上一篇 Vue学习7-MinUI组件的介绍与把项目托管到码云上
下一篇 Vue学习9-项目实战二:完成九宫格、组件切换、新闻列表、时间过滤器、评论功能
一、安装Mint UI
# Vue 2.0
npm install mint-ui -S
在main.js中引入
// 引入全部组件
import Vue from 'vue';
import Mint from 'mint-ui'; Vue.use(Mint);
// 按需引入部分组件
import { Cell, Checklist } from 'mint-ui';
Vue.component(Cell.name, Cell);
Vue.component(Checklist.name, Checklist);
二、项目header区域
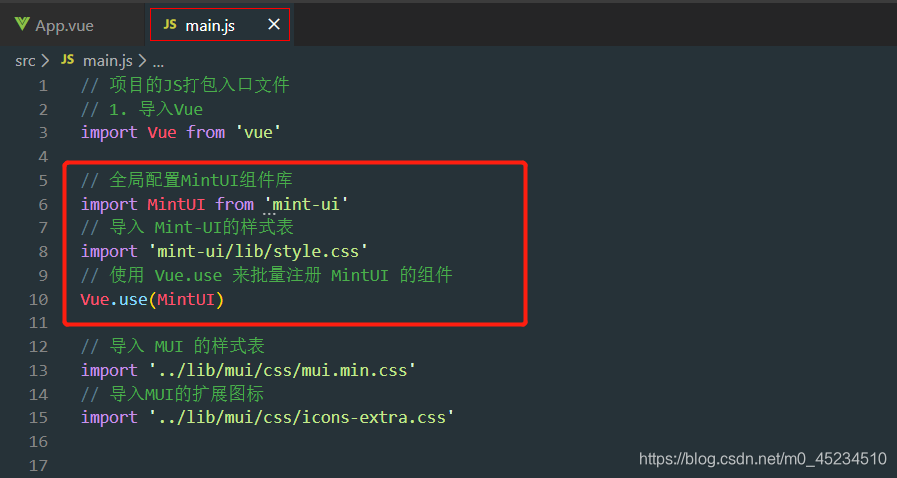
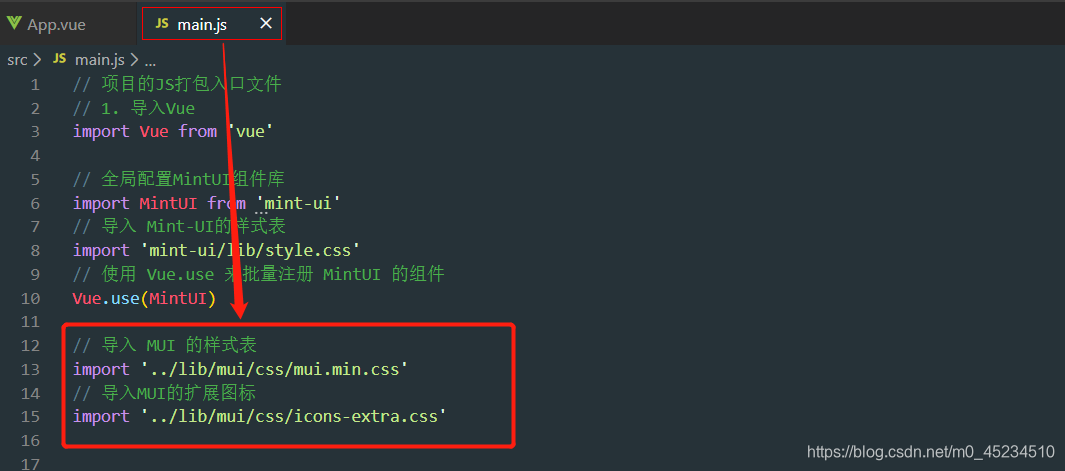
1、导入MinUI

