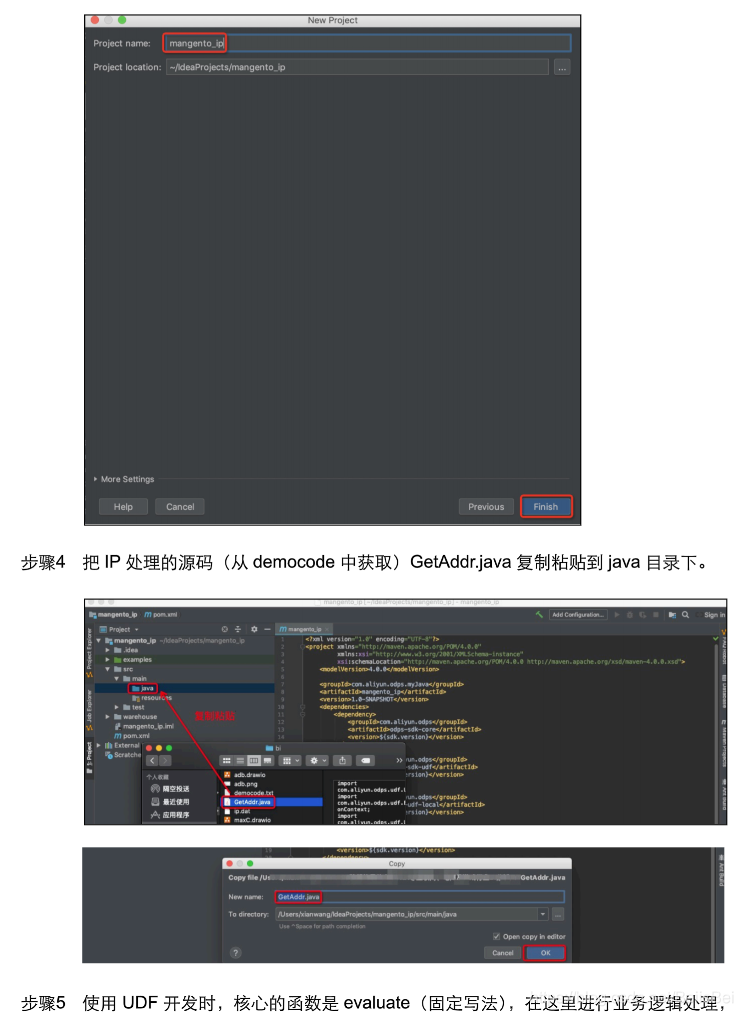
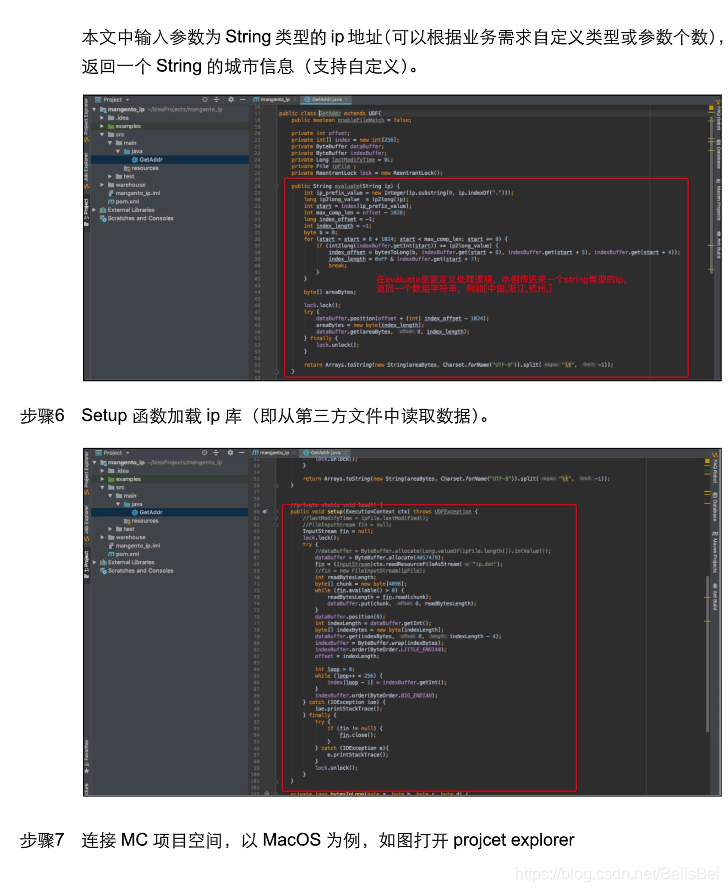
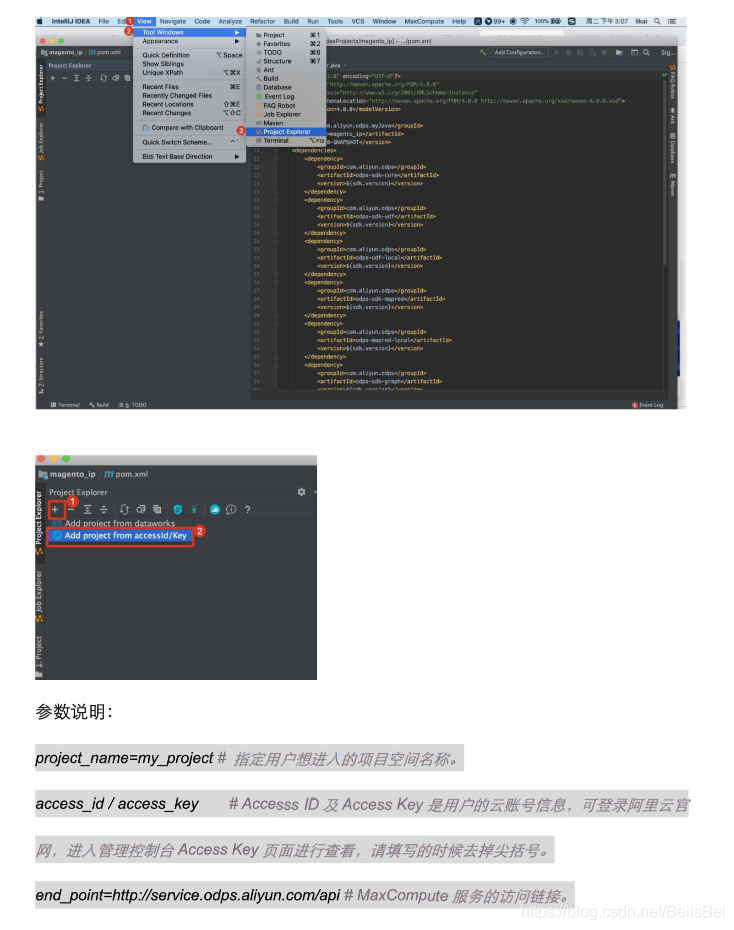
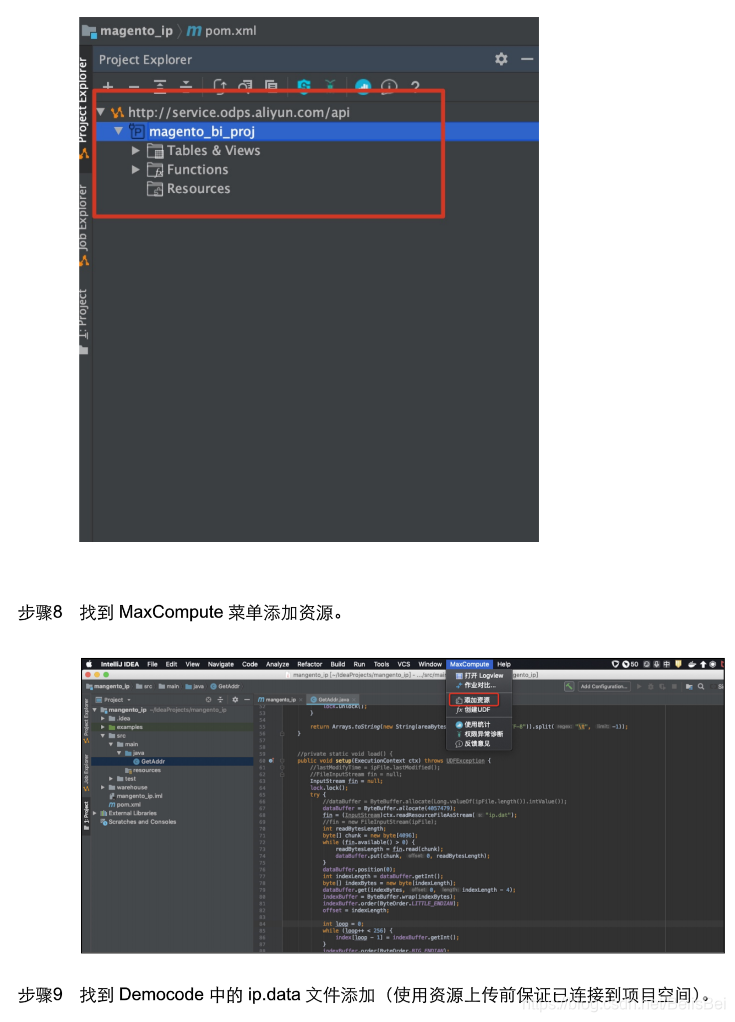
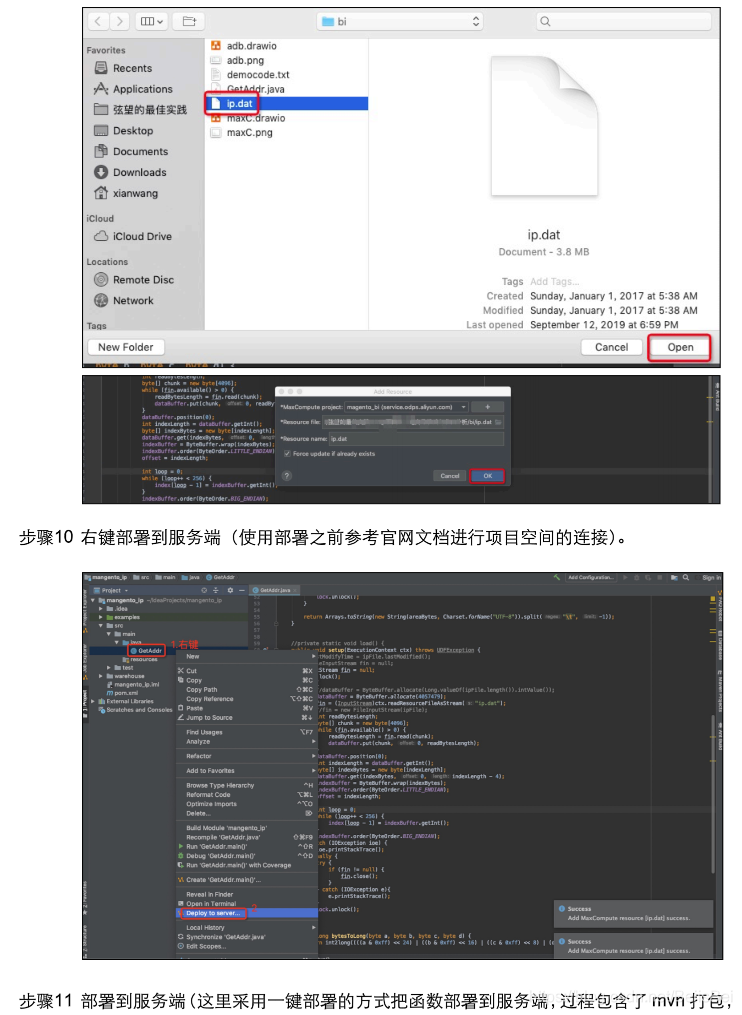
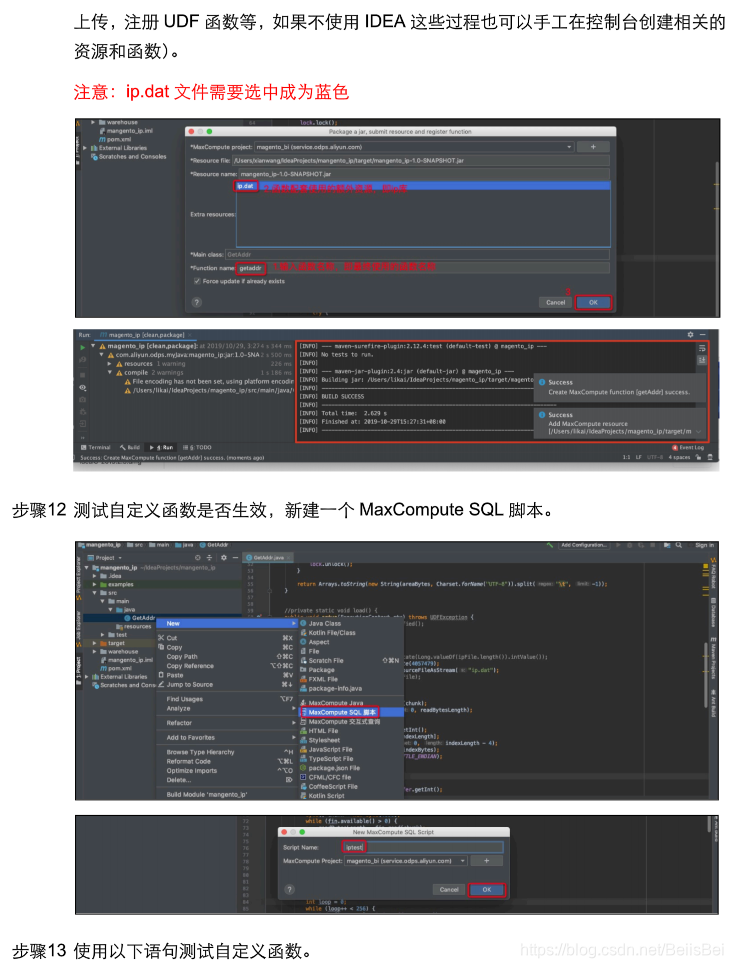
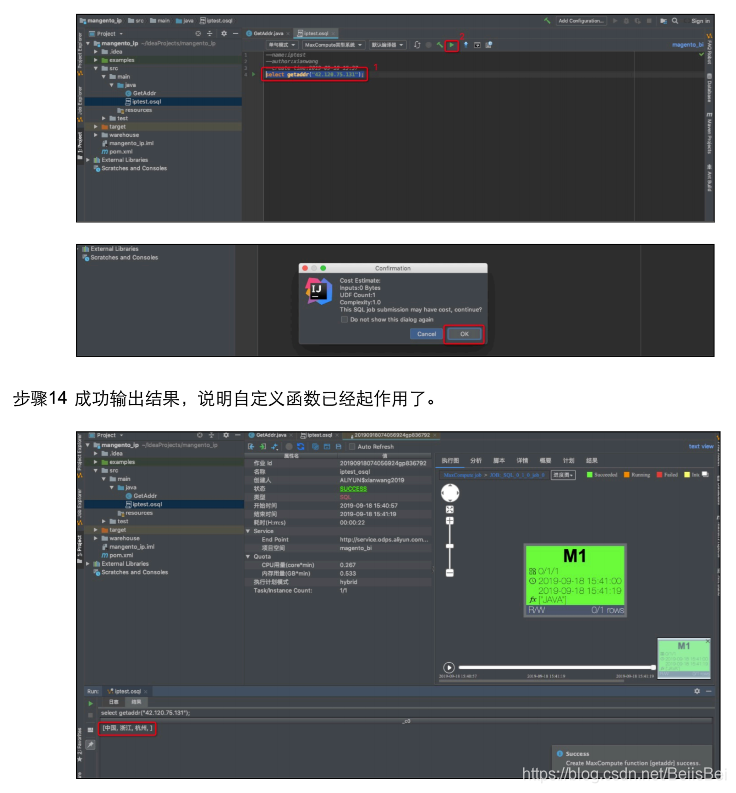
