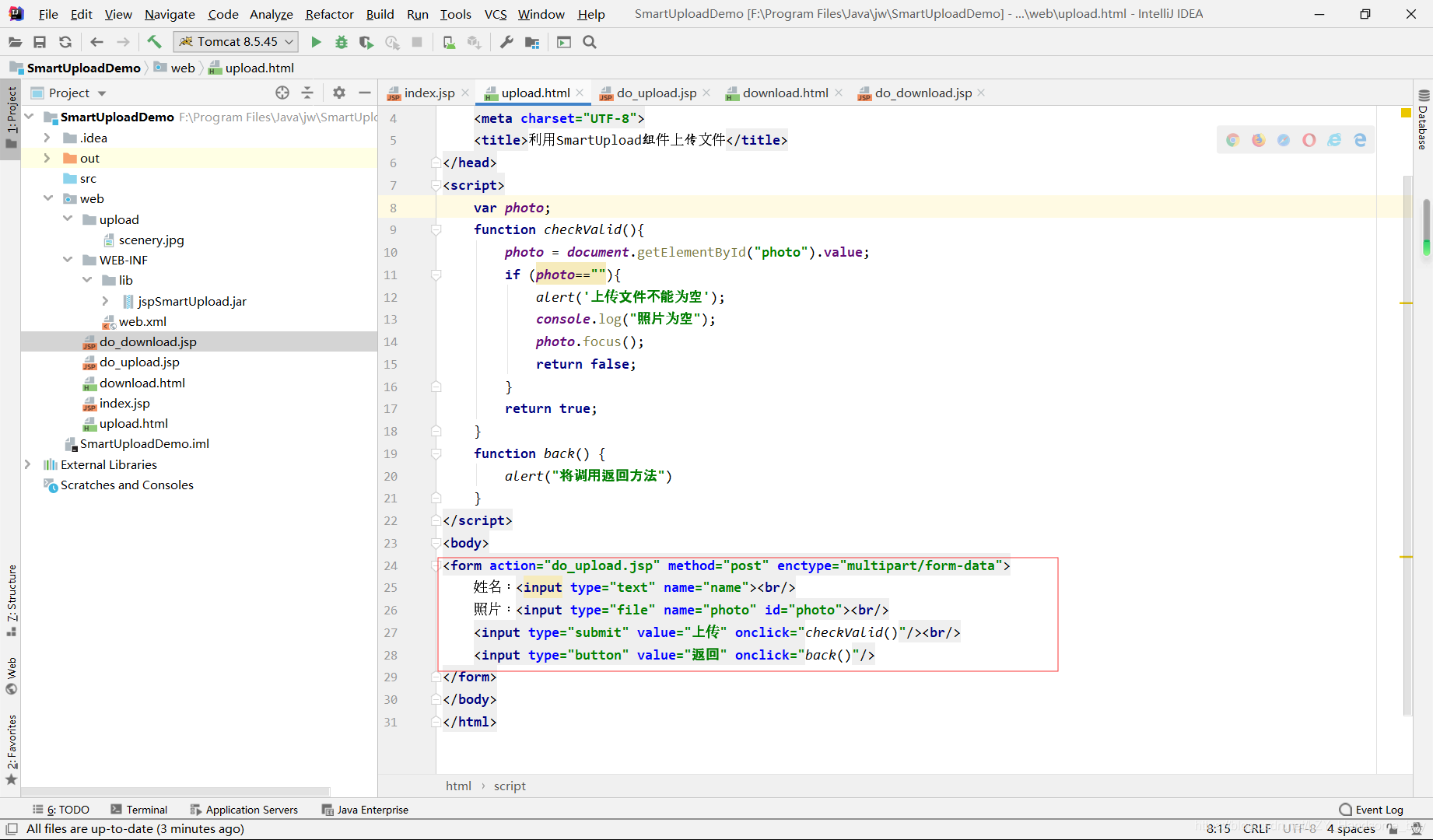
1、首先写了一个html页面,上传按钮类型设置为submit提交数据,并且绑定点击事件checkValid()方法

