前言
有些链接,是需要在微信客户端内才能打开的,那么想在 PC 端的浏览器上打开,怎么办呢?

UA
不明白的话先不用管,继续往下看。
【安卓QQ内置浏览器UA】
Mozilla/5.0 (Linux; Android 5.0; SM-N9100 Build/LRX21V) > AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 > Chrome/37.0.0.0 Mobile Safari/537.36 V1_AND_SQ_5.3.1_196_YYB_D > QQ/5.3.1.2335 NetType/WIFI
【安卓微信内置浏览器UA】
Mozilla/5.0 (Linux; Android 5.0; SM-N9100 Build/LRX21V) > AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 > Chrome/37.0.0.0 Mobile Safari/537.36 > MicroMessenger/6.0.2.56_r958800.520 NetType/WIFI
【苹果QQ内置浏览器UA】
Mozilla/5.0 (iPhone; CPU iPhone OS 7_1_2 like Mac OS X) > AppleWebKit/537.51.2 (KHTML, like Gecko) Mobile/11D257 > QQ/5.2.1.302 NetType/WIFI Mem/28
【苹果微信内置浏览器UA】
Mozilla/5.0 (iPhone; CPU iPhone OS 7_1_2 like Mac OS X) > AppleWebKit/537.51.2 (KHTML, like Gecko) Mobile/11D257 > MicroMessenger/6.0.1 NetType/WIFI
添加 UA
在 Chrome 浏览器中添加一个模拟器。
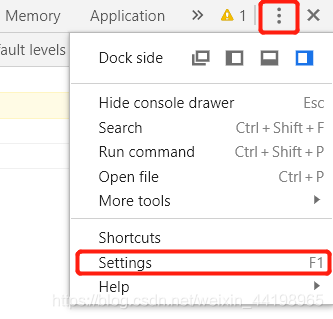
第一步:F12 → 三个点 → Settings

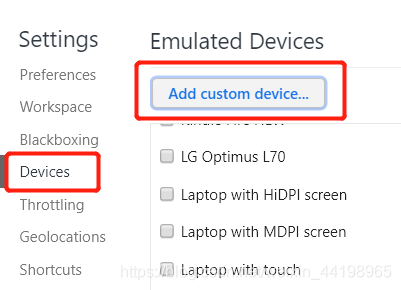
第二步:择左边栏Devices → 点击Add custom device…

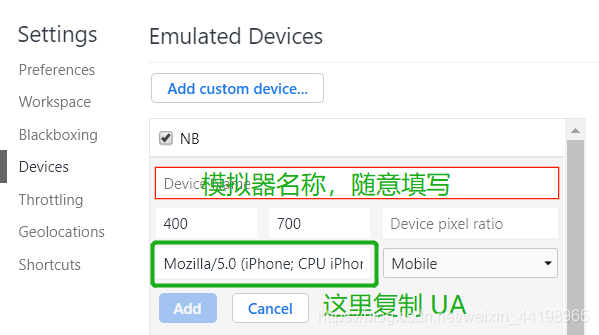
第三步:填写模拟的设备,最后点击 Add添加(记得勾选上这个新添加的模拟器)。

注意:UA 在上面!!
测试
按下 F12 ,找到如下图所示的 小手机 图标,点击。

接着,找到如下图所示的 模拟器选择框 ,找到点击刚才添加的(我这里是 “NB” )。

然后再刷新页面,完成!