说明:本节介绍使用UDF(JAVA)进行自定义函数开发把ip地址转化为国家、省、市等信息(本文做开发流程演示,用户可以参考开发其他自定义函数)。UDF全称为User Defined Function,即用户自定义函数。MaxCompute提供多种内建函数来满足您的计算需求,同时您还可以通过创建自定义函数来满足不同的计算需求。参考官方文档安装MaxComputeStudio的IDEA插件,并连接项目空间(前置步骤必须完成)。
MCStudio介绍
https://help.aliyun.com/document_detail/50889.html
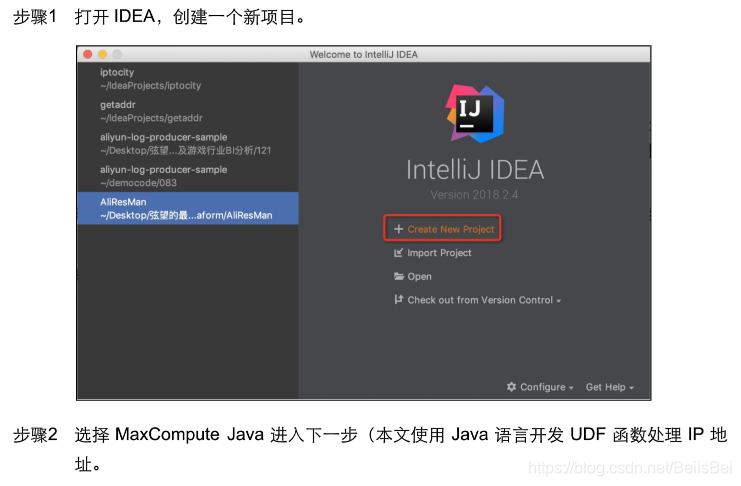
IntelliJIDE安装