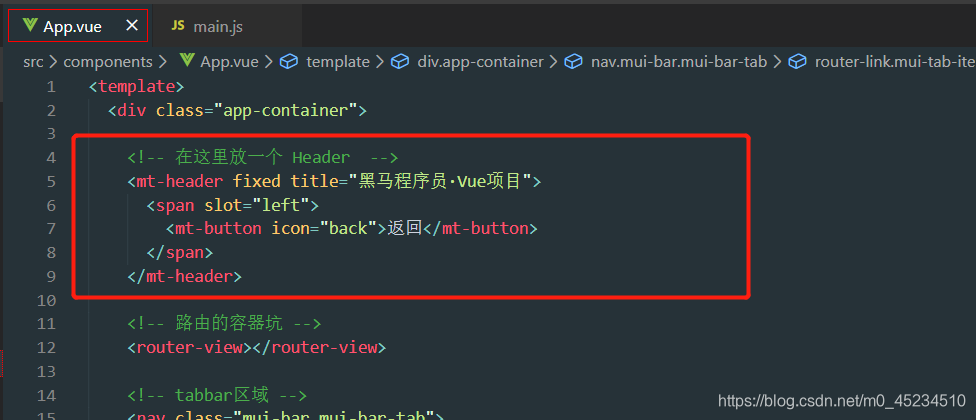
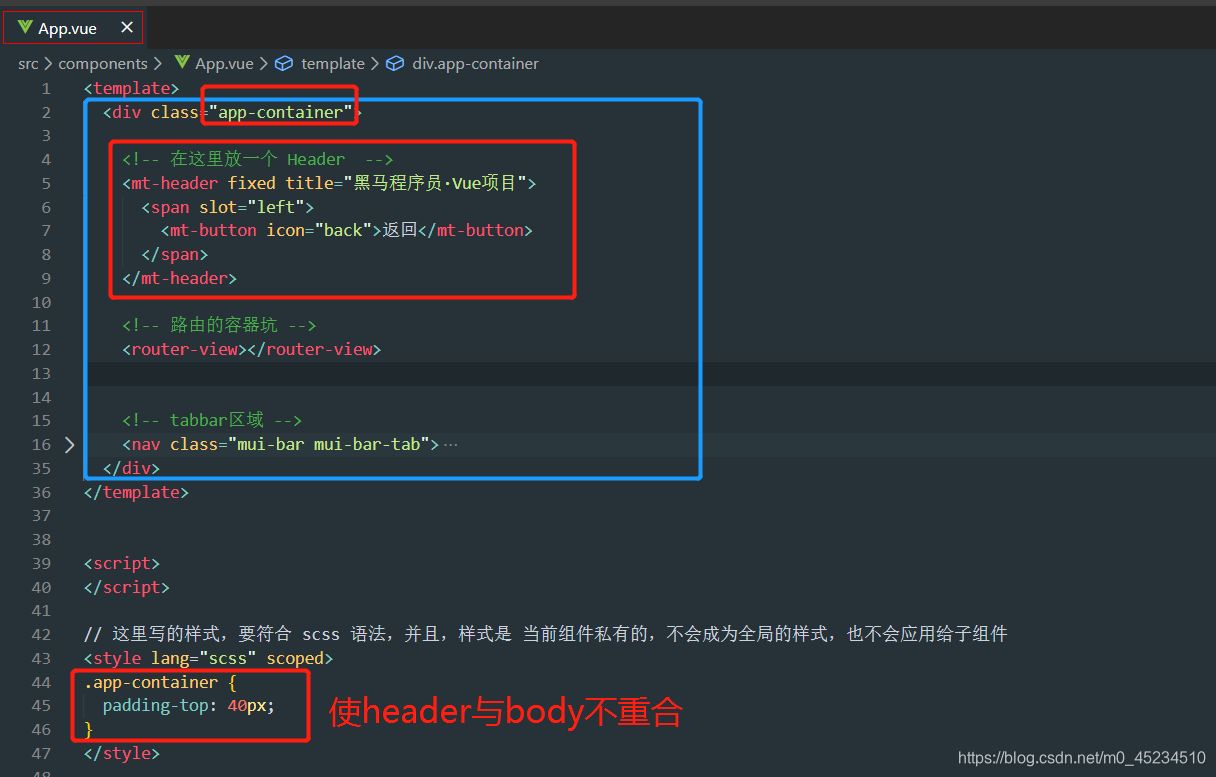
2、在组件中使用

