欢迎加入QQ学习交流群,与我们一起学习,一起进步吧!
群号:225361733
可以QQ扫一扫加入群聊哦!

作者学HTML啦!
哈喽大家好,我是啥都学的智障小豆,前段时间有个朋友在网上装B,它发的评论是一个彩字和一个超链接字,看上去很NB,他告诉我他是用html标记语言做的,所以我就学了HTML……

学了这个,你可以在评论区ZB了……啊嘎嘎嘎嘎嘎嘎嘎嘎嘎嘎嘎……

今天就来教大家怎么实现这一操作
我们首先需要知道怎么制作一个按钮
代码如下:
<input type="button" value="文字">
就像这样:

输出的效果:

可是无论我们怎么点它,都没有效果,因为我们没有加超链接
我们知道,超链接的代码是这样的:
<a href=网址>文字</a>
例子:
<a href=http://www.baidu.com>百度</a>
我们把它存为一个文件,扩展名.html
双击文件

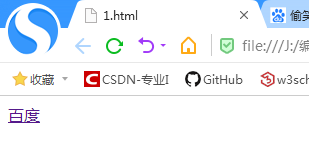
点一下“百度”,跳转到了百度网,成功!
接下来我们结合一下,代码如下
<a href=网址><input type="button" value="文字"></a>
例子:
<a href=http://www.baidu.com><input type="button" value="点我查看百度"></a>
我们再把它存为.html文件

双击打开

点击按钮是可以打开百度的呦!