场景:在开发过程中,遇到表单填写,用户可以自由输入,截图举例:

这里,用户瞎输,填了几个空格,导致给后台发请求的时候,也带了好多空格,这种体验特别不好。因此在开发过程中,要考虑去空格的问题。
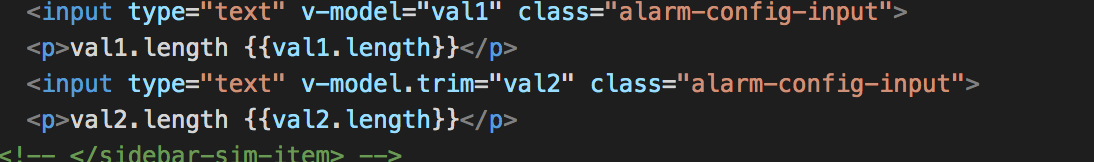
在vue 2.x中,v-model.trim就可以搞定,截图如下:


但是在vue1.x 中,v-model.trim 不生效,此时就不能这么改了。但是清楚底层原理,去掉字符串前后的空格原理就是v-model 的值,js里面trim方法就可以。

vue去掉input前后的空格
猜你喜欢
转载自blog.csdn.net/weixin_36430673/article/details/105072331
今日推荐
周排行