3、调整页面

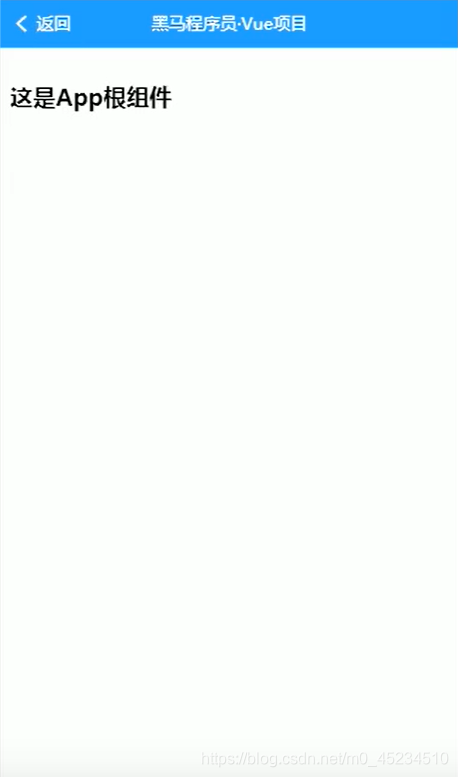
4、效果

三、项目tabbar区域
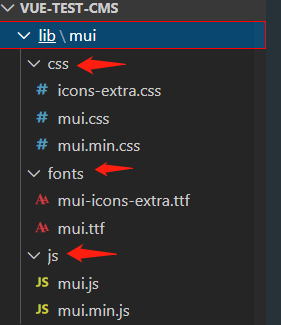
准备资源

1、导入MUI样式

扫描二维码关注公众号,回复:
11263395 查看本文章


