1.开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。(此账号可以为qq邮箱)
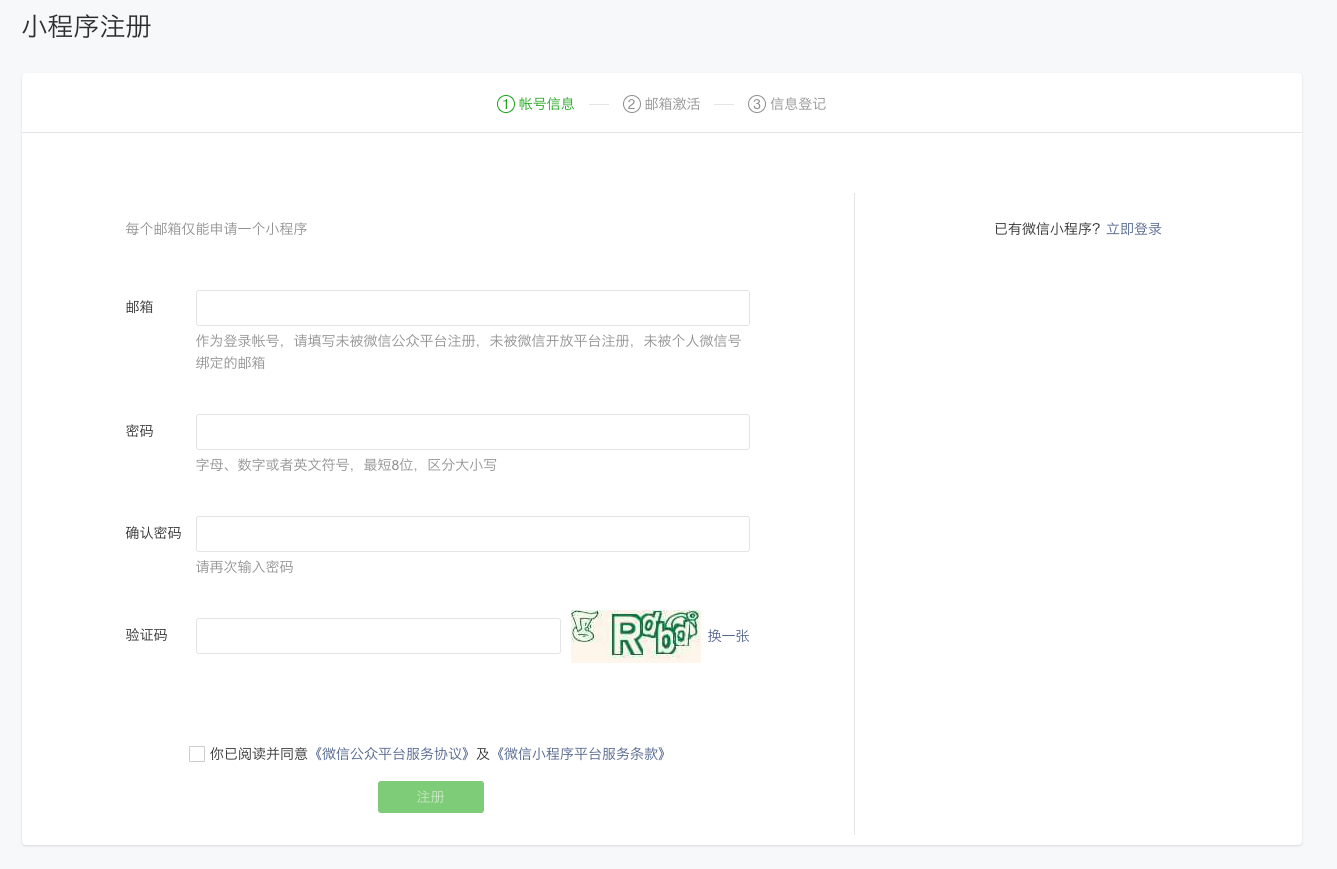
2.申请账号:点击 https://mp.weixin.qq.com/wxopen/waregister?action=step1 根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。
3在自己的小程序里面就可以自己管理了,接下来便是更改配置 (域名是自己之前申请的 https://www.xubingbing.top)
4.安装开发者工具(先下载)
这个是刚开始的页面
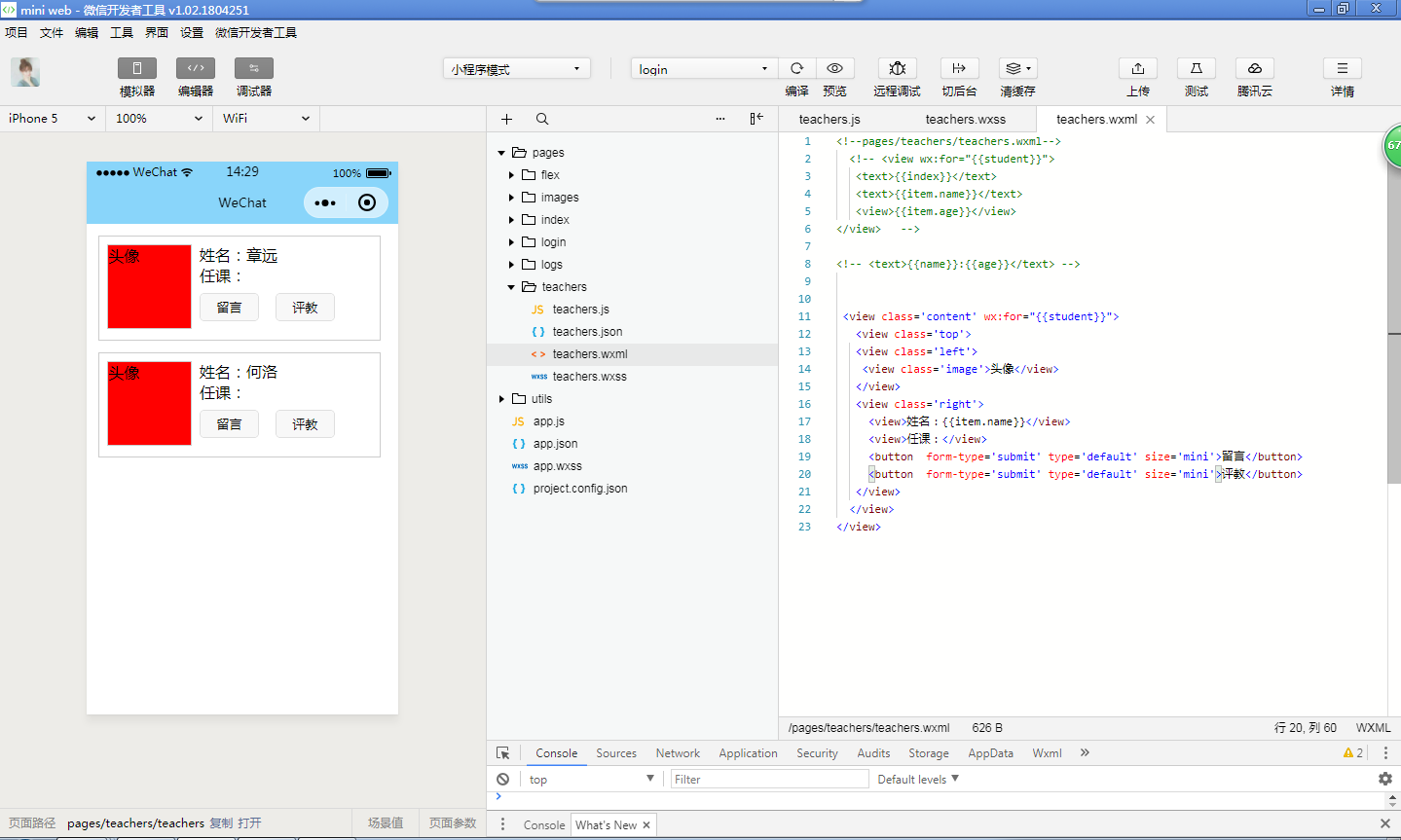
5.在pages里面可以建造文件 文件里面包括
6.写一个登录页
// pages/login/login.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
formSubmit:function(e){
console.log(e.detail.value);
wx.request({
url: 'https://www.lishuming.top/pj/index.php/student/api/login', //仅为示例,并非真实的接口地址
data: {
username: e.detail.value.no,
password: e.detail.value.pwd
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data);
//缓存
wx.setStorage({
key: 'student',
data: 'res.data',
});
//页面跳转
wx.redirectTo({
url: '../teachers/teachers'
})
}
})
}
})
/* pages/login/login.wxss */
form{
width: 100%;
border: solid 1px #f2c08e;
}
.section{
margin: 50rpx auto;
}
input{
border: solid 1px #ccc;
height: 100rpx;
}
.header text{
font-size: 77rpx;
}
<!--pages/login/login.wxml-->
<view class='container'>
<view class='header'>
<text>评教系统-学生端</text>
</view>
<form bindsubmit='formSubmit' bindreset='formReset'>
<view class='section'>
<text>学号:</text>
<input type='number' name='no' value='1635050925' placeholder='请输入学号'/>
</view>
<view class='section'>
<text>密码:</text>
<input password='true' name='pwd' value='123456' />
</view>
<view class='section'>
<button type='primary' form-type='submit'>登录</button>
</view>
</form>
</view>
现在自己的登录页面便可以算是完成了