checkValid()方法是用js脚本语言编写的,此方法通过判断传输的内容是否为空,若为空提示弹窗:上传的文件不能为空
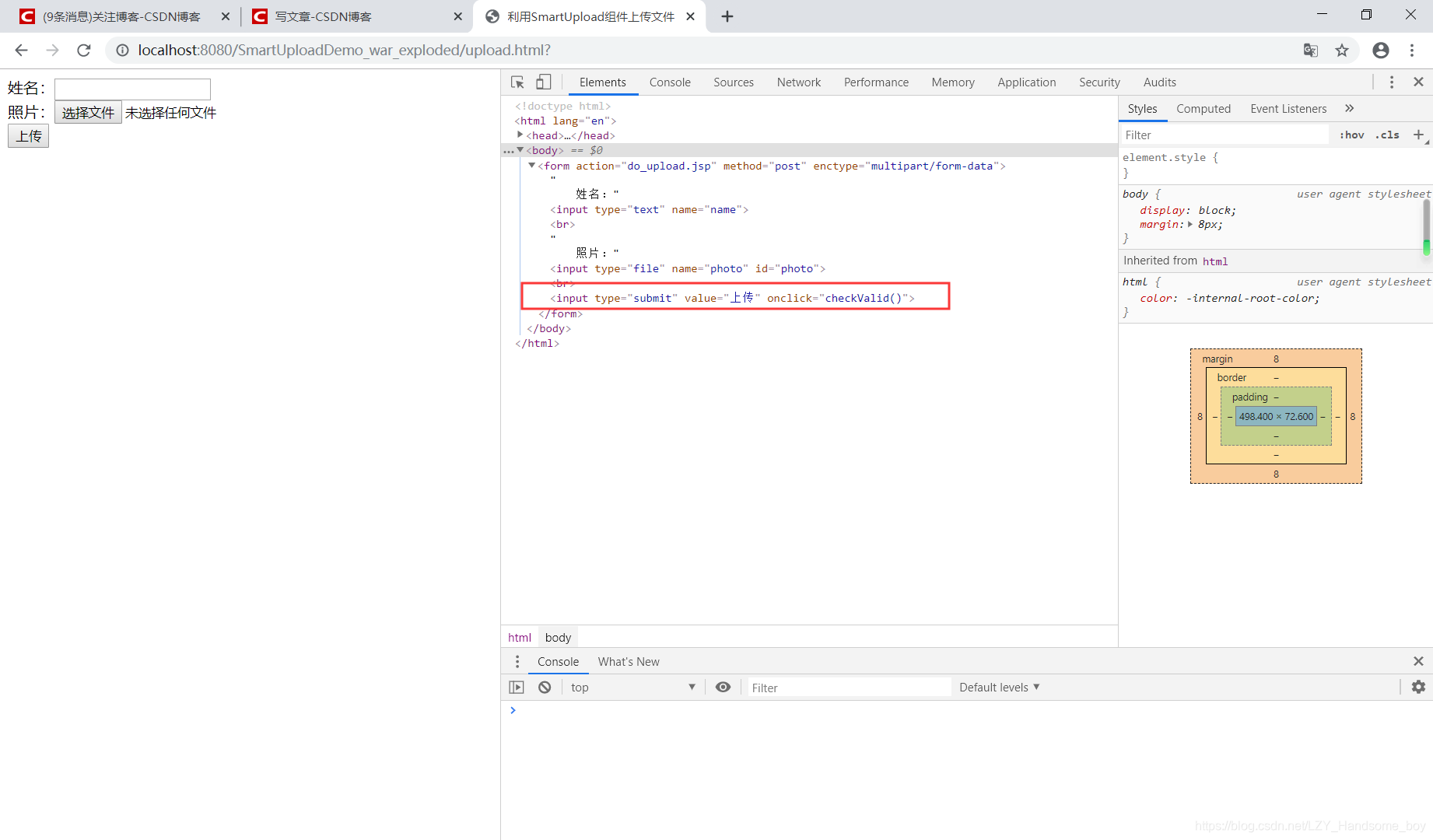
问题:在写了返回按钮之后发现没有返回按钮,只有上传按钮。把上传按钮注释掉了还是没有,还没有找到解决的方法。可能是环境还没有跟新过来代码。
在开发者工具里面查看源代码也没有返回按钮。