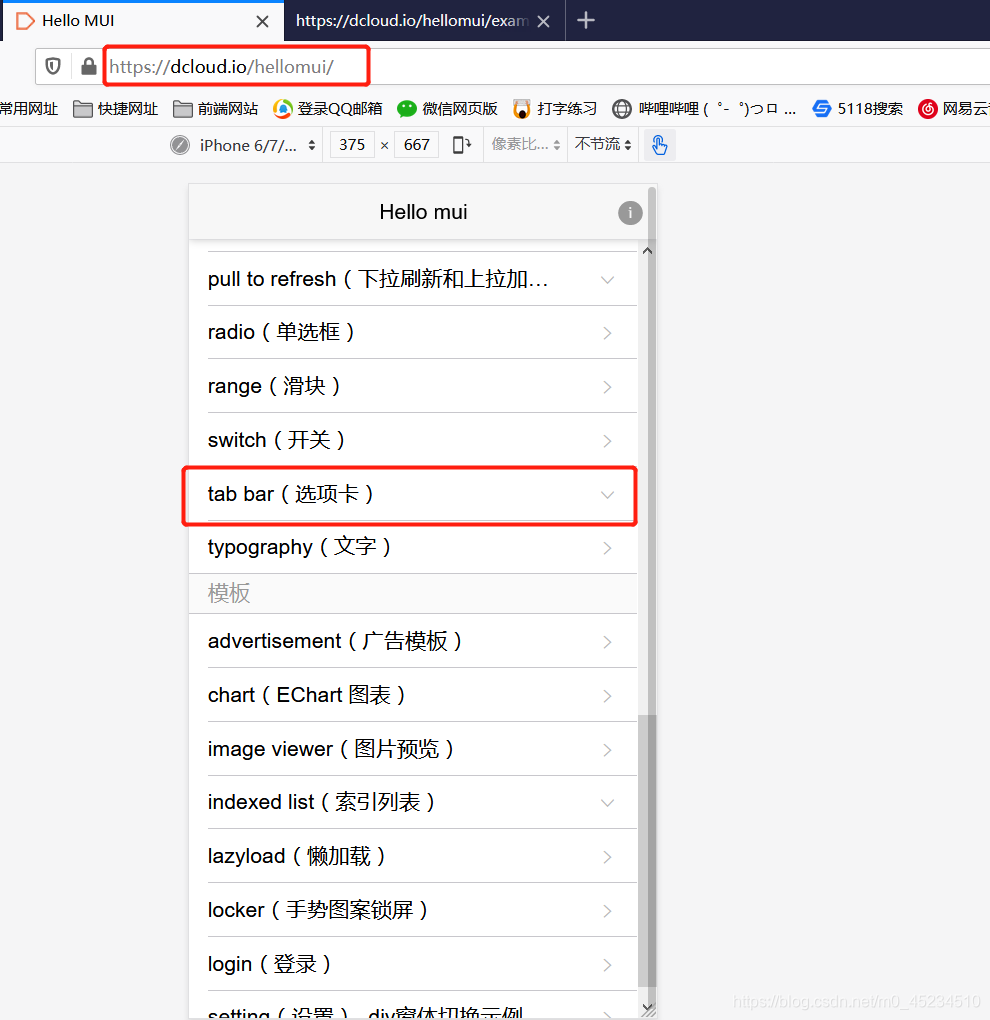
2、去hello MUI找样式
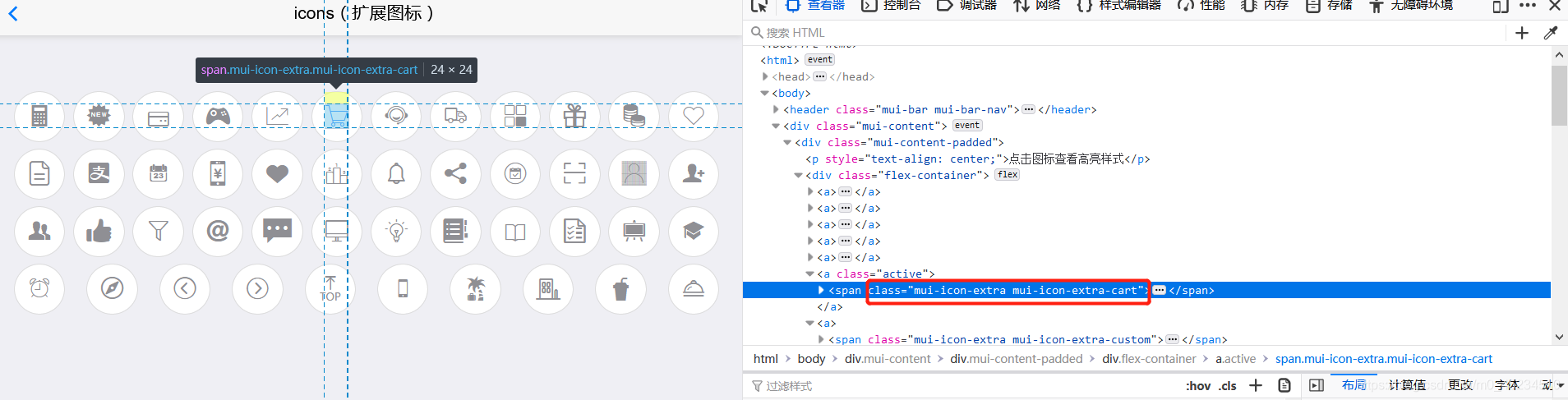
3、找到想要的样式->右键 查看源代码
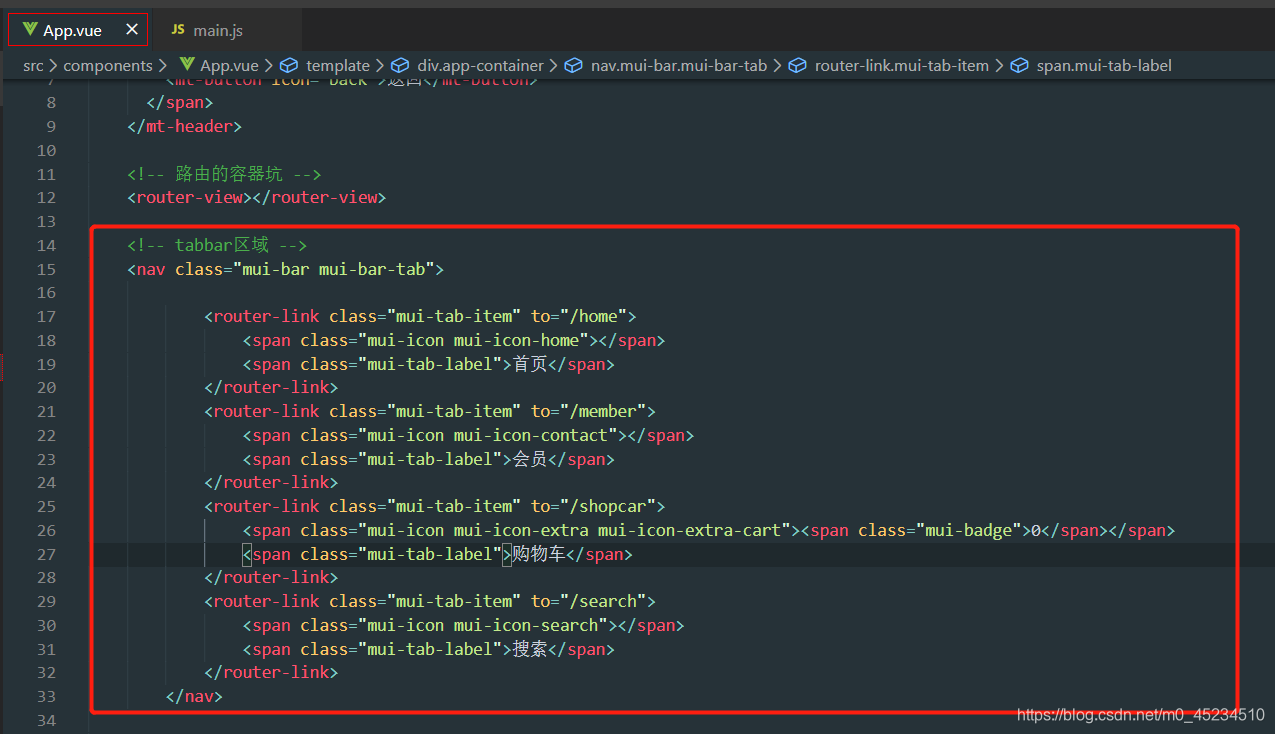
4、复制到XX.vue组件使用