https://help.aliyun.com/document_detail/50891.html?spm=a2c4g.11186623.6.934.6ed675c4KeGBvW
MCstudio插件安装
https://help.aliyun.com/document_detail/50892.html?spm=a2c4g.11186623.6.935.301cc226OYB3Kf








select getaddr(“42.120.75.131”);

5.12.创建日志结果表mc_weblog
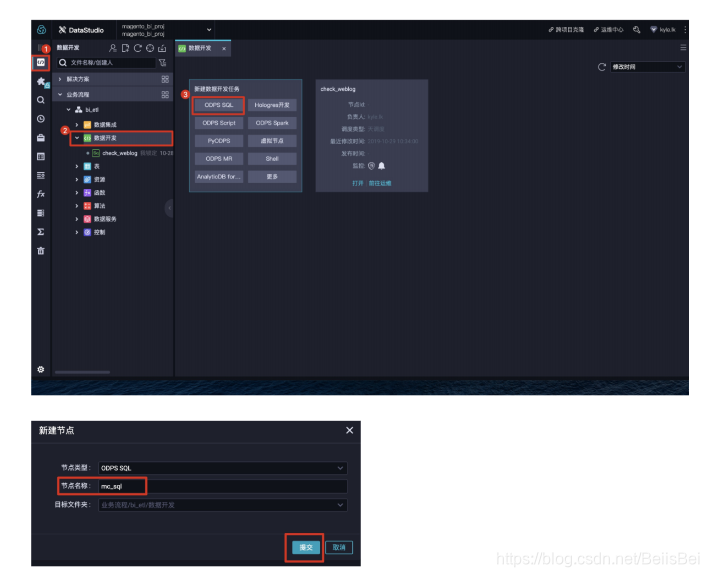
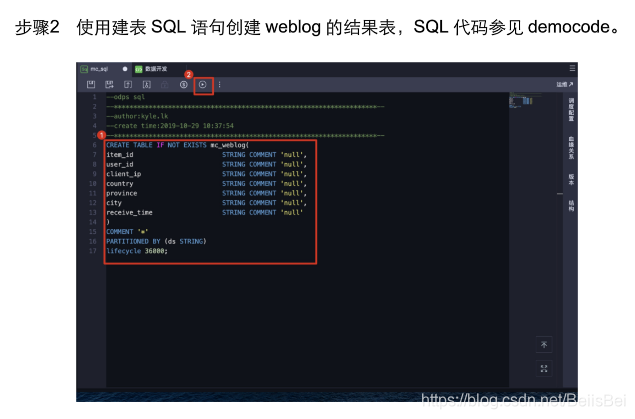
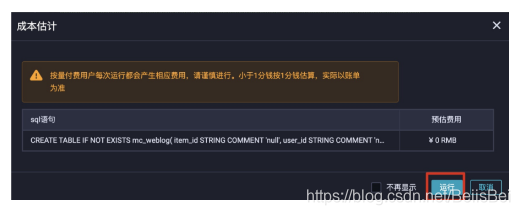
