国际化语言
1:在main.js里面导入库
import ElementUI from 'element-ui'
import i18n from './i18n/i18n'
1.1在main.js将库暴露出来
new Vue({
el: '#app',
router,
i18n,
components: { App },
template: '<App/>'
})
安装语言库:
npm install --save vue-i18n
(这个i18n是自己已经封装好的文件,直接导入进来,并暴露出去使用)
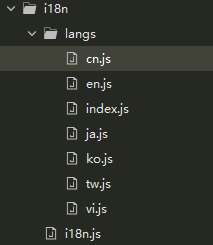
将i18n文件夹复制过来(已经封装好的)

3:i18n.js文件内容
import Vue from 'vue'
import locale from 'element-ui/lib/locale'
import VueI18n from 'vue-i18n'
import messages from './langs'
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: localStorage.lang || 'cn',
messages
})
locale.i18n((key, value) => i18n.t(key, value)) //重点:为了实现element插件的多语言切换
export default i18n
4:cn.js里面是要切换的中文名称
import zhLocale from 'element-ui/lib/locale/lang/zh-CN'
const cn = {
// 公共
//系统语言
systemLang: {
cn: '普通话',
tw: '繁体',
en: '英语',
ko: '韩语',
ja: '日语',
vi: '越南语'
},
header: {
meet_room: '专属会议室',
meet_manager: '会议管理',
exit_login: '退出'
},
...zhLocale
}
export default cn
对应的en.js
import enLocale from 'element-ui/lib/locale/lang/en'
const en = {
systemLang: {
cn: 'Chinese',
tw: '繁体',
en: 'English',
ko: '한국어.',
ja: '日本語',
vi: '越南语'
},
header: {
meet_room: 'meet_room',
meet_manager: 'meet_manager',
exit_login: 'exit'
},
...enLocale
}
export default en
都对应这样的翻译,格式一样,本地国际化
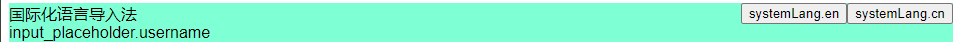
5:开始demo引用,效果图如下


所有的标签命名都在cn.js里面去命名,并拿出来使用,例如英语:systemLang.en
使用就用$t+标签名
<button @click="ppppppp">{{$t('systemLang.cn')}}</button>
<button @click="qqqqqqqq">{{$t('systemLang.en')}}</button>
<div>{{$t('input_placeholder.username')}}</div>
ppppppp(){
this.$i18n.locale = "cn";//切换语言的方法
},
qqqqqqqq(){
this.$i18n.locale = "en";
}