5、图标样式

四、路由组件切换
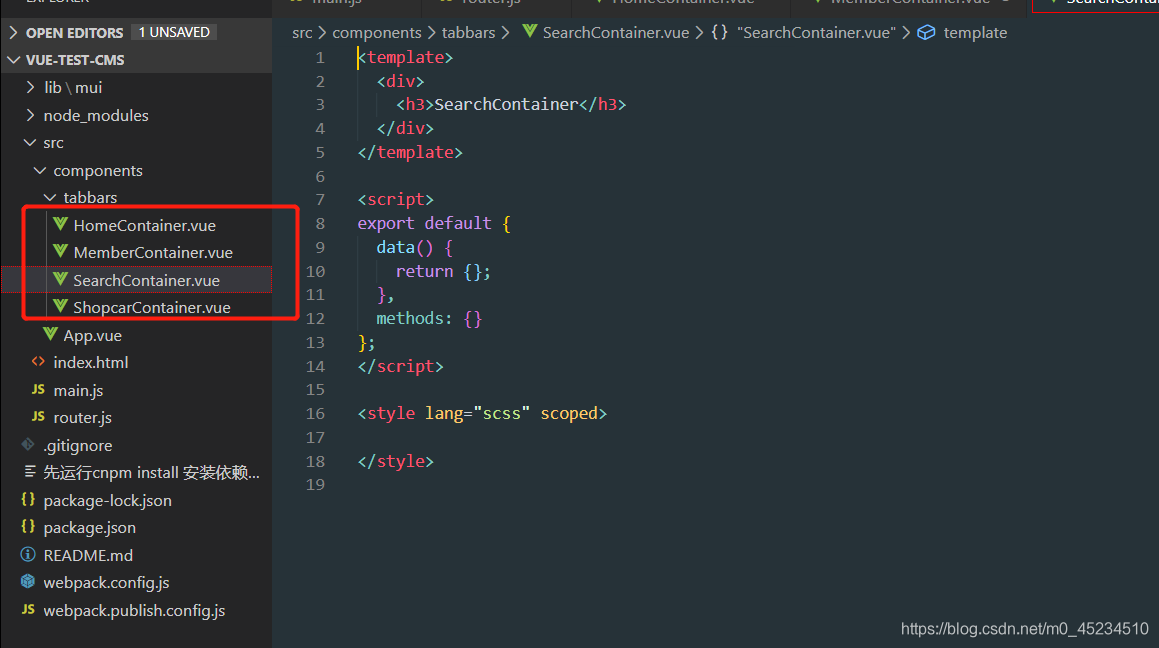
1、新建组件

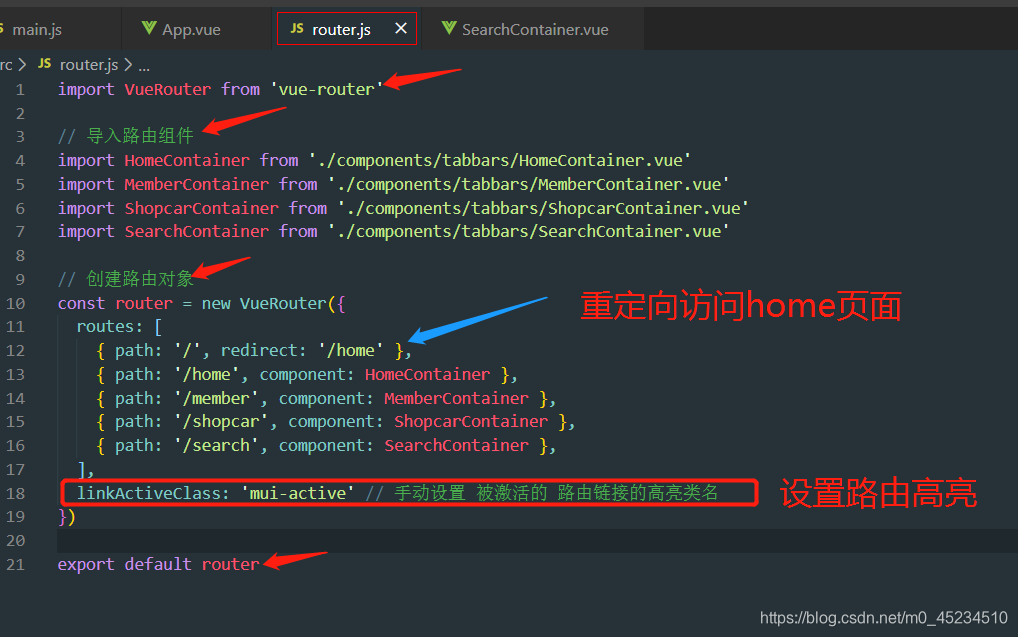
2、设置路由

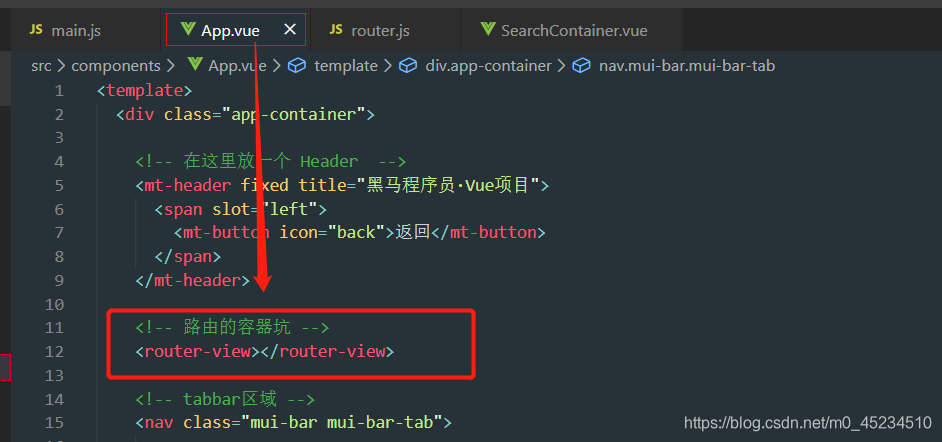
3、路由的容器