步骤1 打开DataWoks的数据开发界面,新建ODPSSQL。



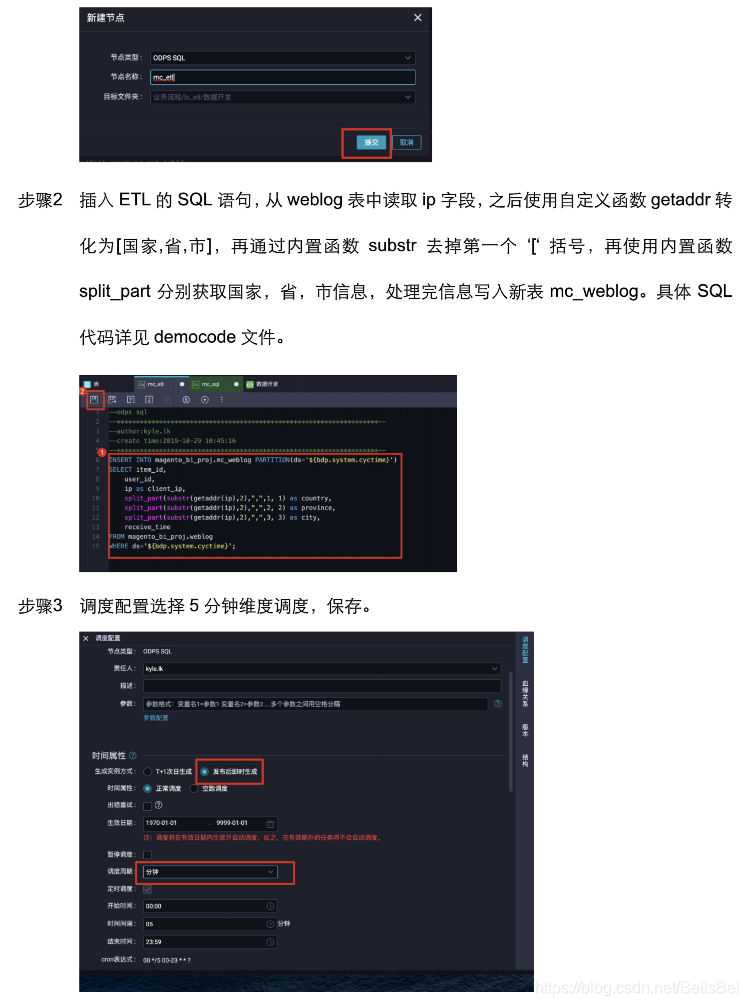
5.13.ETL-数据开发





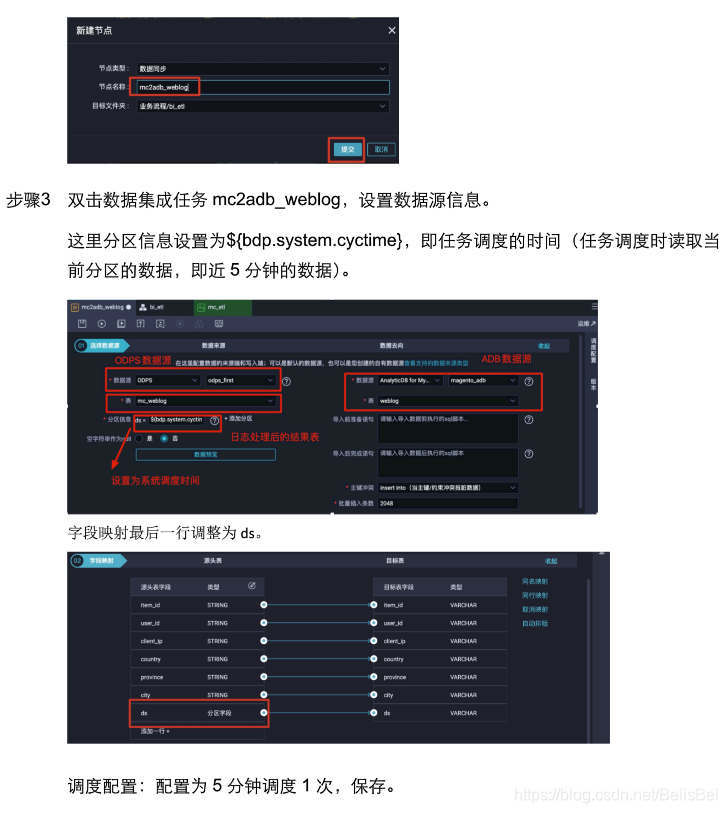
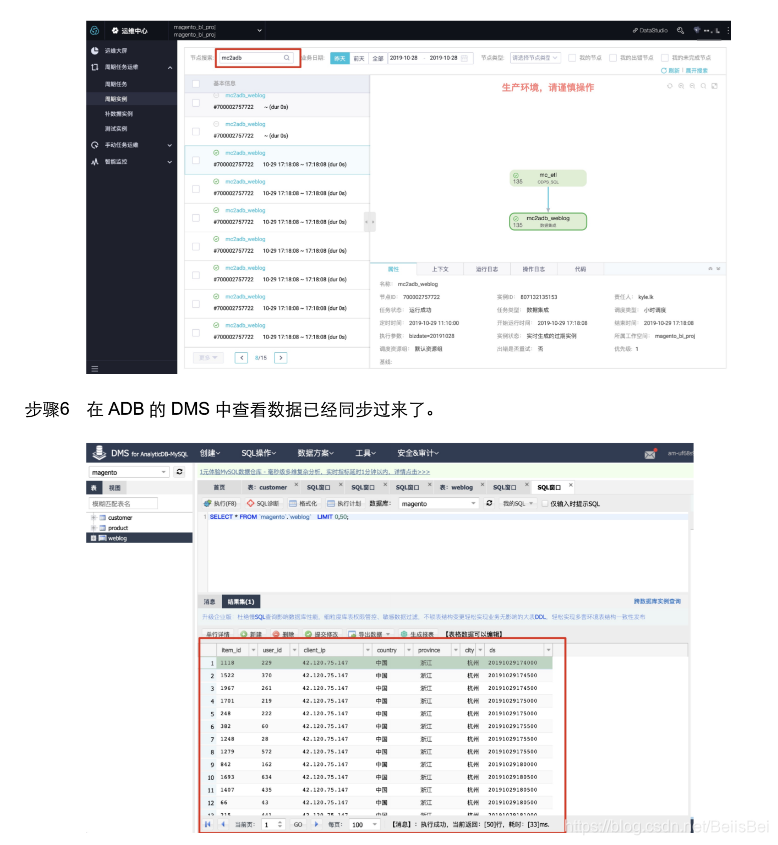
5.14.数据同步-weblog结果表(从MC同步到ADB)





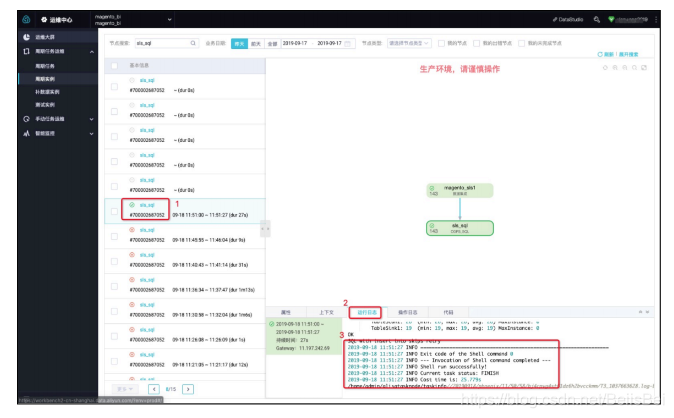
5.15.生成ADB中的weblog日志数据
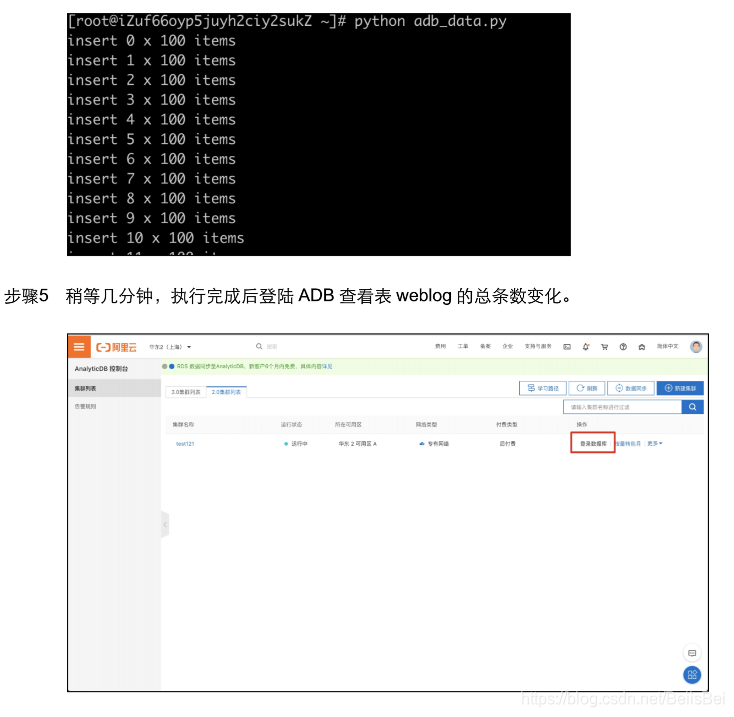
