全国省份地域的三级联动菜单选择选择
全部代码和资源下载地址:https://download.csdn.net/download/qq_41136216/12441223
效果图如下所示 >>>

代码如下 >>>
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
padding: 10px;
background-color: #ffe;
box-shadow: 2px 2px 14px #ccc;
text-align: center;
}
.container span {
margin-left: 20px;
}
</style>
<script src="./jquery.js"></script>
<script>
$(function () {
var textA, textB, textC;
$.getJSON("./city_code.json", function (data) {
// 第一个框 联动 第二个框
textA = "<option value=''>请选择一个省份</option>";
for (a in data) {
textA += "<option value='" + data[a].name + "'>" + data[a].name +
"</option>";
}
$("#provinces").html(textA);
$("#provinces").change(() => {
provinceName = $("#provinces").val();
for (A in data) {
if (data[A].name == provinceName) {
textB = "<option value=''>请选择一个城市</option>";
for (B in data[A].city) {
textB += "<option value='" + data[A].city[B].name + "'>" + data[
A].city[B]
.name + "</option>";
}
$("#cities").html(textB);
cityName = $("#cities").val();
} else {
textB = "<option value=''>请选择一个城市</option>";
}
}
})
// 第二个框 联动 第三个框
$("#cities").change(() => {
cityName = $("#cities").val();
for (A in data) {
if (data[A].name == provinceName) {
for (B in data[A].city) {
if (data[A].city[B].name == cityName) {
textC = "<option value=''>请选择一个区域</option>";
for (C in data[A].city[B].area) {
textC += "<option value='" + data[A].city[B]
.area[C]
.name + "'>" + data[A].city[B].area[C]
.name +
"</option>";
}
$("#areas").html(textC);
areaName = $("#areas").val();
} else {
textC = "<option value=''>请选择一个区域</option>";
}
}
}
}
});
})
})
</script>
</head>
<body>
<div class="container">
<span>
省(直辖市)<select id="provinces">
<option>正在加载 </option>
</select>
</span>
<span>
市(自治州、市辖区) <select id="cities">
<option>正在等待 </option>
</select>
</span>
<span>
</select> 县(县级市) <select id="areas">
<option>正在等待 </option>
</select>
</span>
</div>
</body>
</html>
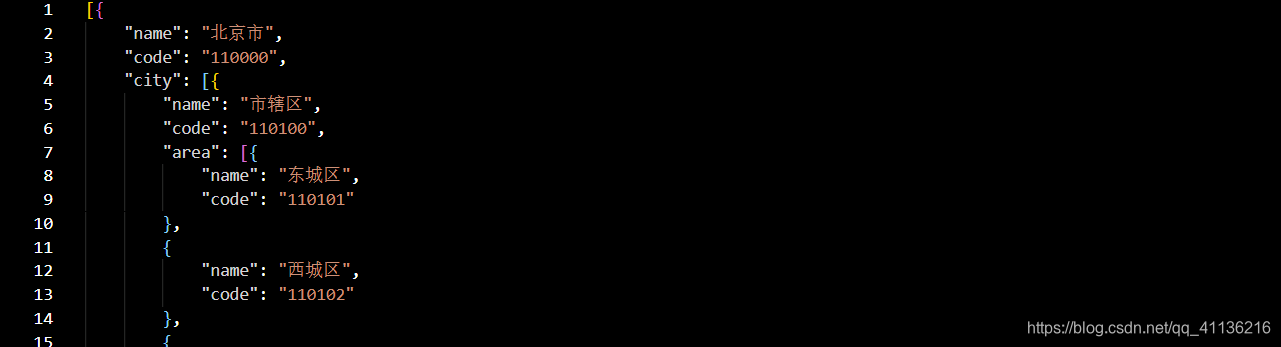
Json数据部分结构截图 >>>