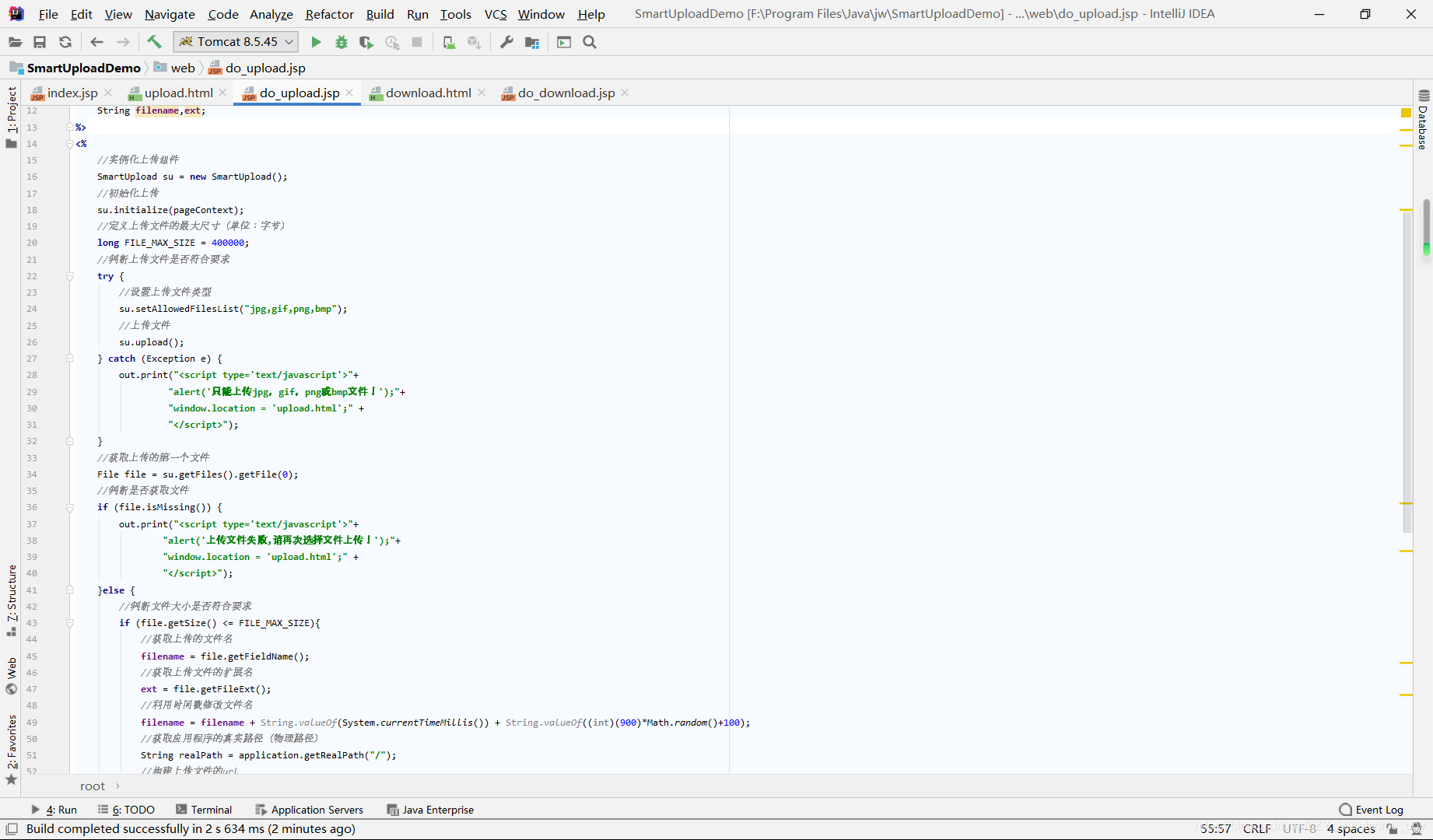
2、在do_upload.jsp中写上传文件的逻辑代码
设置了FILE最大尺寸为4mb
利用SmartUpload的setAllowedFilesList方法设置了上传的文件类型
通过if条件判断上传文件是否满足要求。