步骤1 为了更加贴近真实的客户场景,这里对ADB中的weblog表通过脚本的方式新增10万条记录,SSH连接到之前创建的ECS(参见2.2章节)。

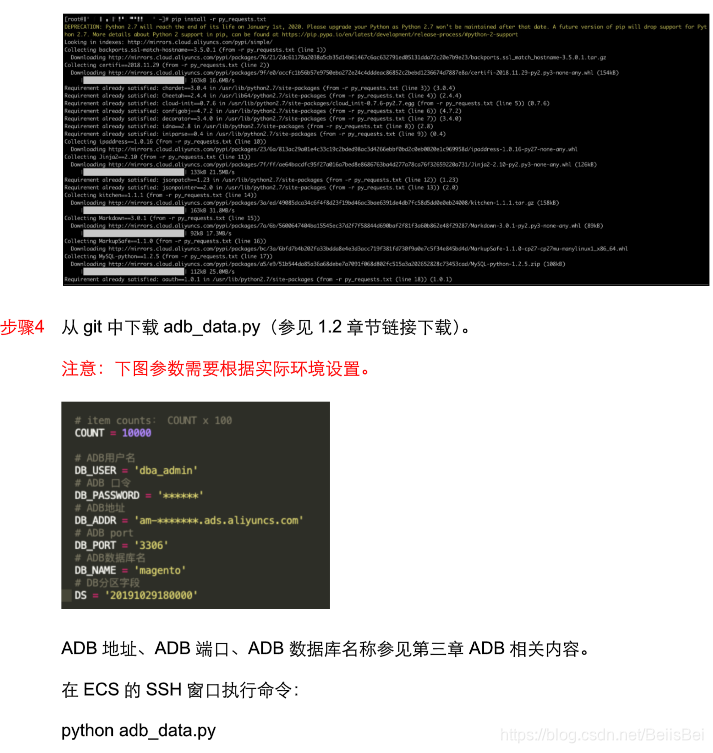
步骤3 安装所需要的python包,先执行:
pip install --upgrade setuptools==30.1.0
再执行:
pip install -r py_requests.txt
py_requests.txt详见democode。



六、数据分析及QuickBI展示
6.1.开通QuickBI服务
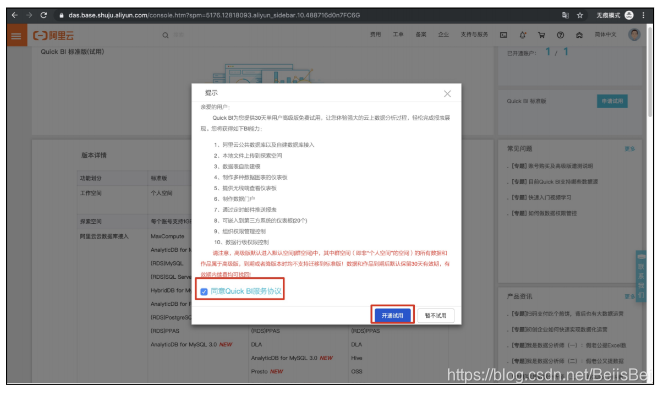
