(1)在项目的package.json文件中,eslintConfig 配置项中的“rules”中新增一条配置项
参考:这里是超链接https://blog.csdn.net/weixin_37861326/article/details/103345080
结果:我的package.json中没有eslintConfig…把代码写进去还是报错
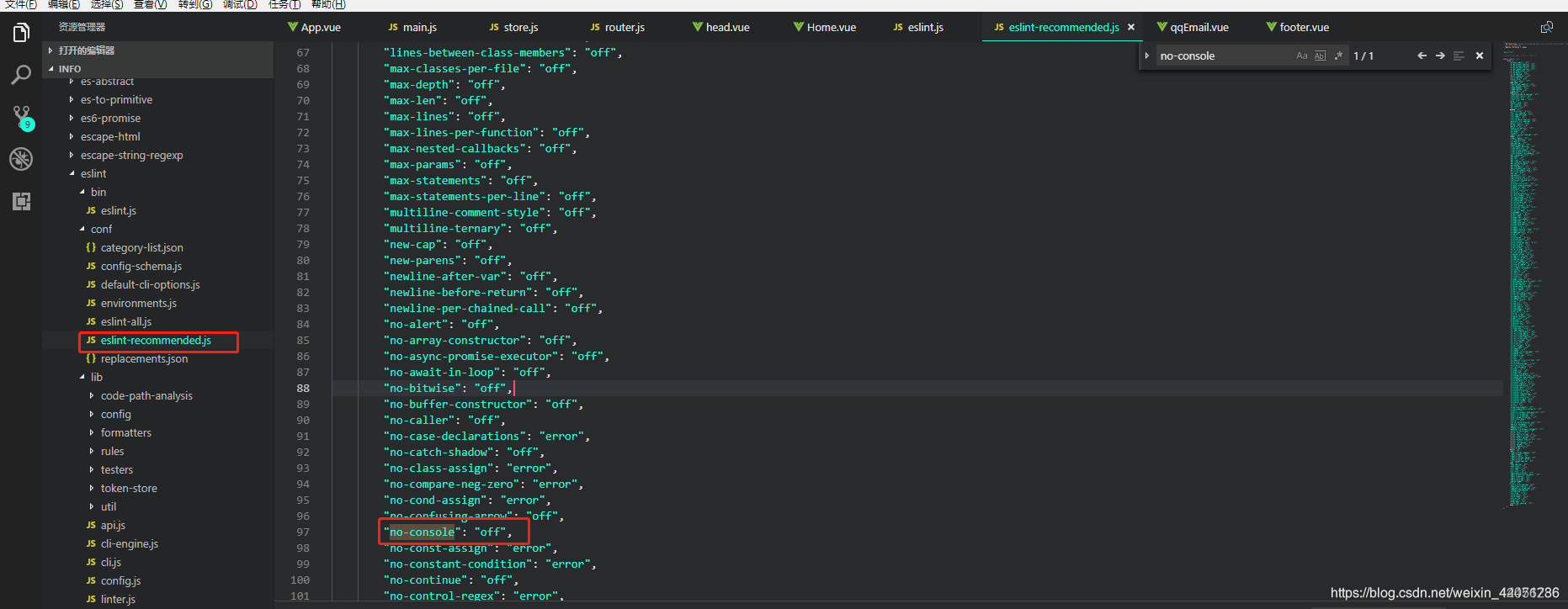
(2)打开项目根目录找到:\node_modules\eslint\lib\built-in-rules-index.js 然后搜索 no-console 将这段代码后面的 require("./rules/no-console"), 直接修改为:“off”
参考:这里是超链接
https://blog.csdn.net/qq_40101922/article/details/100973108
结果:在\node_modules\eslint\lib中找了半天没有找到built-in-rules-index.js 这个文件
(3)“no-console”: “off”

参考:这里是超链接
https://blog.csdn.net/weixin_42476786/article/details/85132793
结果:改了,还是报错…
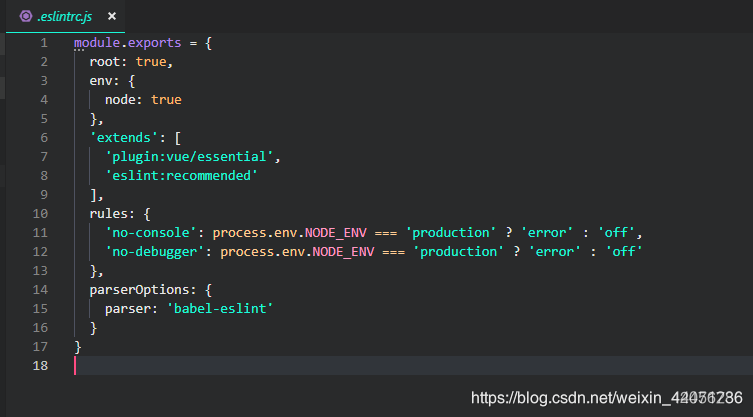
(4)建立一个js文件

参考:这里是超链接
https://blog.csdn.net/weixin_42476786/article/details/87254543
结果:我的程序里本来就有一个eslintrc.js,根本不能再建
另外,这个博主上说“ 当vue报这个错误的时候,还是可以运行的,但是看着难受,所以决定关掉它。”
但是我试了一下npm start发现在网站上报了404,如果把console那行代码删掉就不会报404,所以我的代码那里确实是错的。
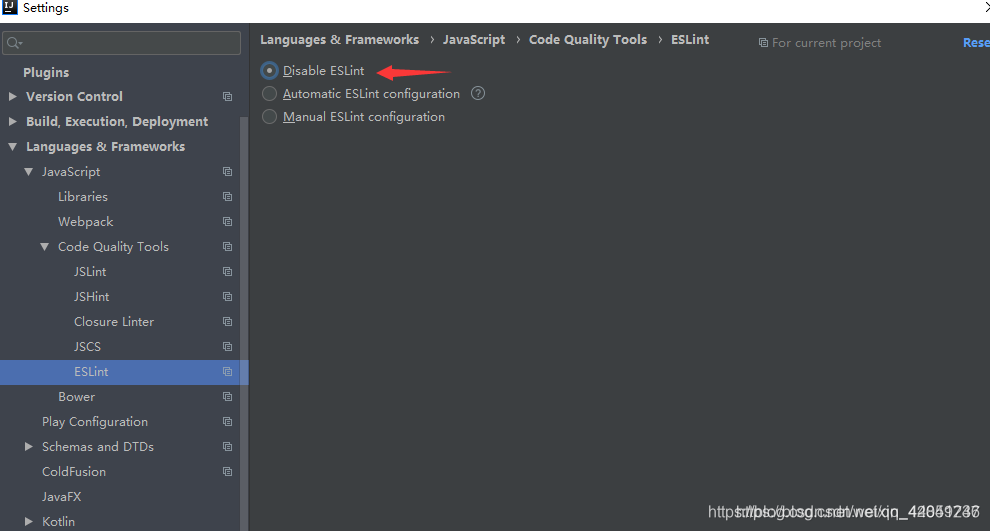
(5)修改设置,setting>languages>javascript>code Quality tools>Eslink>将默认勾选修改为Disable Eslink

参考:这里是超链接
https://blog.csdn.net/qq_42849747/article/details/101199062?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.nonecase&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.nonecase
结果:终!于!不!报!错!了!