一、模板引擎
1、什么是模板引擎
官方解释:art-template 是一个简约、超快的模板引擎。它采用作用域预声明的技术来优化模板渲染速度,从而获得接近 JavaScript 极限的运行性能,并且同时支持 NodeJS 和浏览器。
art-template 不仅可以在浏览器使用,也可以在node中使用
模板引擎 art-template 官网
2、模板引擎安装
安装步骤:npm install art-template(该命令在哪执行就把包下载到哪里,默认会下载到node_modules目录中,不要改路径也不支持改)
下载的文件夹中node_modules\lib\template-web.js 是给浏览器使用的,在浏览器中引用
强调:模板引擎不关心字符串内容,只关心自己能认识的模板标记语法,例如{{}}
实例一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模板引擎不关心内容</title>
<script src="../node_modules/art-template/lib/template-web.js"></script>
</head>
<body>
<script type="text/template" id="tql">
hello,{{msg}}
</script>
<script>
var app = template("tql",{
msg:"node"
})
console.log(app);
</script>
</body>
</html>

实例二: 不会渲染出页面,全部解析为字符串输出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模板引擎不关心内容</title>
<script src="../node_modules/art-template/lib/template-web.js"></script>
</head>
<body>
<script type="text/template" id="tql">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模板引擎不关心内容</title>
</head>
<body>
<h1>{{msg}}</h1>
</body>
</html>
</script>
<script>
var app = template("tql",{
msg:"我是Node"
})
console.log(app);
</script>
</body>
</html>

二、Node中使用模板引擎
1、基本介绍
在node中使用art-template模板引擎,模板引擎最早就是诞生于 服务端领域 ,后来才发展到了前端
2、基本使用步骤
1、安装:npm install art-template
2、加载:使用 require() 在需要使用的文件模块中加载 art-template
3、使用:查文档使用模板引擎的 API
//使用require方法加载,参数中的art-template就是下载的包的名字(install 的名字)
var template = require('art-template');
// template.render('模板字符串',替换对象)
var result = template.render('hello {{name}}',{
name:'node'
})
console.log(result);

3、服务端渲染
(1)对于服务端渲染来说,客户端只请求了一次;对于客户端渲染来说,客户端请求了两次(整个页面需要刷新是服务端渲染)
(2)服务端渲染响应给给客户端的就是最后的结果,客户端不需要再做任何处理
(3)客户端渲染不利于 SEO 搜索引擎优化,服务端渲染目的是为了SEO 搜索引擎优化;服务端渲染是可以被爬虫抓取的,而客户端异步渲染是很难被爬虫抓取的;客户端异步渲染更快,可以局部刷新,用户体验更好
新手入门Node推荐先学习: 一篇文章让你轻松上手Node
00.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模板引擎不关心内容</title>
<script src="../node_modules/art-template/lib/template-web.js"></script>
</head>
<body>
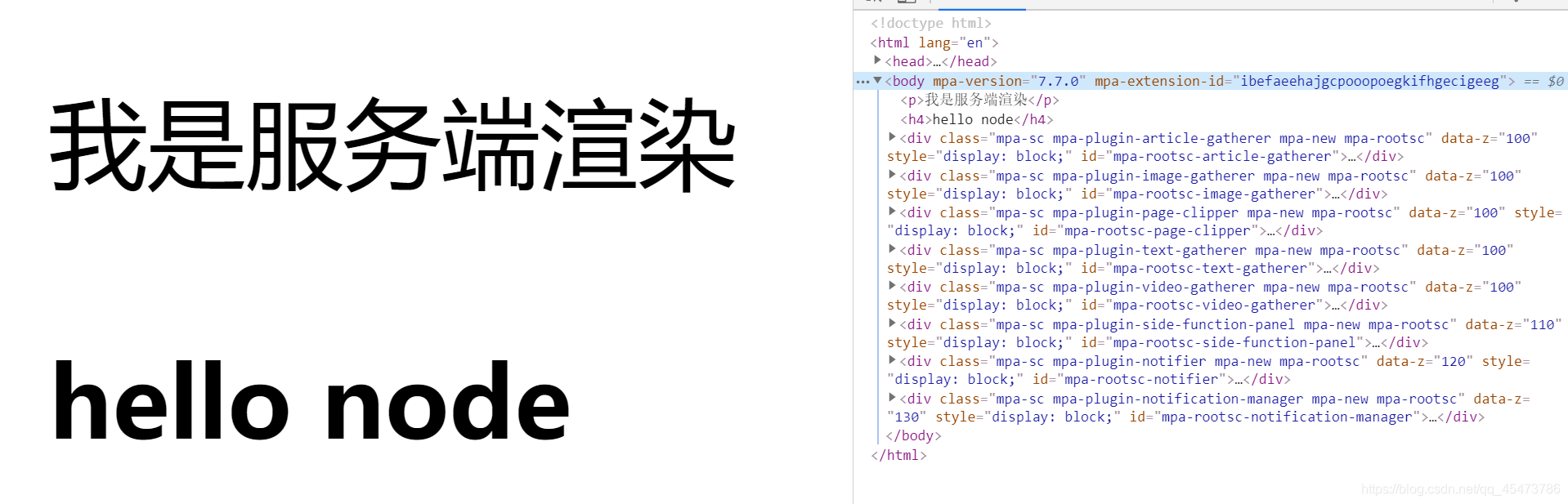
<p>我是服务端渲染</p>
<h4>hello {{msg}}</h4>
</body>
</html>
01.js:
//加载模块
var fs = require('fs');
var http = require('http');
var template = require('art-template');
//使用http.createServer() 方法创建一个Web服务器
var server = http.createServer();
//注册request请求事件设置回调处理函数
server.on('request',function(req,res) {
//读取文件
fs.readFile('./00.html',function(error,data) {
var data = data.toString();
if(error) {
//设置编码
res.setHeader('Content-Type','text/plain;charset=utf-8');
res.end('读取文件失败,请稍后重试');
}else {
//模板引擎
var result = template.render(data,{
msg:'node'
});
//渲染到页面
res.end(result);
}
});
});
//绑定端口号,启动服务器
server.listen('8080',function() {
console.log("服务器启动成功,请访问http://127.0.0.1:8080");
});