步骤1 登录QuickBI控制台(https://das.base.shuju.aliyun.com/console.htm),开通QuickBI服务,首次使用可以申请30天免费试用,本次测试申请了QuickBI高级版。

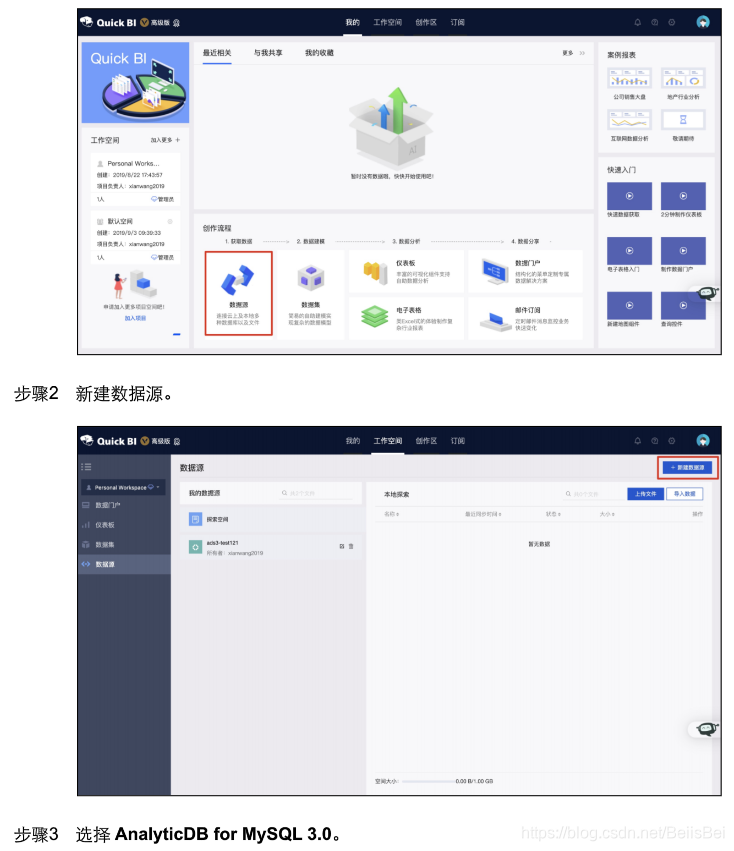
6.2.添加数据源
步骤1 登录QuickBI控制台(http://das.base.shuju.aliyun.com/home),单击数据源。


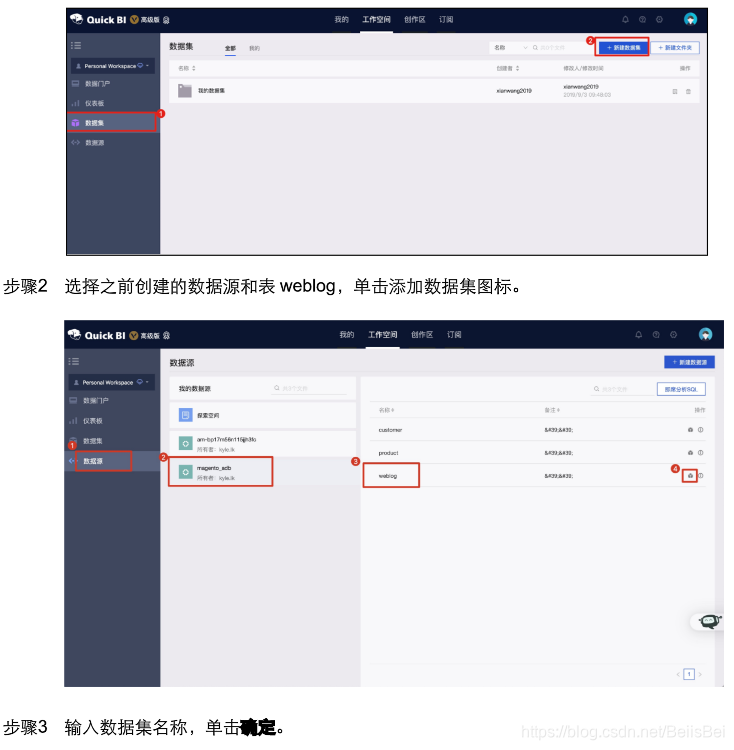
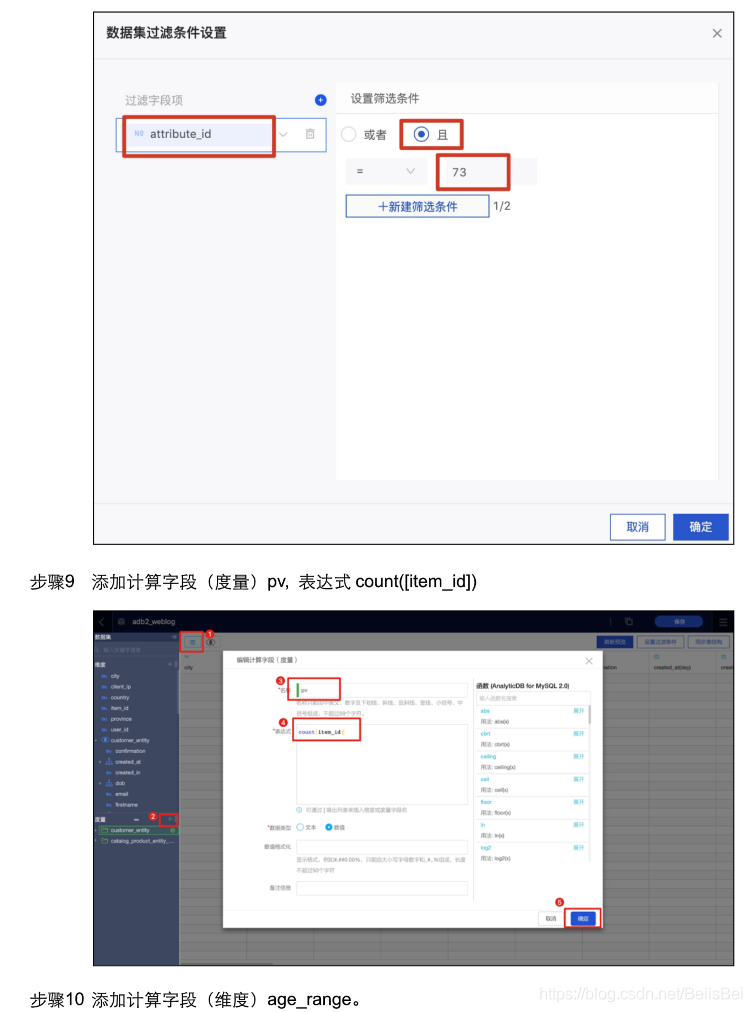
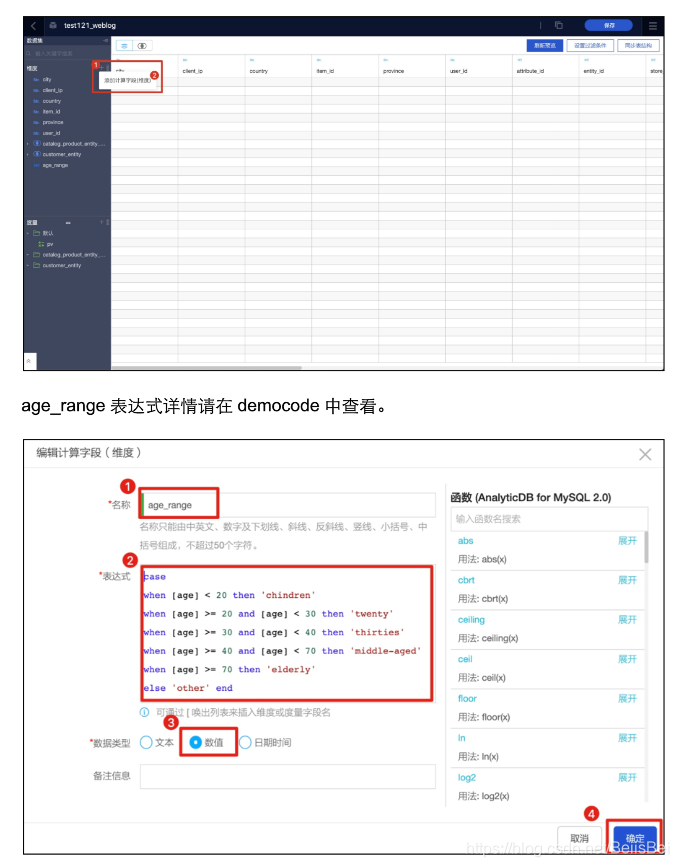
