1、问题描述:
其一、报错为:
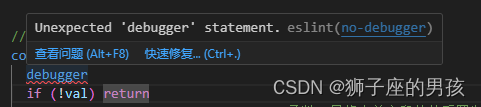
Unexpected 'debugger' statement.eslint(no-debugger)
中文为:
意外的“调试器”语句.eslint(无调试器)
其二、问题描述为:
在正常的 vue 项目中使用 debugger 的调试过程中,突然发现在页面出现 debugger 后,标红用法不正确,但项目运行后的页面调试没问题;
其三、标红页面显示为:

2、问题分析:
根据提示应该是 eslint 的问题,找到相应的位置给 rules 加相应的规则应该就能解决该问题;
3、问题解决:
其一、两种解决方式:
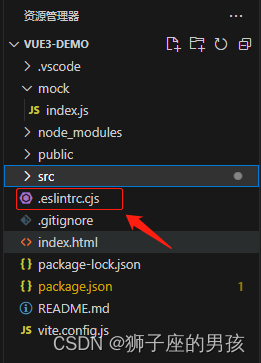
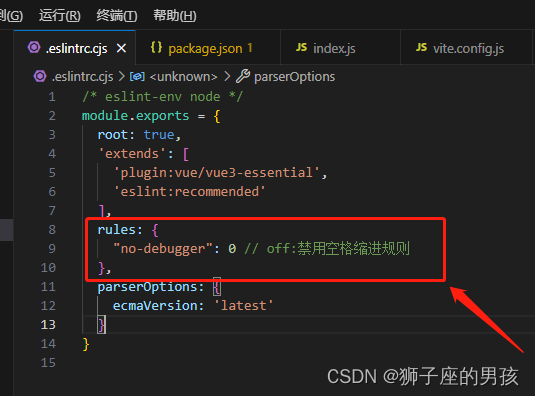
方式一、找到 .eslintrc.js 文件添加 rules 规则(亲测):
// 即:将 .eslintrc.js 中的 rules 规则的 no-debugger (规则名) 设置成 0 ;


// 代码为:
rules: {
"no-debugger": 0
},
方式二、找到 package.json 文件添加规则:
A、找到 package.json 文件;
B、找到 eslintConfig 配置参数;
C、在 eslintConfig 下的 rules 添加 “no-debugger”: “off”;
其二、ESLint - rules自定义规则配置方法:
A、配置语法:
// 配置参数
rules: {
"规则名1": [规则值, 规则配置],
"规则名2": [规则值, 规则配置]
}
B、规则值(决定了是否开启/关闭):
"off"或者0 //关闭规则
"warn"或者1 //在打开的规则作为警告(不影响退出代码)
"error"或者2 //把规则作为一个错误(退出代码触发时为1)
C、规则名(每个规则对应一个规则名,就像前言提到的空格缩进规则对应 indent 一样):
这里列出了规则名大全,分别是博主汇总与官网阐述:
官网(推荐):https://cn.eslint.org/docs/rules/
博主汇总:https://blog.csdn.net/weixin_44198965/article/details/99839604
D、案例展示:
// add your custom rules here
rules: {
"indent": ["off", 2] // off:禁用空格缩进规则
}
4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482