桌面端轮播组件

配置

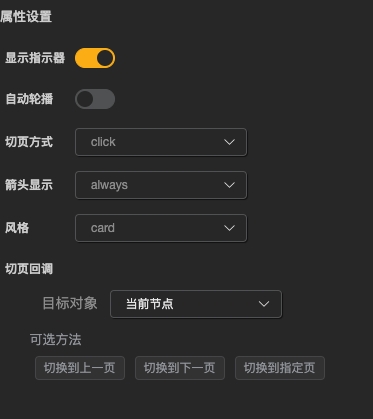
显示指示器
切换是否显示轮播器下方的指示器
自动轮播
切换是否自动轮播
切页方式
切换通过指示器切页的方式,有点击和悬浮可选
箭头显示
切换轮播器左右的箭头的显示方式,有始终显示、始终不显示、鼠标进入即显示
风格
轮播器的展示风格,有卡片式和普通可选
切页回调
设置页面切换时的回调方法
千万不要选择“切换到上一页”或者“切换到下一页”,否则会造成死循环,浏览器不响应,千万不要尝试!!!
子组件
推荐使用“空容器”组件作为直接子组件,每一个直接子组件作为一个轮播页展示。
在组件树中点击上述子组件可以切换到相应轮播页
方法
本组件暴露出三个方法,可供其他组件或脚本调用。
“切换到上一页”
代码调用 $vm.prev()
“切换到下一页”
代码调用 $vm.next()
“切换到指定页”
代码调用 $vm.setActiveItem(index)