6.3.添加数据集
步骤1 登录控制台(https://das.base.shuju.aliyun.com/workspace/schema)。






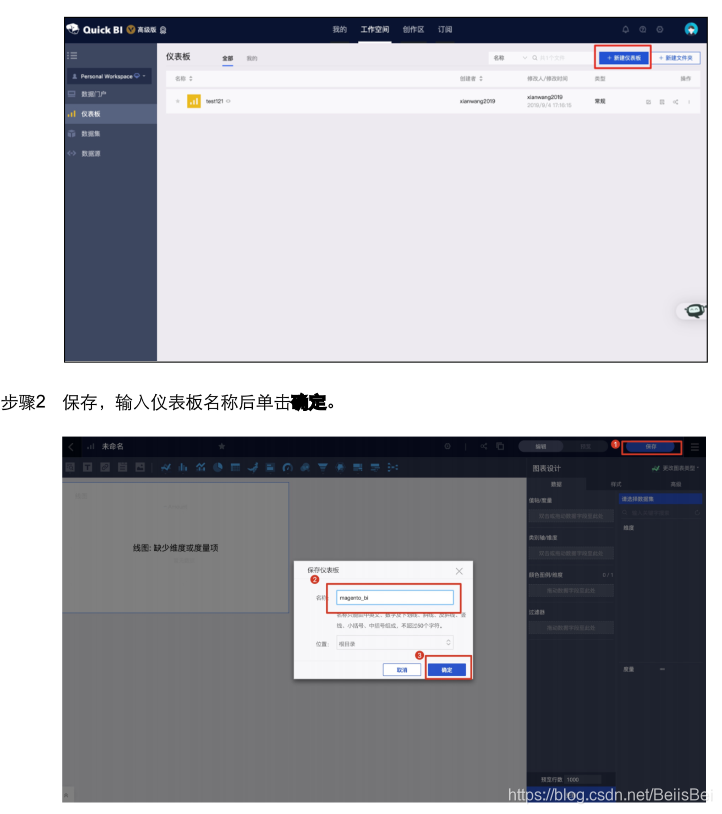
6.4.添加仪表板
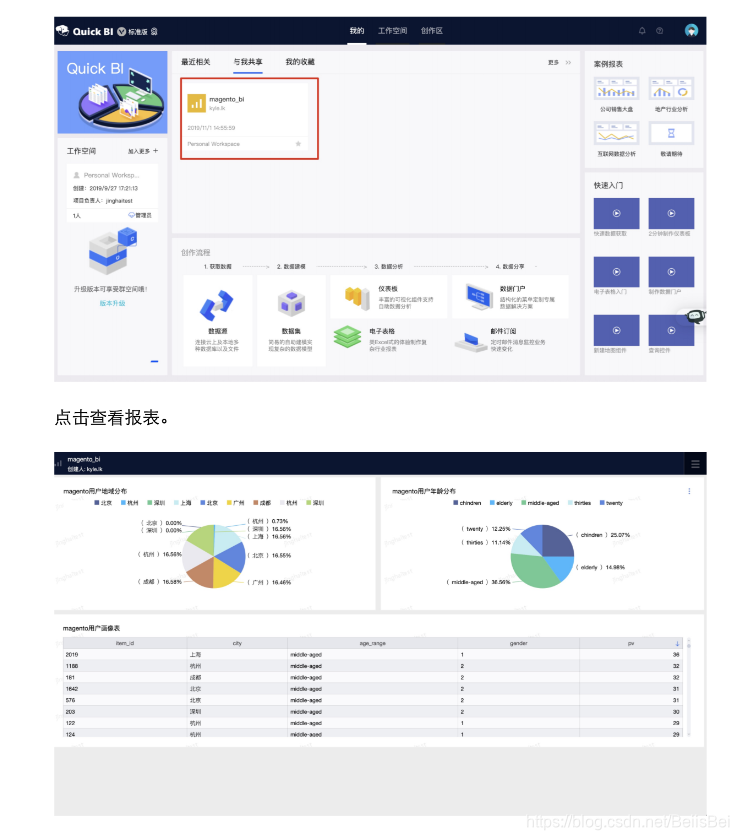
步骤1 登录QuickBI控制台(https://das.base.shuju.aliyun.com/workspace/dashboard),单击新建仪表板。

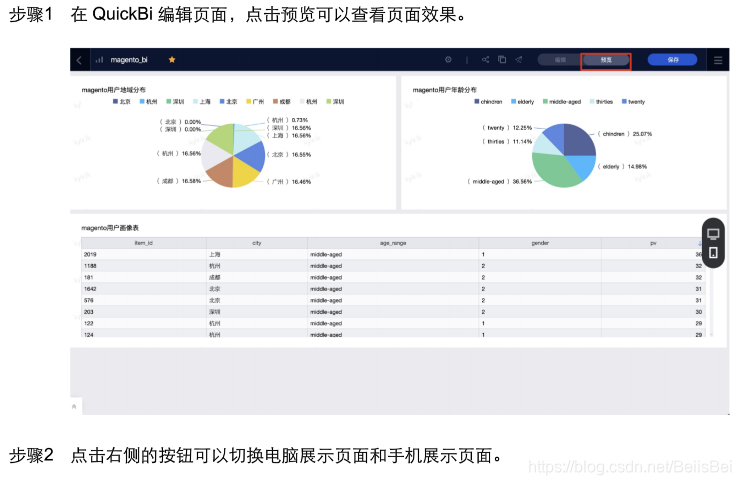
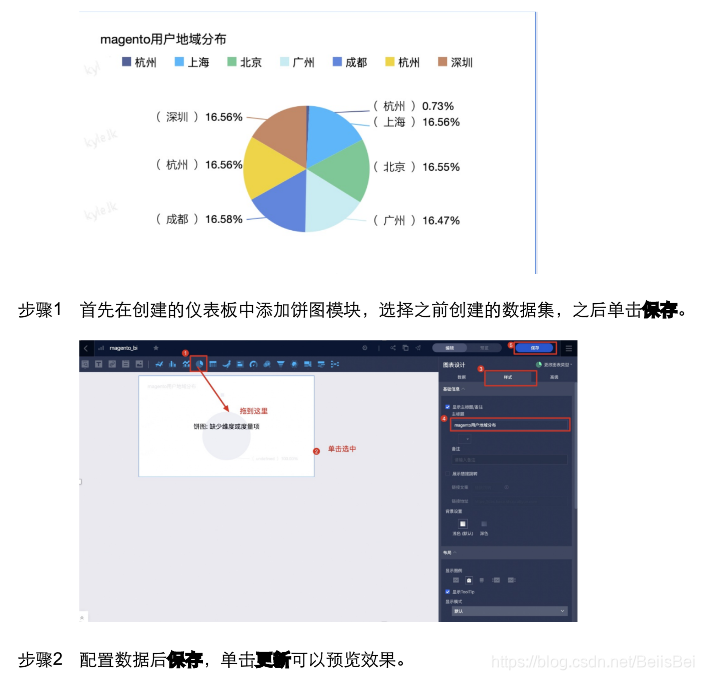