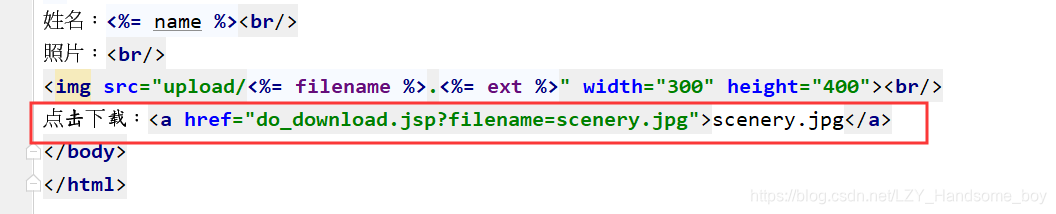
3、在上传成功页面显示上传的图片和名字,并且在下方提供下载链接

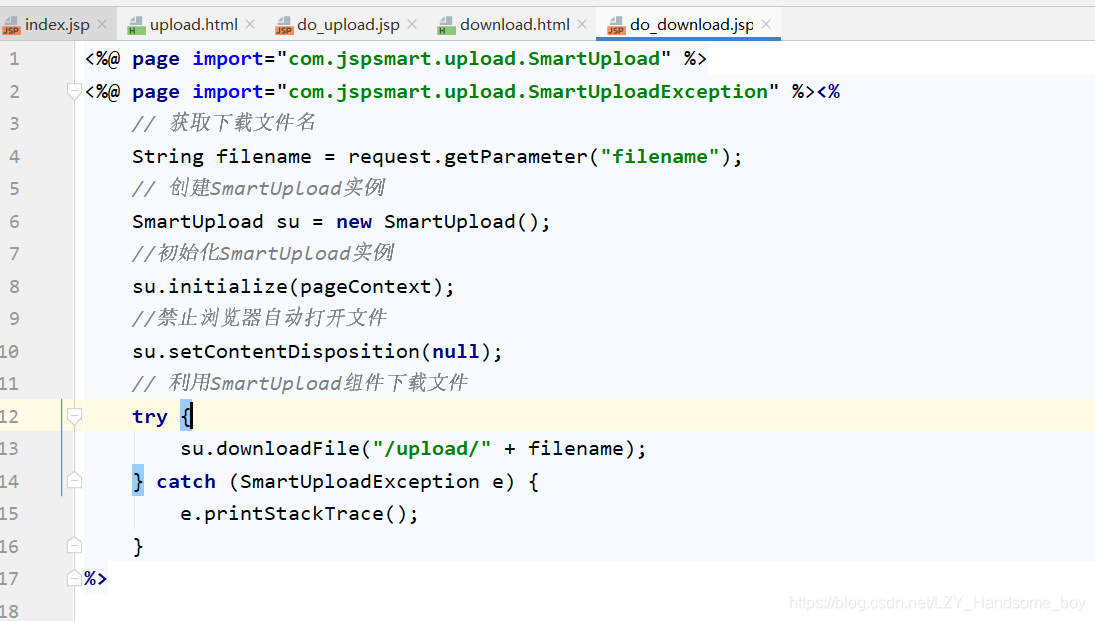
4、下载链接的逻辑代码在do_download.jsp里面完成

第一步:声明一个变量来保存获取的文件名
第二步:实例化一个新的SmartUpload并且初始化
第三步:用SmartUpload里面的downloadFile方法下载文件
总结:
SmartUpload运用起来也是比较简单,但是很多细节还是需要仔细消化一下。
比如在获取姓名需要显示在页面的时候,要对姓名进行转码

在获取程序的路径的时候是获取的真实路径(物理路径)

在下载文件的时候要禁止浏览器自动打开文件