- 本文简单使用视图容器movable-area和movable-view实现了简单的拖拽功能。
- 参考文档:
movable-area
movable-view
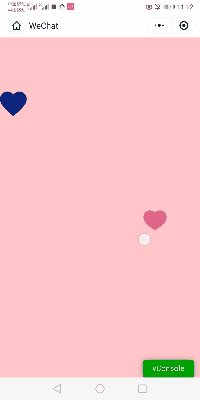
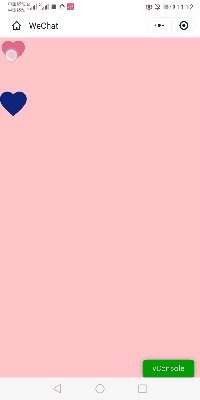
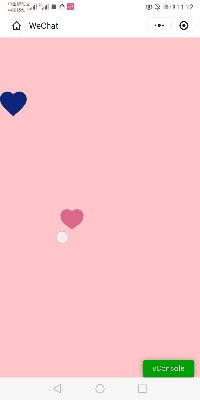
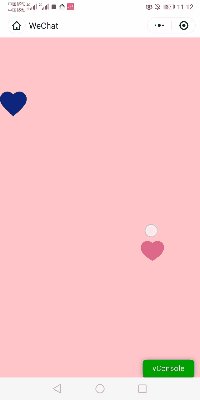
实现效果:

代码:
- wxml
<movable-area class="movable-area">
<!-- 可以任意拖拽 -->
<movable-view class="movable-view"
direction="all"
scale="true">
<image class="movable-img" src="/images/aixin-red.png" bindtap="onRed"></image>
</movable-view>
<!-- 只能垂直拖拽 -->
<movable-view class="movable-view aixin-blue"
direction="vertical"
scale="true">
<image class="movable-img" src="/images/aixin-blue.png" bindtap="onBlue"></image>
</movable-view>
</movable-area>
- wxss
page{
height: 100%;
}
.movable-area{
height:100%;
width: 100%;
background: pink;
}
.movable-view{
width: 100rpx;
height: 100rpx;
}
.aixin-blue{
margin-top:200rpx;
}
.movable-img{
width: 100rpx;
height: 100rpx;
}
- javascript
Page({
data: {
},
//点击红色爱心响应事件
onRed(){
wx.showToast({
title: '点击了红色爱心',
icon:"none"
})
},
//点击蓝色爱心响应事件
onBlue() {
wx.showToast({
title: '点击了蓝色爱心',
icon: "none"
})
},
})