两篇相关博文:
在VMware15中创建虚拟机安装ubuntu系统(超详细教程)
Linux环境编译运行C/C++语言程序----配置gcc、g++(详细教程)
此篇分享我在linux环境下安装VS code具体过程和简单一些配置。希望能帮到大家咯!
我有个问题,就是还不大会用,而且感觉在虚拟机运行挺卡的,也很慢,所以大家考虑好再安装VS code噢!
Visual Studio Code简介
1.1、什么是Visual Studio Code?
Visual Studio Code是微软推出的一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。
1.2、主要功能
集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。
1.3、支持语言
它提供了对JavaScript、TypeScript和Node.js的内置支持,并为其他语言(如C、C#、Java、Python、PHP、GO)提供了一个丰富的扩展生态系统和运行平台(如.NET 和 Unity)。
2.平台信息
2.1、Visual Studio Code 版本:
2.2、Linux版本:Ubuntu 18.04
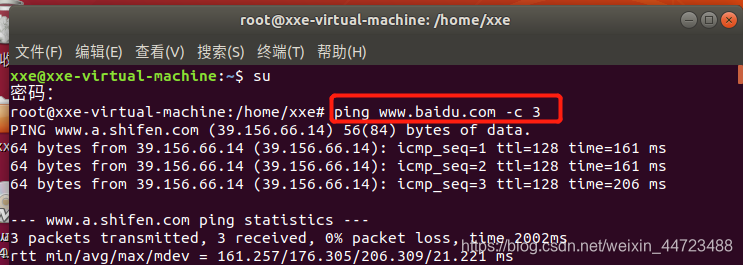
【注意!】先在终端输入【ping www.baidu.com -c 3】,测试网络是否连接且可用。

若出现【未知的名称或服务】,而不是上图的字样,那么,则说明网络不可用!!!
解决办法请参考:Linux环境编译运行C/C++语言程序----配置gcc、g++(详细教程)一文中的网络连接问题。网络不可用的话干啥啥不行的!先解决网络问题呀。
1、安装Ubuntu Make
依次执行以下命令:
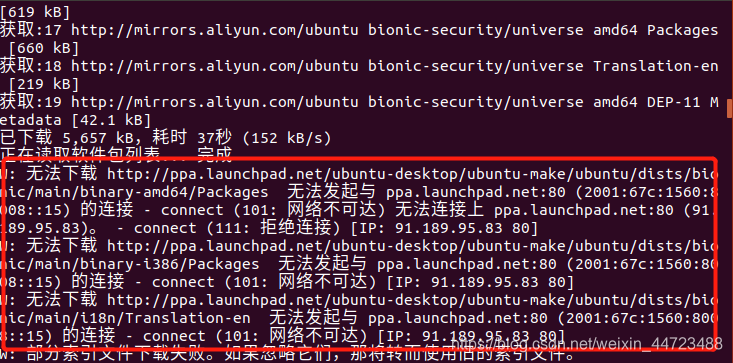
执行过程可能会出现些错误啥的,但一定要看到显示成功的信息才能进行下一步噢!比如下面的出现无法下载之类的就是失败了,重新执行命令就好!
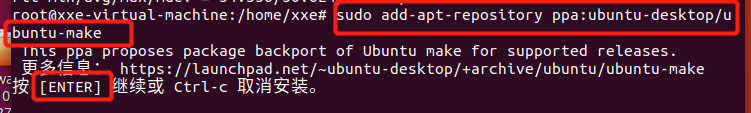
1、sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make
2、sudo apt-get update
3、sudo apt-get install ubuntu-make



2、安装Visual Studio Code
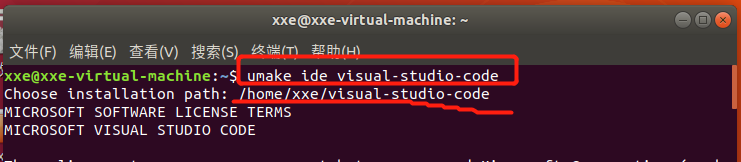
终端输入命令【umake ide visual-studio-code】,回车,一般目录是默认就好吧,出现【Choose installation path】直接enter就可以了,

看到【下面红框中的信息就是安装成功啦!】

然后一定要重新启动客户机,否则在【全部应用程序】看不到,重启后就可以看到了,如下图:


(可以不拉的,拉过来的话主要是启动方便点!)

3、打开程序进行配置

【注意】Git插件安装
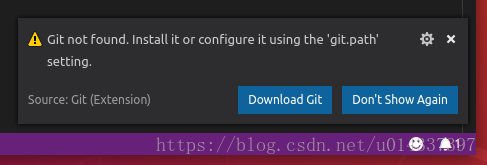
如果系统中没有安装Git插件,在VS Code启动时,会提示“Git not found”,截图如下:

解决方法,终端执行命令【sudo apt install git】,然后重启VS code,显示如下截图则说明Git安装成功啦!

C/C++插件安装

配置编译环境




4、卸载程序
终端输入命令:
1、 umake ide visual-studio-code --remove
2、sudo apt-get remove ubuntu-make
以上就是我在虚拟机进行安装配置VS code的过程了,希望能对大家有所帮助咯!如有错漏欢迎纠正补充,谢谢!初次接触很生疏,望大家多多指教,Thanks.
相关博文:
戳->Linux环境中Visual Studio Code的配置使用----编译运行C/C++(良心教程)
欲浏览更多?速戳–>大白的博客,欢迎来访哈哈!