先附上另一个易懂的文章:Vue入门之slot属性
在看官网对slot的解释中,出现次数最多的是“插槽”,如果想象成物体,也就是说slot是一个可以插入的槽口,比如插座的插孔。那么slot的作用是什么呢?
先来看下面的例子
//slot组件
<template> <div class="slots"> slot的用法 <SlotChild> <div class="no-name">我是嵌在子组件内不具有属性名的标签</div> </SlotChild> </div> </template> <script> import SlotChild from 'component/slotChild' export default { name: 'slots', components:{ SlotChild }, data () { return { } } } </script>
//slot的子组件
<template> <div class="slot-child"> 我是slot的子组件 </div> </template> <script> export default { name: 'slotChild', data () { return { } } } </script>
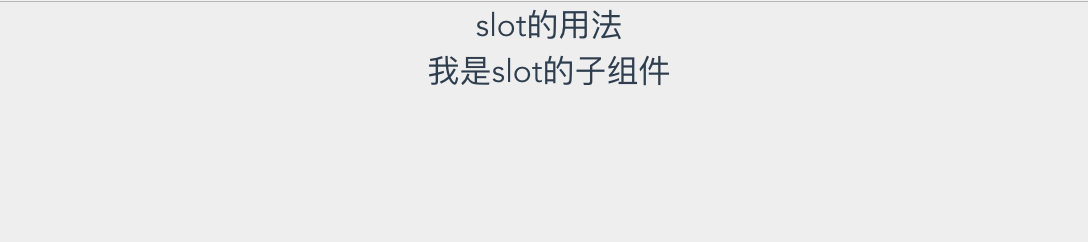
页面渲染效果

通过上面的内容可以知道,在slot组件中引入了slot的子组件,而且又在子组件标签内添加了新的标签内容,但页面上并没有将子组件标签内的标签内容显示出来,
所以说在不使用slot的情况下,在子组件标签内添加Dom是无效的
现在来修改slot的子组件
<template> <div class="slot-child">
//在子组件中添加slot标签,则父组件中放在子组件中的内容,会被插到这个slot标签位置 <slot></slot> 我是slot的子组件 </div> </template> <script> export default { name: 'slotChild', data () { return { } } } </script>
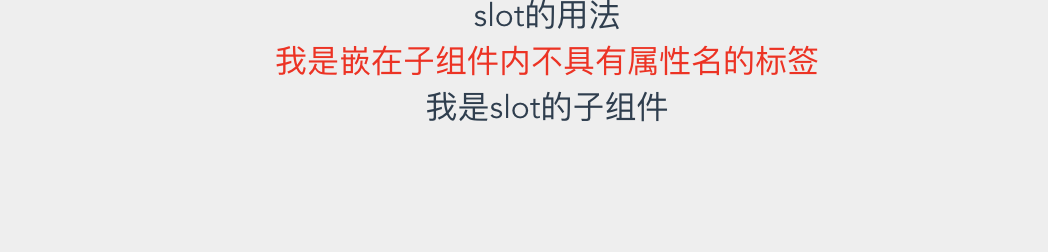
页面效果图

由此可见,使用slot后可以在子组件内显示插入的新标签
在看官网对slot的解释中,出现次数最多的是“插槽”,如果想象成物体,也就是说slot是一个可以插入的槽口,比如插座的插孔。那么slot的作用是什么呢?
先来看下面的例子
//slot组件
<template> <div class="slots"> slot的用法 <SlotChild> <div class="no-name">我是嵌在子组件内不具有属性名的标签</div> </SlotChild> </div> </template> <script> import SlotChild from 'component/slotChild' export default { name: 'slots', components:{ SlotChild }, data () { return { } } } </script>
//slot的子组件
<template> <div class="slot-child"> 我是slot的子组件 </div> </template> <script> export default { name: 'slotChild', data () { return { } } } </script>
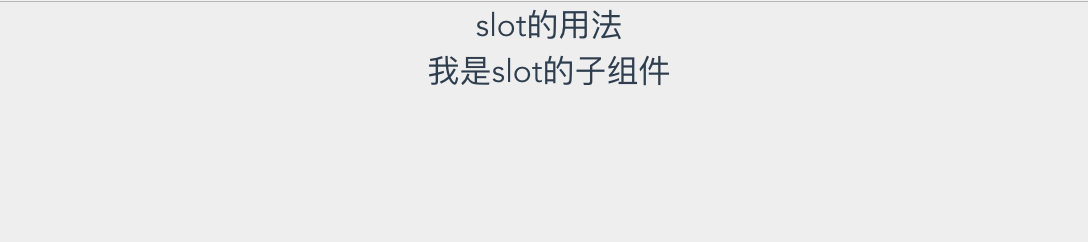
页面渲染效果

通过上面的内容可以知道,在slot组件中引入了slot的子组件,而且又在子组件标签内添加了新的标签内容,但页面上并没有将子组件标签内的标签内容显示出来,
所以说在不使用slot的情况下,在子组件标签内添加Dom是无效的
现在来修改slot的子组件
<template> <div class="slot-child">
//在子组件中添加slot标签,则父组件中放在子组件中的内容,会被插到这个slot标签位置 <slot></slot> 我是slot的子组件 </div> </template> <script> export default { name: 'slotChild', data () { return { } } } </script>
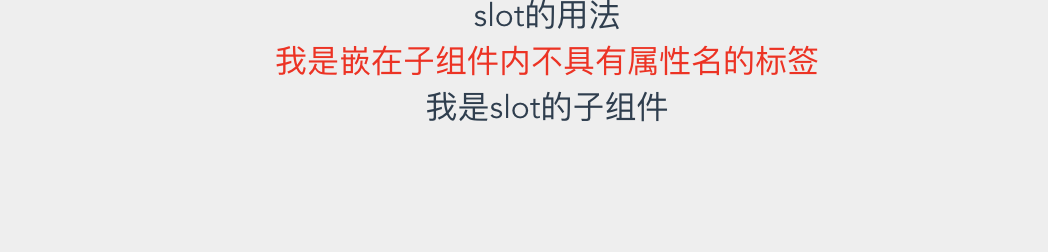
页面效果图

由此可见,使用slot后可以在子组件内显示插入的新标签