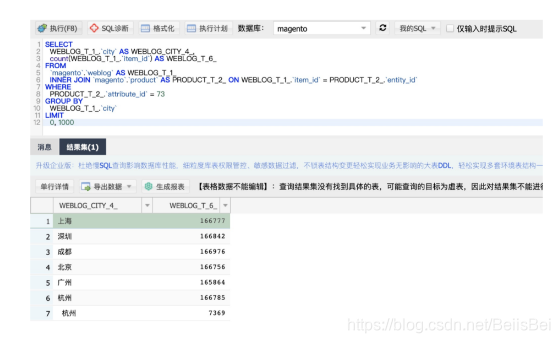
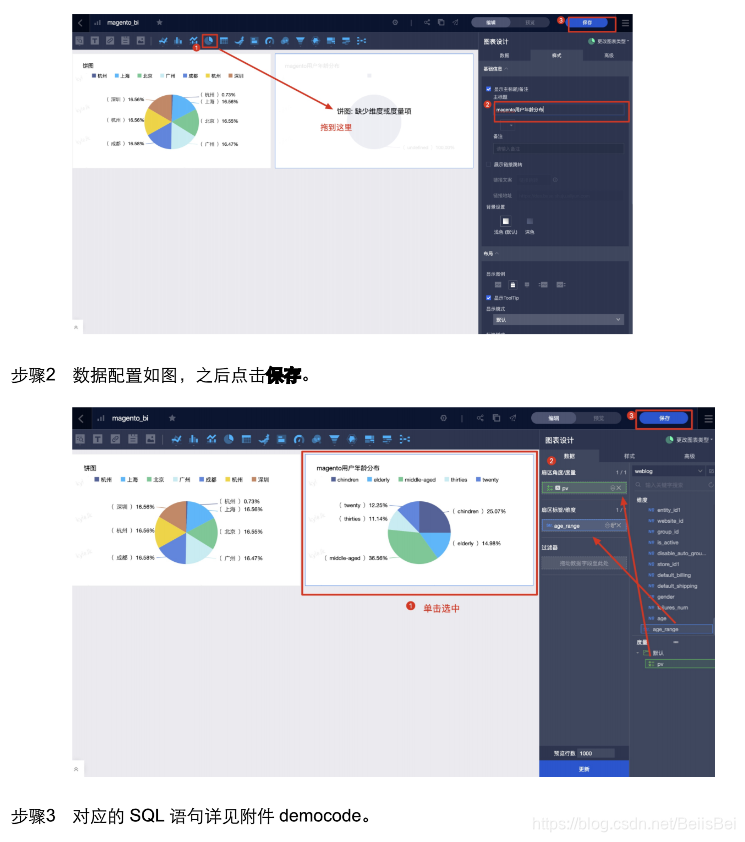
6.5.数据分析-用户地域分布



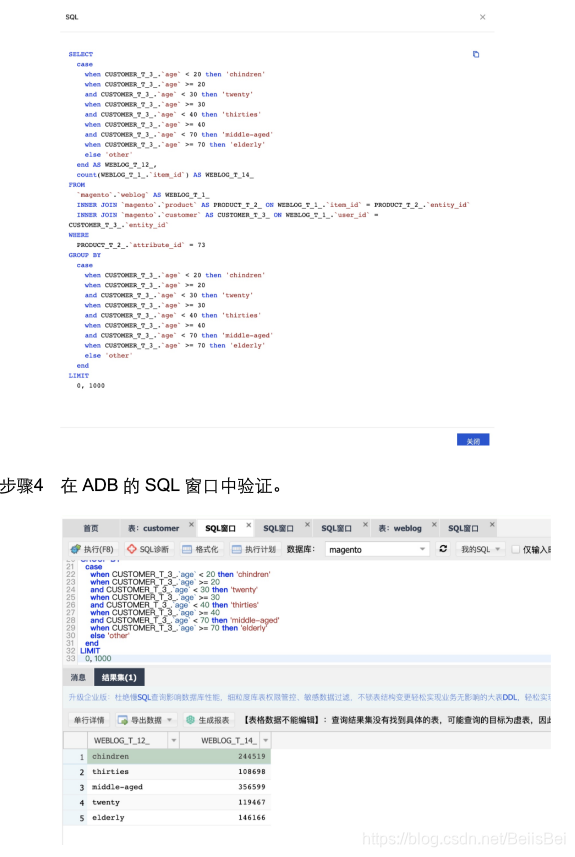
6.6.数据分析-用户年龄分布



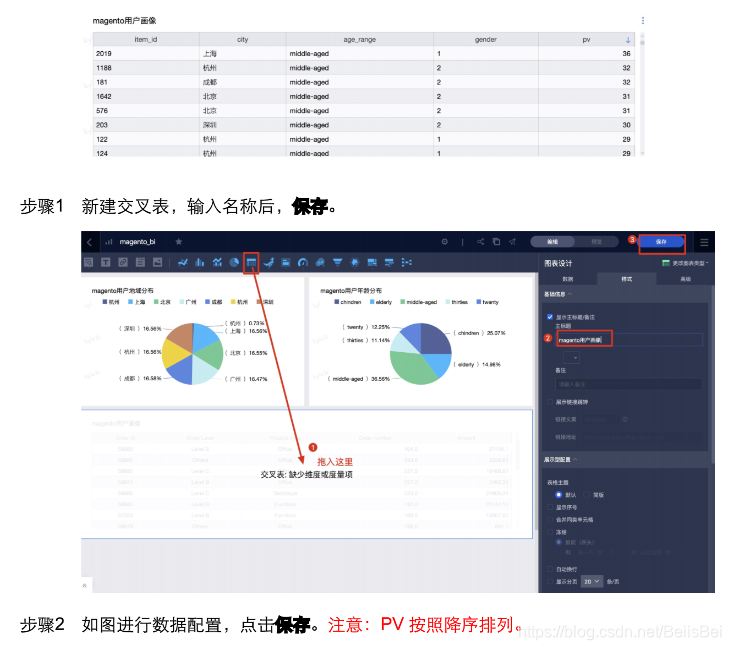
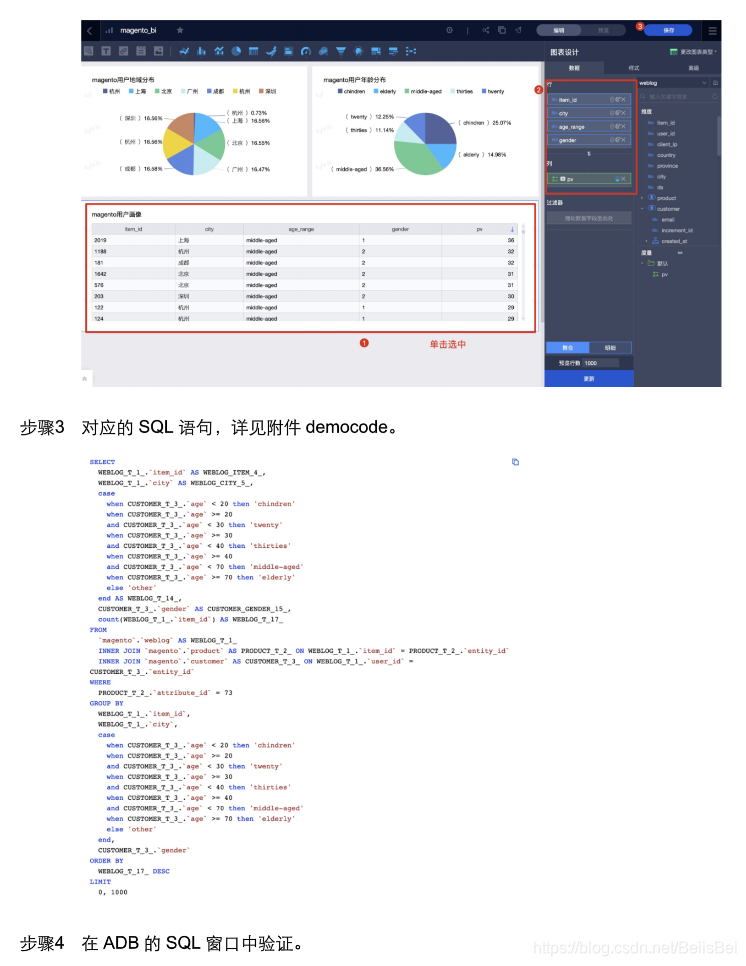
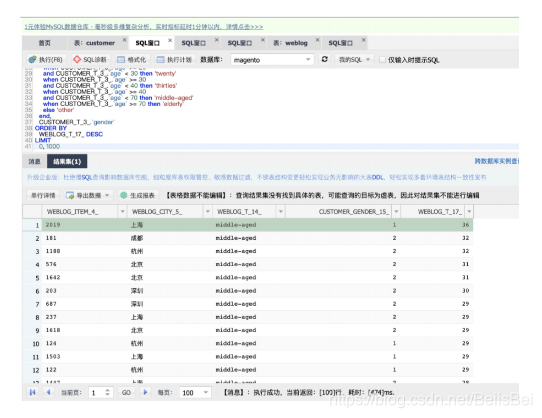
6.7.数据分析-用户画像



6.8.展示页面