版权声明:仅供学习 https://blog.csdn.net/qq_41304019/article/details/82804775
嘿嘿,小白今天给大家带来一个jQuery里面的 ajax版的省市三级联动
首先我们需要了解下 jackson
Jackson是一个简单基于Java应用库,Jackson可以轻松的将Java对象转换成json对象
和xml文档,同样也可以将json、xml转换成Java对象
核心代码:
ObjectMapper mapper = new ObjectMapper();
mapper.writeValueAsString(obj);
int count = md.getColumnCount();
map.put(md.getColumnName(i), rs.getObject(i));
下面是三级联动的部分代码
$(function(){
var urls = $("#ctx").val();
$.ajax({
url:urls+"/SanJLServlet",
success:function(data){
for(index in data){
//console.log(data[index]);
$("#province").append("<option value='"+data[index].ID+"'>"+data[index].REGION_NAME+"<option>");
}
},
dataType:"json"
});
$("#province").change(function(){
$("option:gt(0)","#city").remove();
$("option:gt(0)","#county").remove();
$.ajax({
url:urls+"/SanJLServlet?ID="+this.value,
success:function(data){
for(index in data){
// console.log(data[index]);
$("#city").append("<option value='"+data[index].ID+"'>"+data[index].REGION_NAME+"<option>");
}
},
dataType:"json"
});
});
$("#city").change(function(){
$("option:gt(0)","#county").remove();
$.ajax({
url:urls+"/SanJLServlet?ID="+this.value,
success:function(data){
for(index in data){
//console.log(data[index]);
$("#county").append("<option value='"+data[index].PARENT_ID+"'>"+data[index].REGION_NAME+"<option>");
}
},
dataType:"json"
});
});
})
因为我这里省市数据都是存放在数据库的,所有还有写连接数据库查询的方法
package com.zking.dao;
import java.sql.SQLException;
import java.util.List;
import java.util.Map;
import com.zking.util.BaseJsonDao;
