本博文源于js基础,主要包含
数组
引言
描述一组数的情况就需要用到数组,这部分其实跟java类似
数组的定义和访问数组项
定义数组
var scoreArr=[96,97,76,87,87,90,91,100,75,56];

数组小提示
如果以后在js中看到这样的定义,大家也不必要奇怪
var arr = [1,"张三",true,undefined];

这个可以总结为:js不限制数组中必须存放类型相同的数据
访问数组项
这个跟c类似,直接用下标访问。不过js跟java的面向对象类似,如果访问最后一项可以这样写:
arr[arr.length - 1];
arr[1];

数组项的更改
数组项的值可以更改,也跟c类似,比如
arr[0] = 2;
arr[0]++;

如果大家问arr[0]++为什么打印2,因为++再后,先打印后自增。
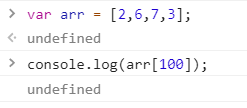
数组没有越界
在js中越界他自动给你做undefined处理,这部分大家了解就行了,敲c的时候,因为数组越界可能会导致程序崩溃


数组的遍历
这个遍历就跟普通c一样,用循环遍历下标就行了,比如:
var arr=["a","b","c","d"];
for(var i=0;i<arr.length;i++)
console.log(arr[i]);
数组的常用方法
其实有点像数据结构的内容
push()、pop()、unshift()、shift()方法
| 方法 | 功能 |
|---|---|
| push() | 在尾部插入 |
| pop() | 在尾部删除 |
| unshift() | 在头部插入 |
| shift() | 在头部删除 |
如果大家对数据结构感兴趣,可以看这篇博主写的文章,以后学习更有帮助
执念斩长河专栏数据结构–目录
大家记忆这四个方法,根据功能记忆就行了。如果懂点数据结构记忆确实更有帮助
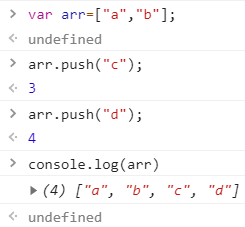
push()
var arr = ["a","b"];
arr.push("c");
arr.push("d");
大家猜会变成什么样子?把定义说一遍,push是从尾部插入,所以变成这样子:

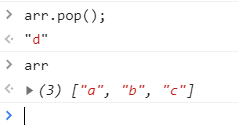
pop()方法
按照上面的例子,我作pop()操作,把pop定义说一遍,pop是将数组最后一项删除,因此程序会变成这个样子:

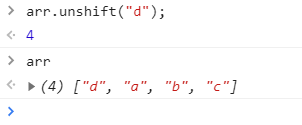
unshift()方法
按照上面的例子,我做unshift()操作,把unshift的功能说一遍,unshift是在数组头部插入

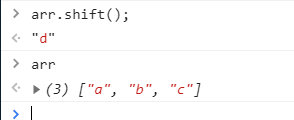
shift()方法
按照上面的例子,unshift去掉前缀就是shift()也就是删除头部第一项的意思,比如:

splice()方法
splice中文意思是拼接,因此可以作三项工作,删除、替换、插入。
格式如下:
数组名.splice(数组下标开始点,删除数组的长度,需要替换的字符);
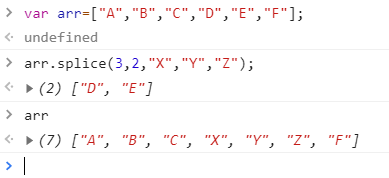
替换
var arr=["A","B","C","D","E","F"];
arr.splice(3,2,"X","Y","Z");
arr

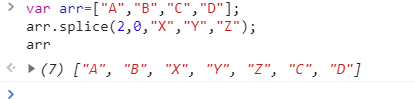
插入
把splice第二个参数设置为0,也就是长度,例如:
var arr=["A","B","C","D"];
arr.splice(2,0,"X","Y","Z");
arr

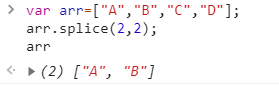
删除
把第三个参数不作设置即可,比如:
var arr=["A","B","C","D"];
arr.splice(2,2);
arr

slice()方法
跟python的切片类似,切割就完事了,格式如下:
数组名.slice(数组下标开始,数组下标终止点);
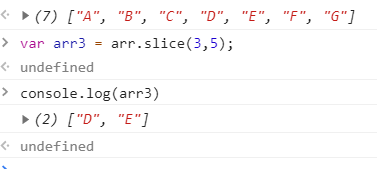
例子
var arr=["A","B","C","D","E","F","G"];
var arr3 = arr.slice(3,5);
arr3

concat()方法
使用concat()函数可以合并多个数组,
格式如下:
数组名.concat(数组名1,数组名2,...);
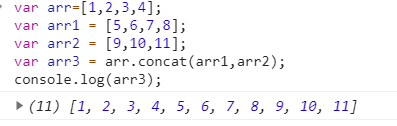
例如:
var arr=[1,2,3,4];
var arr1 = [5,6,7,8];
var arr2 = [9,10,11];
var arr3 = arr.concat(arr1,arr2);
console.log(arr3);

必须由一个函数调用,参数可以是无限多个数组
join()方法
跟py类似,连接就对了。格式:
数组名.join([连接符号]);
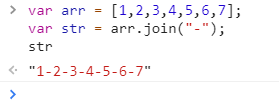
例如:
var arr = [1,2,3,4,5,6,7];
var str = arr.join("-");
str


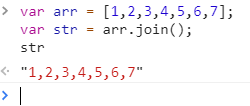
默认用英语逗号“,”
reverse()方法
格式如下:
数组名.reverse();
var arr = ["A","B","C"];
arr.reverse();