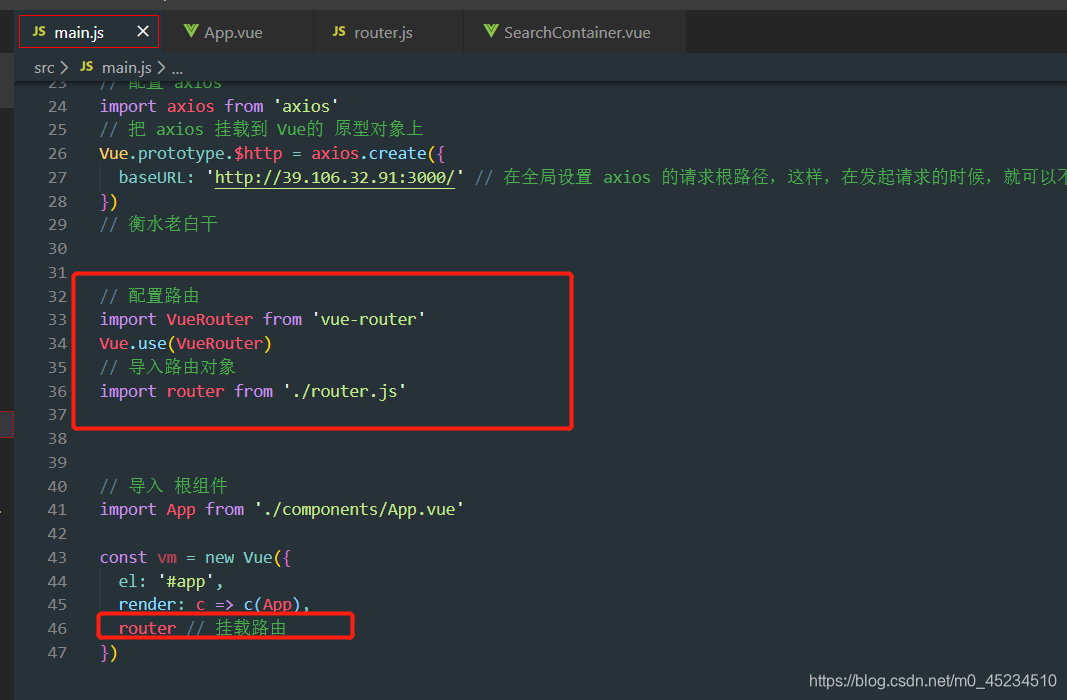
4、配置路由

5、效果展示

五、首页轮播图
1、去MinUI找轮播图(swipe)
http://mint-ui.github.io/docs/#/en2/swipe
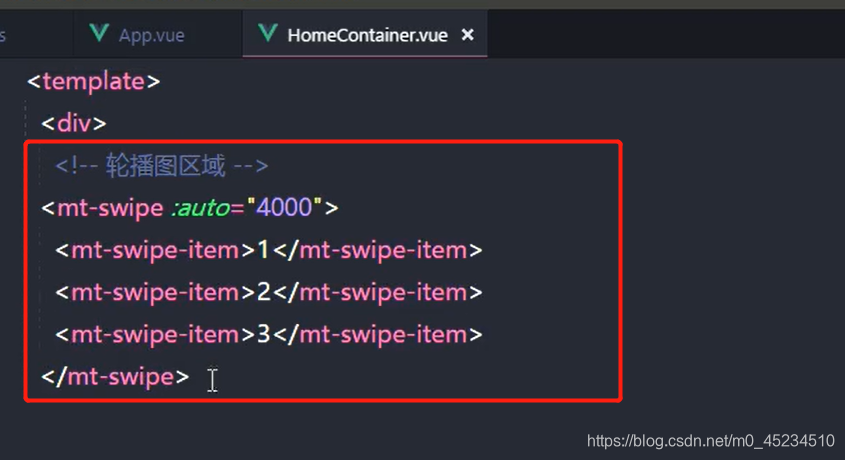
