1、添加用户列表控制器,用于用户列表显示,登录,增删改查,邮件发送,下载
public userlistController(MainDbContext _db, ILogger<operatorlog> _logger, IOptions<email> sendMail) {
db = _db;
logger = _logger;
_sendMail = sendMail.Value;
}
private readonly MainDbContext db;//数据操作
private readonly ILogger<operatorlog> logger;//日志记录
private email _sendMail { get; set; }//获取AppSetting里面配置的邮件发送
新建用户登录页面
public IActionResult userlogin() {
return View();
}
View:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<link href="~/easyui/css/easyui.css" rel="stylesheet" />
<link href="~/easyui/css/icon.css" rel="stylesheet" />
<link href="~/easyui/css/demo.css" rel="stylesheet" />
<script src="~/easyui/js/jquery.min.js"></script>
<title>用户登录页面</title>
</head>
<body style="background-color:#808080;padding:420px 700px;">
<div class="easyui-panel" title="用户登录" style="width:100%;max-width:700px;padding:30px 20px;">
<form id="custom-login" method="post">
<div style="margin-bottom:20px">
<input class="easyui-textbox" name="username" style="width:100%" data-options="label:'用户名:',required:true">
</div>
<div style="margin-bottom:20px">
<input class="easyui-textbox" type="password" name="password" style="width:100%" data-options="label:'密码:',required:true">
</div>
</form>
<div style="text-align:center;padding:5px 0">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="submitForm()" style="width:80px">登录</a>
</div>
</div>
<script>
function submitForm() {
var u = $('username').val();
var p = $('password').val();
$('#custom-login').form('submit', {
url: '/userlist/loginIn?username=' + u + "&password=" + p,
onSubmit: function () {
return $(this).form('validate');
},
success: function (result) {
if (result == "OK") {
$.messager.show({
title: '登录成功',
msg: '登录即将跳转',
showType: '登录'
});
window.location.href = "/Home/Index";
} else {
$.messager.show({
title: '登录失败',
msg: '请检查用户名或密码',
showType: '登录'
});
}
}
});
}
</script>
<script src="~/easyui/js/jquery.easyui.min.js"></script>
</body>
</html>
控制器对登录前的处理
public ContentResult loginIn(string username, string password) {
var u = db.hr_user.Where(x => x.Username == username && x.Password == password).FirstOrDefault();
if ( u != null ) {
CurrentUsers.UserId = u.Id;
CurrentUsers.UserName = u.Username;
db.Add(getbase());
db.SaveChanges();
return Content("OK");
}
else {
return Content("NO");
}
}
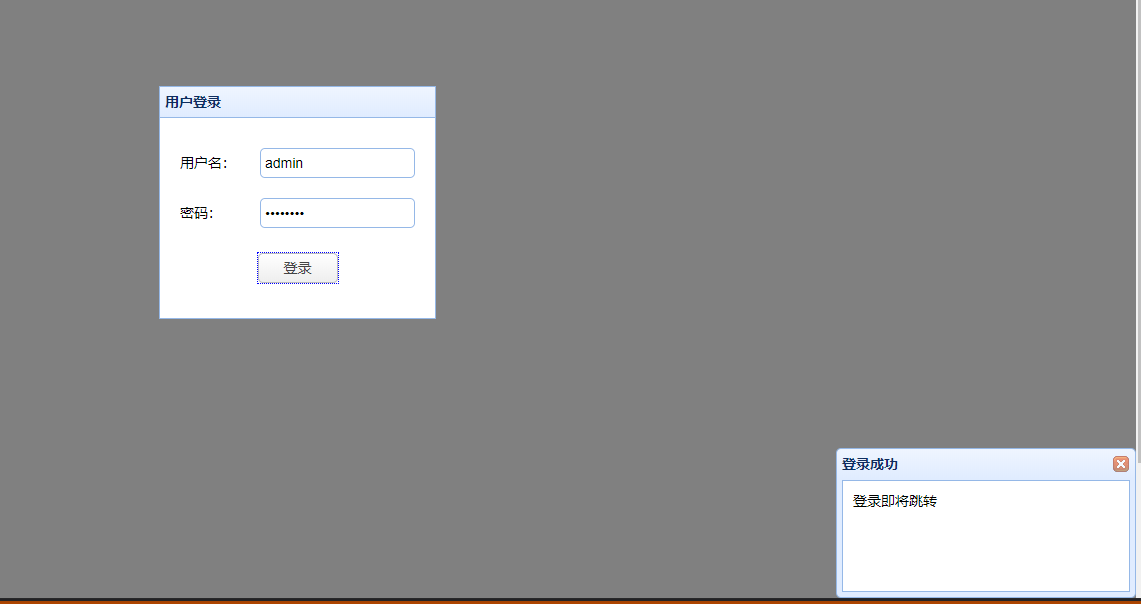
如图效果