import com.zking.util.JsonUtil;
import com.zking.util.PageBean;
import com.zking.util.StringUtils;
public class RegionDao extends BaseJsonDao{
public List<Map<String, Object>> find(Map<String, String[]> map,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String id = JsonUtil.getParamMap(map,"ID");
String sql = "select * from ch_region where true ";
if(StringUtils.isBlank(id)) {
sql += "and parent_id=7459";
}else {
sql += "and parent_id="+id;
}
return super.executeQuery(sql, null);
}
}
package com.zking.util;
import java.sql.ResultSet;
import java.sql.ResultSetMetaData;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class BaseJsonDao extends BaseDao<Map<String, Object>>{
public List<Map<String, Object>> executeQuery(String sql, PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException {
return super.executeQuery(sql, pageBean, new Callback<Map<String, Object>>() {
@Override
public List<Map<String, Object>> foreach(ResultSet rs) throws SQLException {
List<Map<String, Object>> list = new ArrayList<>();
//获取源数据
ResultSetMetaData md = rs.getMetaData();
//源数据的例数
int count = md.getColumnCount();
Map<String, Object> ma = null;
while(rs.next()) {
ma = new HashMap<>();
for (int i = 1; i < count; i++) {
ma.put(md.getColumnName(i), rs.getObject(i));
}
list.add(ma);
}
return list;
}
});
}
}
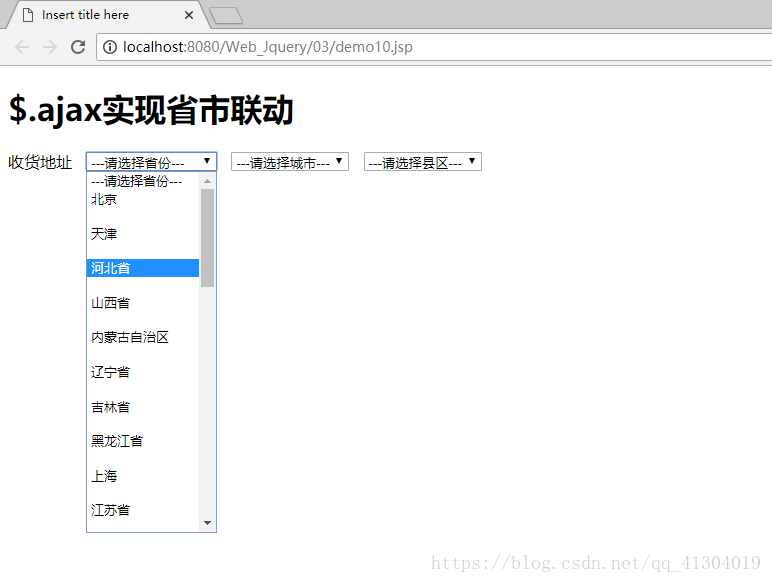
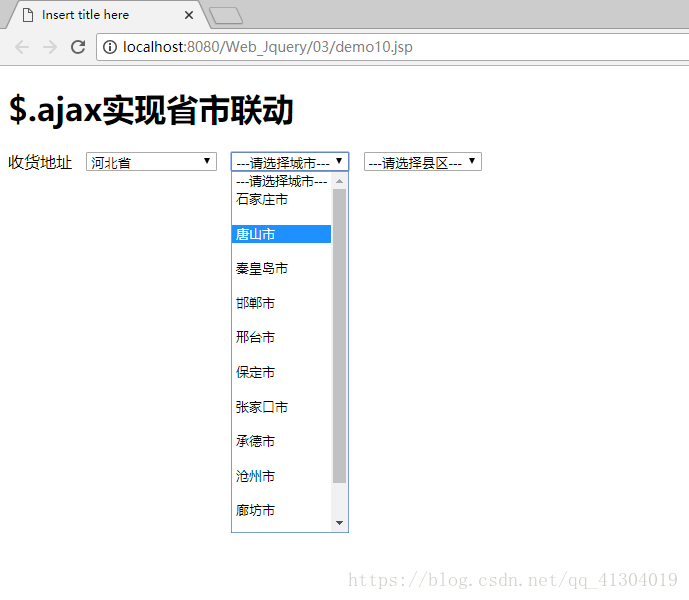
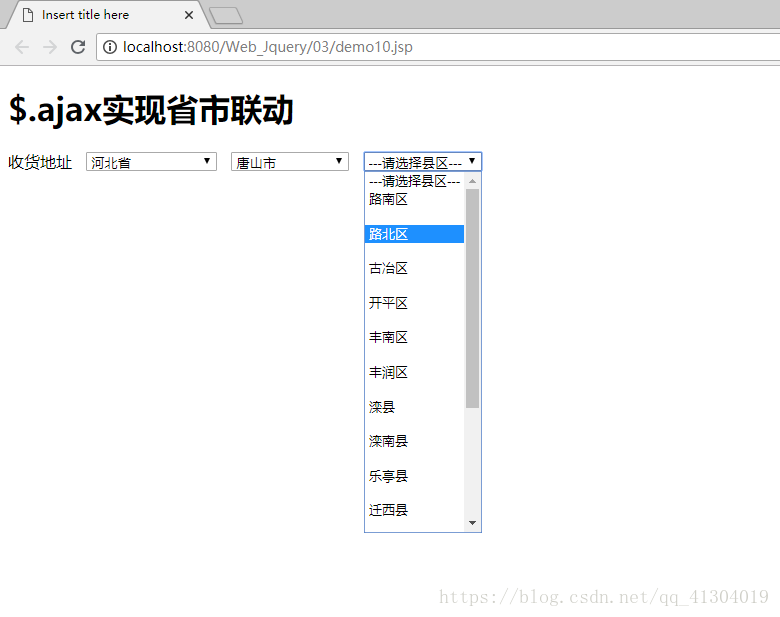
好了下面就是三级联动的效果图了
好了今天的分享就到这了,小白以后还会分享更多的自己学的东西。