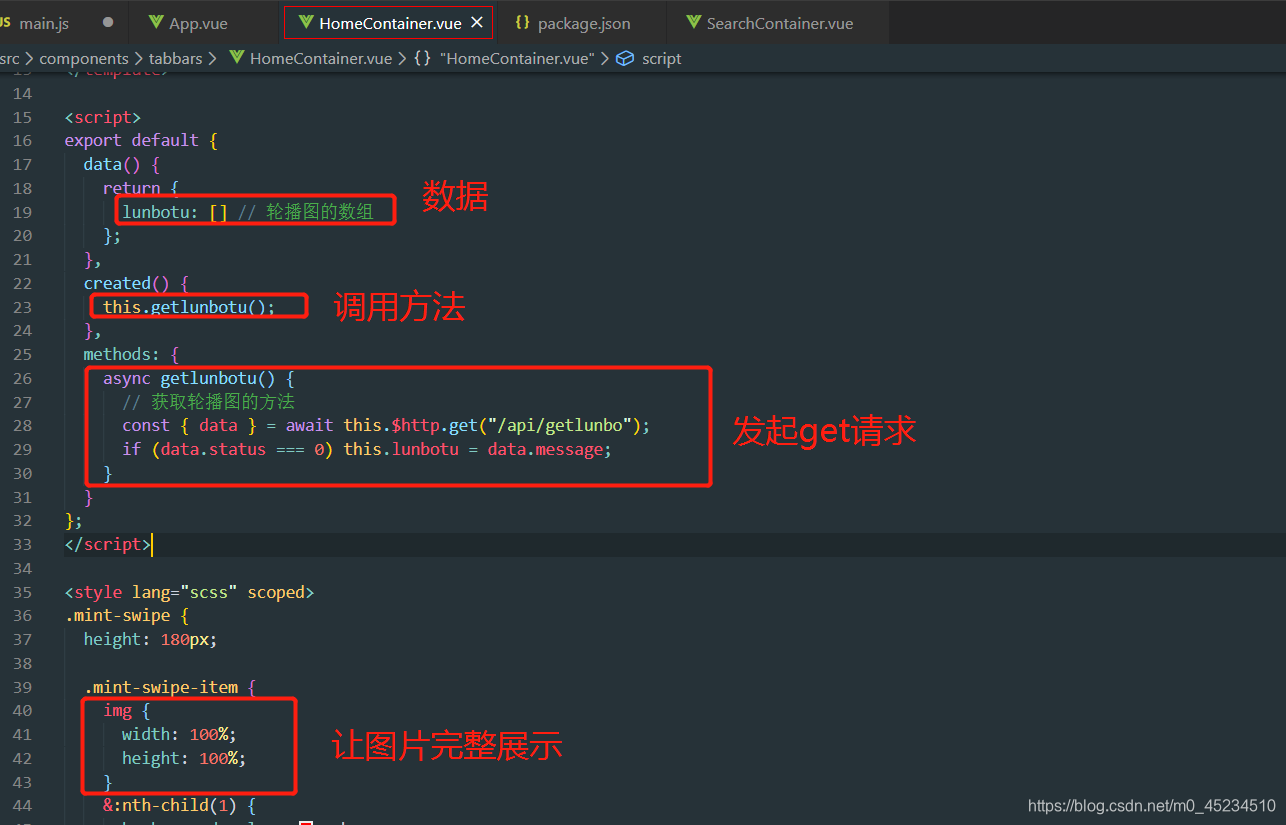
2、放入vue组件

3、设置样式

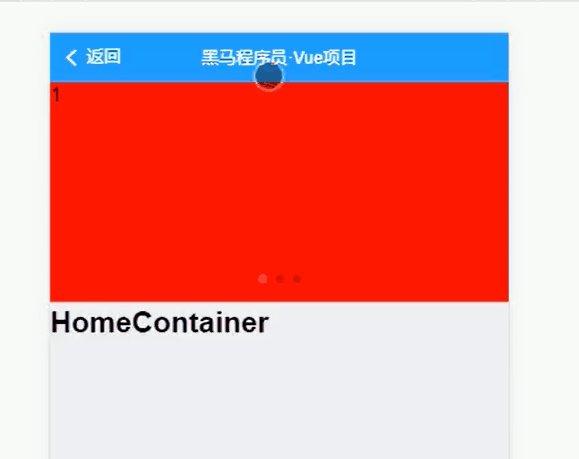
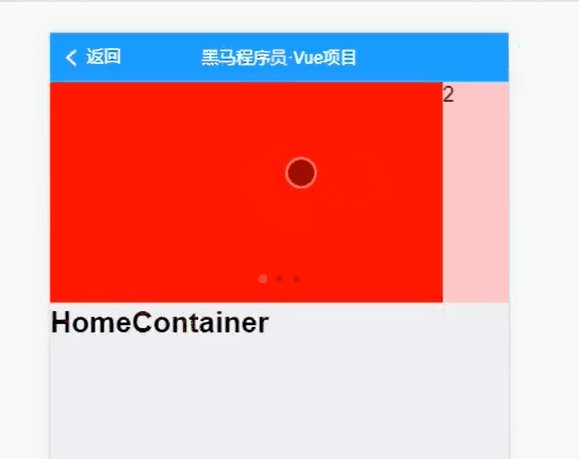
4、效果展示

