上半年公司有一个新的APP项目上线,我们在项目首页做个二维码,然后用户用手机扫一扫就能下载了。但是很多用户反映扫一扫之后下载不了,了解之后才知道这些用户都是使用的微信的扫一扫,而我们开发测试人员一般使用uc之类的浏览器做扫描。上网查了一下,微信自带的内置浏览器屏蔽了下载功能,所以才出现用微信扫一扫不能下载的情况。这时候我们一般会建议用户使用uc或者其他第三方浏览器自带的扫一扫功能下载。但是现在的微信太普及了,很多人都习惯性的使用微信来扫码下载,总不能每个用户都解释一遍,所以我们一直在寻找解决方案。 要解决这个问题思路很明确,既然微信内置浏览器不支持下载,那就只能想办法调用外部浏览器来下载。
所以我们在寻找这么一种方案:用户点了某个推广链接如何调用外部的浏览器实现下载功能呢?
好了,废话不多说了,直接上方案。
方案1:
弹出一个遮罩提示用户在新的浏览器窗口打开。
使用的是纯JS+HTML+CSS结合的方式,但不要一进入微信就弹出提示它在新浏览器中打开,在这个页面里面还可以提交表单查看信息等,只有它点击应用的链接后,才弹出提示它跳转后下载。
想要制作而又不懂技术的朋友可以前往
部分代码(网上有很多,我就不献丑了)
a>
×span>p>div>
var is_weixin = (function(){return navigator.userAgent.toLowerCase().indexOf('micromessenger') !== -1})();
window.onload = function() {
var winHeight = typeof window.innerHeight != 'undefined' ? window.innerHeight : document.documentElement.clientHeight; //兼容IOS,不需要的可以去掉
var btn = document.getElementById('J_weixin');
var tip = document.getElementById('weixin-tip');
var close = document.getElementById('close');
if (is_weixin) {
btn.onclick = function(e) {
tip.style.height = winHeight + 'px'; //兼容IOS弹窗整屏
tip.style.display = 'block';
return false;
}
close.onclick = function() {
tip.style.display = 'none';
}
}
}
方案2:
这个方案就是我们现在用的这种,相比第一种的话,转化率方面都有显著发的提升,
这个方案需要我们借助一个外部的接口来实现此功能
我们在他们那边租用了此接口。
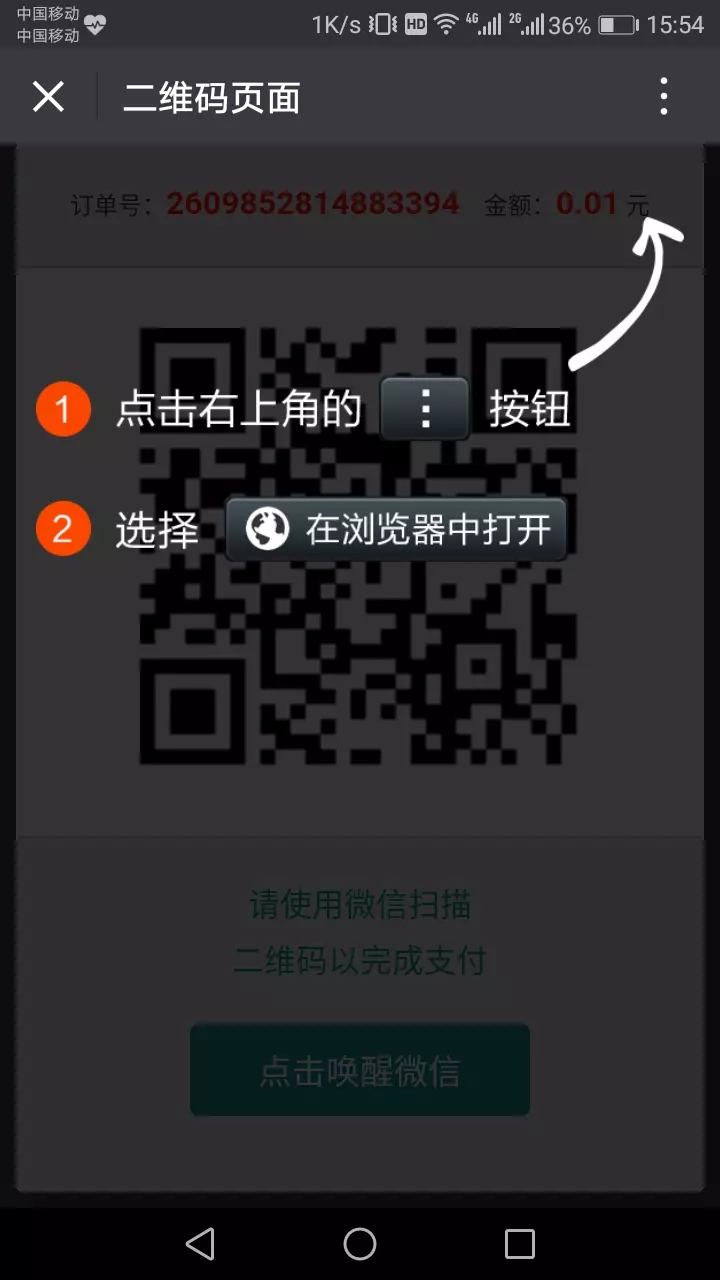
通过租用的接口可以实现安卓端微信直接唤醒手机默认浏览器打开指定的链接,从而实现下载APP的功能,

测试体验地址:http://www.zjychina.cn
具体实现原理:
利用HTTP请求中Header中的user-agent字段,来识别用户的客户端,如果判断用户是在微信中打开的链接,则自动打开系统手机浏览器来打开链接。如果是在手机浏览器打开,则正常访问。
判断用户客户端的Javasript代码如下:
function is_wechat_client(){
var ua = navigator.userAgent.toLowerCase();
if(ua.match(/MicroMessenger/i)=="micromessenger"){
return true;
}else{
return false;
}
}