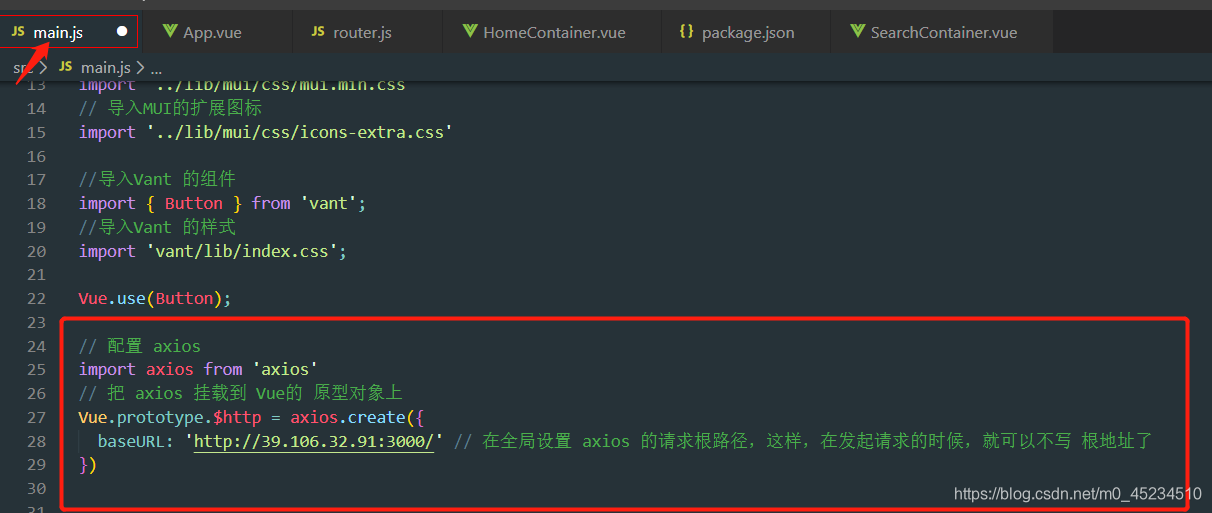
六、axios获取轮播图数据
1、安装axios:npm i axios -S
2、配置axios

3、发起请求

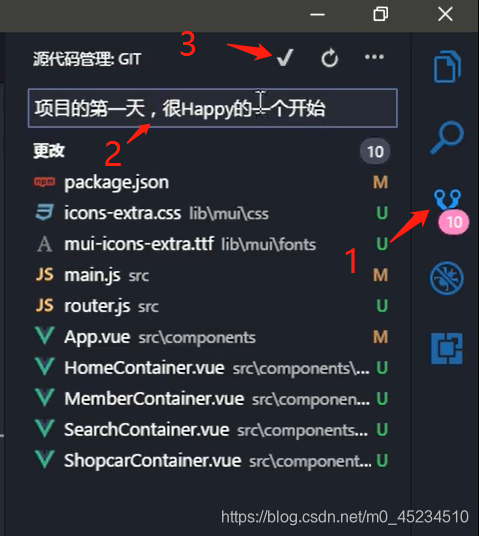
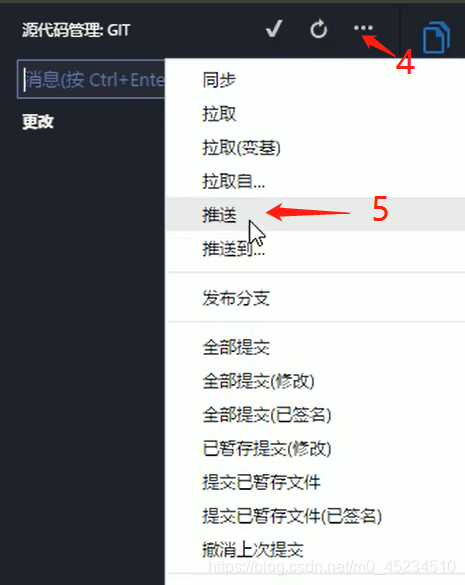
七、提交到码云上


上一篇 Vue学习7-MinUI组件的介绍与把项目托管到码云上
下一篇 Vue学习9-项目实战二:完成九宫格、组件切换、新闻列表、时间过滤器、评论功能